参考:GitHub Pages 快速入门
1、什么是 Github Pages
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。 可以在 GitHub Pages 示例集合中看到 GitHub Pages 站点的示例。
1.1 站点类型
若要发布用户站点,必须创建个人帐户拥有的存储库,且存储库必须是公开的,私有不允许。 若要发布组织站点,必须创建组织帐户拥有的存储库。
除非使用的是自定义域,否则用户和组织站点在 http(s)://<username>.github.io 或 http(s)://<organization>.github.io 中可用。项目站点的源文件与其项目存储在同一个仓库中。
除非使用的是自定义域,否则项目站点在 http(s)://<username>.github.io/<repository> 或 http(s)://<organization>.github.io/<repository> 中可用。
1.2 使用限制
- GitHub Pages 源存储库的建议限制为 1 GB。 有关详细信息,请参阅“关于 GitHub 上的大文件”
- 发布的 GitHub Pages 站点不得超过 1 GB。
- 如果花费的时间超过 10 分钟,GitHub Pages 部署将超时。
- GitHub Pages 站点的软带宽限制为每月 100 GB。
- GitHub Pages 站点的软限制为每小时 10 次生成。 如果使用自定义 GitHub Actions 工作流生成和发布站点,则此限制不适用
- 为了为所有 GitHub Pages 站点提供一致的服务质量,可能会实施速率限制。 这些速率限制无意干扰 GitHub Pages 的合法使用。 如果你的请求触发了速率限制,你将收到相应响应,其中包含 HTTP 状态代码
429以及信息性 HTML 正文。
如果您的站点超出这些使用配额,我们可能无法为您的站点提供服务;或者您可能收到来自 GitHub 支持 的礼貌电子邮件,建议降低站点对服务器影响的策略,包括将第三方内容分发网络 (CDN) 置于您的站点前,利用其他 GitHub 功能(如发行版)或转用可能更符合您需求的其他托管服务。
1.3 数据收集
访问 GitHub Pages 站点时,出于安全目的,无论访问者是否已登录 GitHub ,都会记录并存储访问者的 IP 地址。 有关 GitHub 的安全做法的详细信息,请参阅 GitHub 隐私声明。
2、创建 GitHub Pages 站点
- 创建仓库,且仓库必须是公开的

-
本地新建项目、创建 index.html、index.css、index.js ,并配置如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./index.css"> </head> <body> <h1>Hello Github Pages</h1> <script src="./index.js"></script> </body> </html>h1 { color: red; }console.log("Hello Github Pages"); -
关联仓库,推送到 github

- 点击设置,再点击右边栏上的 Pages

- 设置 main 分支,root 根文件夹,并点击保存

- 可以看到 Actions 中已经在构建和部署页面了

- 构建完成后,重新回到 设置的Pages 页,可以看到多了如下的提示,点击查看即可

- 部署成功,展示如下:

3、删除站点
可通过两种方式删除站点:
- 删除存储库。 有关详细信息,请参阅“删除仓库”。
- 将源更改为
None分支
4、取消/重新发布站点
取消发布站点时,当前部署将被删除,并且该站点将不再可用。 所有现有存储库设置或内容都不受影响。
取消发布站点:
-
在 GitHub.com 上,导航到存储库的主页。
-
在 GitHub Pages 下的“站点所在位置”消息旁,单击
... -
在显示的菜单中,选择“取消发布站点”。

重新发布站点:在 GitHub Actions 中重新点击构建发布

5、自定义404页面
可以有两个方式:
-
仓库内创建 404.md,但是开头需要配置 yml 格式
--- permalink: /404.html --- ... -
仓库内创建 404.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>404</title> </head> <body> <h3>404</h3> </body> </html>
6、配置发布源
发布源的方式有两种,一种是基于分支推送自动构建的方式,第二种的话是根据 Github Actions 做自动化构建
分支推送自动构建:可以选择推送的分支来进行触发,以及只能选择 / 根文件夹或者 docs 文件夹作为目录
如果选择了 docs 作为目录,如果不存在则会构建失败,并会收到提示邮件
Github Actions 自动化构建:优点在于不需要选择项目的静态目录,只需要使用在 工作流 中生成的工件去使用即可
7、Github Actions 自动化构建
-
使用
@mazp/create-tpl创建 Vue3+TS 项目,用其他脚手架生成可以打包的项目也可以 -
创建仓库,且在 package.json 有
build的 scripts

- 推送项目,开启 Github Pages 服务,并点击
create your own按钮,github 会为我们自动初始化一个工作流

- 填写文件名,并进行提交:

