最终效果

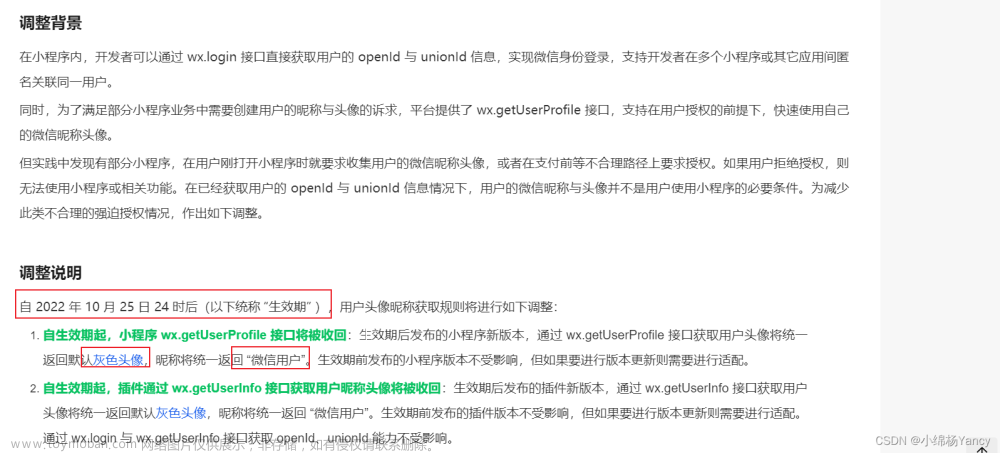
1、背景
自 2022 年 10 月 25 日 24 时后,用户头像昵称获取规则将进行如下调整

2、头像昵称填写
从基础库 2.21.2 开始支持
当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。
根据相关法律法规,为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,已接入内容安全服务端接口(mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。
具体使用方法
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
官方示例效果

3、昵称填写
具体使用方法
需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。
官方示例效果

4、代码示例
1、wxml
<page-layout>
<view slot="header">
<header-navbar title="个人信息"></header-navbar>
</view>
<!-- 关键代码 start -->
<view slot="scroll" class="content">
<view class="row">
<view class="text1">头像:</view>
<button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatar || ''}}"></image>
</button>
</view>
<view class="row">
<view class="text1">昵称:</view>
<input type="nickname" class="name-input" name="nickname" value="{{userInfo.nickName||''}}" bindchange="onInput" placeholder="请输入昵称" />
</view>
</view>
<!-- 关键代码 end -->
<view slot="bottom" class="info__footer">
<t-button t-class="footer-btn" theme="primary" content="保存" size="medium" shape="round" hover-class="none" bindtap="tapSave"></t-button>
</view>
</page-layout>
2、js
import request from '../../utils/request'
const baseUrl = require('../../utils/baseUrl')
Page({
data: {
userInfo: {
avatar: '',
customerId: '',
depositNum: '',
mobile: '',
nickName: '',
waterNum: ''
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getUserInfo()
},
// 最终提交保存
async tapSave() {
await this.uploadFile()
console.log(this.data.userInfo);
// return
const res = await request('/customerInfo/update', 'PUT', {
"avatar": this.data.userInfo.avatar,
"nickName": this.data.userInfo.nickName,
})
console.log('res', res);
if (res.success) {
wx.showToast({
title: '保存成功',
icon: 'none'
})
wx.switchTab({ url: '/pages/usercenter/index' });
}
},
// 输入昵称
onInput(e) {
const { value } = e.detail
console.log('输入昵称', value);
this.setData({
['userInfo.nickName']: value
})
},
// 选择头像
onChooseAvatar(e) {
console.log('选择头像', e);
const { avatarUrl } = e.detail
this.setData({
['userInfo.avatar']: avatarUrl
})
},
uploadFile() {
let that = this
return new Promise((resolve, reject) => {
console.log('uploadFile');
let url = `${baseUrl}/waterStoreFile/upload`
// res.tempFiles[0].tempFilePath
wx.uploadFile({
filePath: this.data.userInfo.avatar,
name: 'file',
url: url,
header: {
'Authorization': wx.getStorageSync('token') || ''
},
success(res) {
let result = JSON.parse(res.data)
console.log('上传成功', result);
if (result.success) {
console.log('成功');
that.setData({
['userInfo.avatar']: result.data.outsideUrl
})
}
resolve()
},
fail(rej) {
console.log('rej', rej);
resolve(rej)
}
})
})
},
async getUserInfo() {
const res = await request('/customerInfo/get', 'GET')
console.log('个人信息', res);
this.setData({
userInfo: res.data || {}
})
}
})
3、wxss
.content {
padding: 20rpx;
}
.info__footer {
display: flex;
justify-content: center;
align-items: flex-start;
height: 80rpx;
padding-top: 20rpx;
background: #fff;
}
.info__footer .footer-btn {
width: 398rpx;
}
.footer-btn {
background: linear-gradient(90deg, #34AAFF 0%, #0A73EE 100%) !important;
border: none !important;
}
.footer-btn::after {
border: none !important;
}
.content .row {
display: flex;
align-items: center;
height: 110rpx;
padding-left: 20rpx;
}
.content .text1 {
flex: 2;
}
.content .name-input,
.content .avatar-wrapper {
flex: 6;
text-align: right;
}
.content .avatar-wrapper::after {
border: none !important;
}
.content .avatar-wrapper {
display: flex;
justify-content: flex-end;
}
.content .avatar-wrapper .avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
}
5、手机示例图


其他文章
Vue3 + Vite + Ts开源后台管理系统模板
基于ElementUi或AntdUI再次封装基础组件文档文章来源:https://www.toymoban.com/news/detail-714335.html
基于Element-plus再次封装基础组件文档(vue3+ts)文章来源地址https://www.toymoban.com/news/detail-714335.html
到了这里,关于微信小程序获取用户头像和昵称完美解决方法(最新方法)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!