一、检测到目标站点存在javascript框架库漏洞

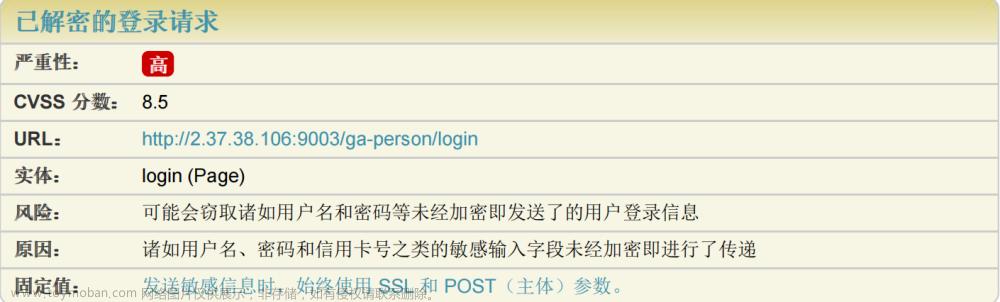
服务器鉴权问题(Token)
当登录时,接口返回token作为所有接口登录的凭证,web端保存token,一般用cookie的方法。查资料发现这种保存方式存在漏洞。
错误:
import Cookies from 'js-cookie'
export function getToken () {
return Cookies.get(TokenKey)
}
export function setToken (token) {
return Cookies.set(TokenKey, token)
}
export function removeToken () {
return Cookies.remove(TokenKey)
}办法:
删除js-cookie重新打包就可以了。至于页面上的数据,全局查询cookie,存放在localstroge。
// 存放数据
localStorage.setItem("key",value);
// 根据key获取数据
localStorage.getItem("key");
// 根据key删除数据
localStorage.removeItem("key");
// 清空localStorage
localStorage.clear();jquery版本过低
分析:
Web安全-JQuery框架XSS漏洞浅析
http://www.zztongyun.com/article/jQuery%E4%BB%A3%E7%A0%81
https://jiuaidu.com/jianzhan/774195/
通过下列链接查看存在漏洞的jQuery版本:
http://research.insecurelabs.org/jquery/test/
通过下列链接查看漏洞详情:
https://bugs.jquery.com/ticket/11290
解决办法:
更新到最新版本,步骤如下:
1)升级版本:
其实这是最好与最简单的修复方式,由于旧版本的一些方法在新版本中可能已经被废弃,所以需要引入jquery-migrate来兼容。官方提供了两种jquery-migrate,可参考官网
将1.9之前的jQuery代码更新为jQuery 1.9到3.0。您可以在此处获取该版本:
Download the compressed, production jQuery Migrate 1.4.1
Download the uncompressed, development jQuery Migrate 1.4.1
使用Migrate1.x并升级到jQuery1.9或更高版本后,第二个版本将帮助您更新代码以在jQuery3.0或更高的版本上运行:
Download the compressed, production jQuery Migrate 3.4.0
Download the uncompressed, development jQuery Migrate 3.4.0
项目中
<script src="/js/jquery-3.6.3.min.js"></script>//最新版本代替旧版本
<script src="/js/jquery-migrate-3.4.0.min.js"></script>//帮助更新版本的migrate2)隐藏版本号文章来源:https://www.toymoban.com/news/detail-714310.html
这个方法其实挺苟的,就是让扫描器无法识别该js版本号,操作方法就是将jquery文件头部带版本号的注释删除,并将文件内的版本号删除。不想删的可以改成最新的版本号:3.5.1
3)重写js方法文章来源地址https://www.toymoban.com/news/detail-714310.html
重写一些方法,或者把低版本的对应的方法替换成高版本
到了这里,关于Web安全问题记录以及解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!