- 查看 Actions,可以看到刚刚创建的 CI 工作流,并且会执行

-
使用
git pull将创建好的工作流拉取下来,并进行如下修改:# 1 工作流名称 name: CI # 2 工作流执行名称 run-name: ${{ github.actor }} is update repo, start building... # 3 触发器 on: # push 推送 push: branches: ["main"] # PR 合并提交 pull_request: branches: ["main"] # 允许您从“操作”选项卡手动运行此工作流 workflow_dispatch: # 4 设置权限(文件是可以被读写修改的) permissions: contents: write # 工作1 jobs: # 任务名称 build: # 执行平台 runs-on: ubuntu-latest # 任务步骤 steps: # 1 将代码仓库的内容拉取(或称为检出)到工作目录中,以便在下面的工作流程中使用 - name: Checkout code (检出代码) uses: actions/checkout@v3 # 2 安装 node 环境,并设置版本为 16 - name: Setup Node.js (设置 node 版本) uses: actions/setup-node@v3 with: node-version: 16 # 3 安装 pnpm - name: Install pnpm (安装 pnpm) uses: pnpm/action-setup@v2 with: version: 7.0.0 # 4 安装依赖 - name: Install dependencies (安装依赖) run: pnpm install # 5 代码检查,无该命令所以不执行 # - name: lint (代码检查) # run: pnpm run lint # 6 跑测试,无该命令所以不执行 # - name: Test (测试) # run: pnpm run test # 7 构建项目 - name: Build (构建) run: pnpm run build # 8 上传构建产物(actions/upload-artifact@v3 会上传工作流程中的文件,允许您在作业之间共享数据并在工作流程完成后存储数据) - name: Upload build artifacts (上传构建产物) uses: actions/upload-pages-artifact@v2 with: path: "./dist" -
上传该文件,可以看到对应的工作流自动触发,并生成了 dist 的构建产物,但是目前还没有使用到该产物

-
添加部署的最后一个步骤
... # 9 部署 GitHub Pages - name: Deploy to GitHub Pages(部署到 GitHub Pages) uses: actions/deploy-pages@v2 with: token: ${{ secrets.GITHUB_TOKEN }} -
上传后,可以发现打包成功,并且正常部署了
如果你的页面存在 404 的问题,在于打包的时候没有配置好资源基础路径,我的项目的话是在 Vite 配置文件中添加配置如下:
export default defineConfig({ mode: "development", // 与项目仓库名对应 base: "/action-vue3/", // ... })

8、推送到指定分支进行 Pages 展示
把之前的第九步进行注释,添加新的部署操作:
# ...
# 9 部署 GitHub Pages
# - name: Deploy to GitHub Pages(部署到 GitHub Pages)
# uses: actions/deploy-pages@v2
# with:
# token: ${{ secrets.GITHUB_TOKEN }}
# 10 部署到 gh-pages分支
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
force_orphan: true
在首次自动构建完成后,会创建 gh-pages 分支:

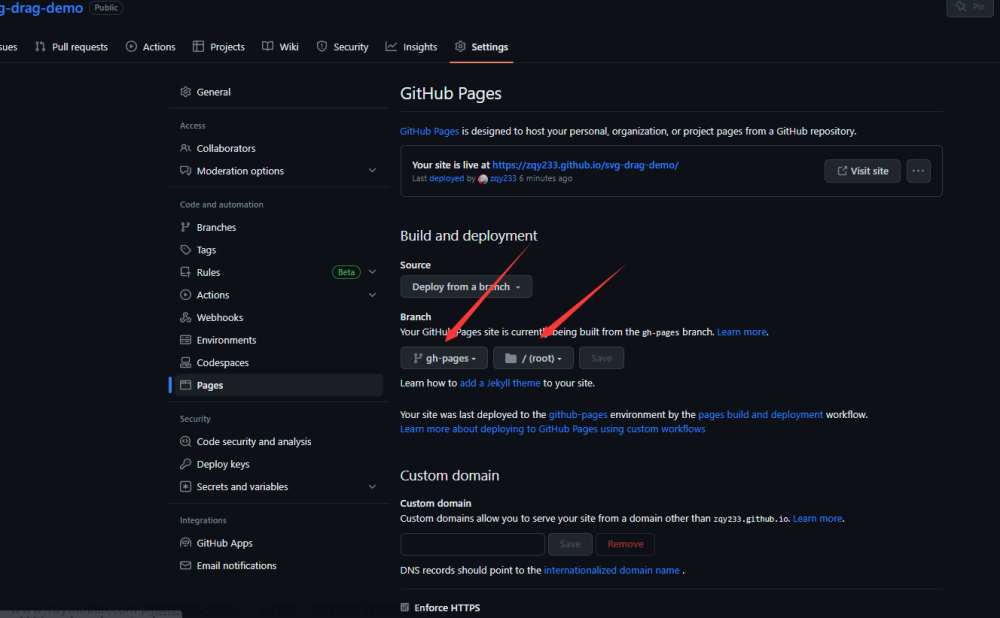
接下去就需要我们将 Github pages 设置成 分支推送自动构建 模式,设置 gh-pages 分支推送的根目录文件夹,这样但 Github Actions 构建完成之后,会自动推送并覆盖该分支,从而正确部署项目
9、使用 Actions 缓存依赖
使用 Github Actions ,默认会为执行器安装 node 等最新环境,所以可以直接使用 node 以及 npm,如果需要指定版本,使用 actions/setup-node@v3 进行下载
在上述例子的基础上,修改 yml 文件,缓存 node_modules:
- 使用上下文创建缓存键
- 上下文可使用变量
- 关于
GITHUB_TOKEN机密
# 1 工作流名称
name: CI
# 2 工作流执行名称
run-name: ${{ github.actor }} is update repo, start building...
# 3 触发器
on:
# push 推送
push:
branches: ["main"]
# PR 合并提交
pull_request:
branches: ["main"]
# 允许您从“操作”选项卡手动运行此工作流
workflow_dispatch:
# 4 设置权限(文件是可以被读写修改的)
permissions:
contents: write
pages: write
id-token: write
# 工作合集
jobs:
# 1) 初始化
setup:
runs-on: ubuntu-latest
steps:
# 1 将代码仓库的内容拉取(或称为检出)到工作目录中,以便在下面的工作流程中使用
- name: checkout
uses: actions/checkout@v3
# 2 读取缓存 node_modules
- name: cache node_modules
id: node_modules_cache_id
uses: actions/cache@v3
with:
path: node_modules
# hashFiles 可以根据文件哈希创建 key 值,当文件依赖发生变化时,重新存储缓存
key: ${{ runner.os }}-${{ hashFiles('package.json') }}-node_modules
# 2) 构建项目
build:
runs-on: ubuntu-latest
needs: setup
steps:
# 1 将代码仓库的内容拉取(或称为检出)到工作目录中,以便在下面的工作流程中使用
- name: checkout
uses: actions/checkout@v3
# 2 安装 node 环境,并设置版本为 16(不装默认会最新版本)
- name: Setup Node.js (设置 node 版本)
uses: actions/setup-node@v3
with:
node-version: 16
# 3 安装检索依赖
- name: Install dependencies (安装依赖)
run: npm install
# 4 如果变化重新设置缓存 node_modules
- name: restore cache from node_modules
id: node_modules_cache_id
uses: actions/cache@v3
with:
path: node_modules
key: ${{ runner.os }}-${{ hashFiles('package.json') }}-node_modules
# 5 代码检查,无该命令所以不执行
# - name: lint (代码检查)
# run: pnpm run lint
# 6 跑测试,无该命令所以不执行
# - name: Test (测试)
# run: pnpm run test
# 7 构建项目
- name: Build (构建)
run: npm run build
# 8 上传构建产物(actions/upload-artifact@v3 会上传工作流程中的文件,允许您在作业之间共享数据并在工作流程完成后存储数据)
- name: Upload build artifacts (上传构建产物)
uses: actions/upload-pages-artifact@v2
with:
path: "./dist"
# 3) 部署项目
deploy:
runs-on: ubuntu-latest
needs: build
steps:
# 1.1 部署 GitHub Pages
# - name: Deploy to GitHub Pages(部署到 GitHub Pages)
# uses: actions/deploy-pages@v2
# with:
# token: ${{ secrets.GITHUB_TOKEN }}
# 1.2 部署到 gh-pages分支
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
force_orphan: true
缓存成功可以看到:
关于上面的
Setup pnpm cache步骤中,7 天内未被访问的任何缓存条目将会被删除。可以存储的缓存数没有限制,但存储库中所有缓存的总大小限制为 10 GB,更多内容请阅读 缓存依赖项以加快工作流程。

首次和二次使用后速度对比:文章来源:https://www.toymoban.com/news/detail-714488.html
 文章来源地址https://www.toymoban.com/news/detail-714488.html
文章来源地址https://www.toymoban.com/news/detail-714488.html
到了这里,关于2023年最新 Github Pages 使用手册的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!