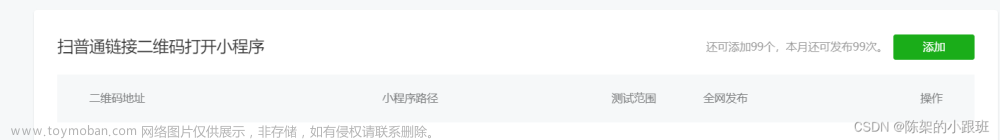
外部二维码扫码打开微信小程序并跳转到指定页面
您需要使用微信提供的跳转链接和相关参数。以下是实现的步骤:
- 生成跳转链接:使用以下链接格式生成跳转链接,其中
APPID是您的小程序的 AppID,PATH是您要跳转的页面路径,QUERY是您要传递的参数。
https://servicewechat.com/APPID/PAGE?QUERY
-
生成二维码:使用生成的跳转链接生成二维码。您可以使用在线的二维码生成工具或通过编程方式生成二维码。
-
扫描二维码:用户使用微信扫描生成的二维码。
-
跳转到指定页面:当用户扫描二维码后,微信会自动打开小程序,并跳转到指定页面。在指定页面的
onLoad生命周期函数中,可以通过options参数获取传递的参数。
以下是一个示例:
// 生成跳转链接
var appId = 'your_appId';
var path = 'pages/detail/detail';
var query = 'id=123';
var jumpUrl = `https://servicewechat.com/${appId}/${path}?${query}`;
// 生成二维码
// ...
// 用户扫描二维码后,在指定页面中获取参数
Page({
onLoad: function(options) {
var id = options.id;
// 在这里可以使用传递的参数进行逻辑处理
},
// 其他页面代码...
})
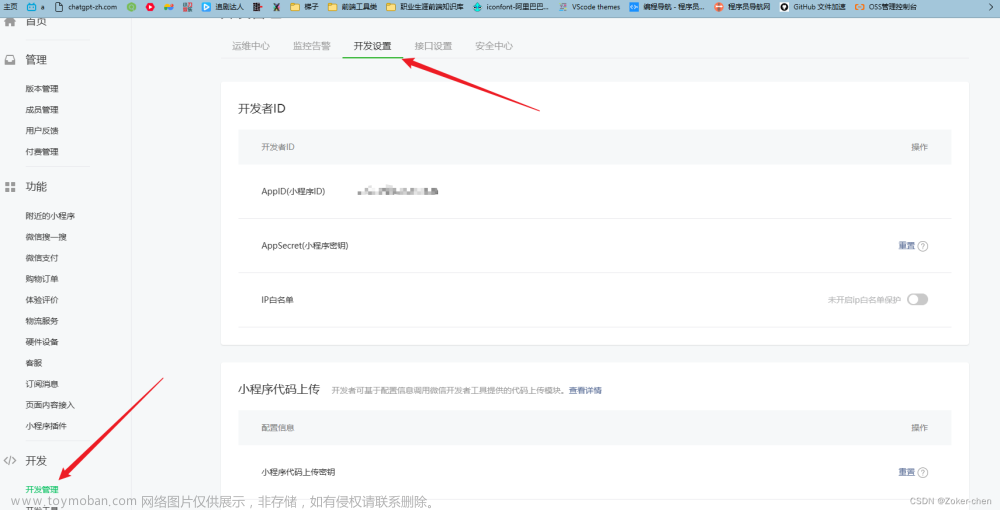
请注意,为了能够生成跳转链接和打开小程序,您需要先在微信开放平台注册小程序并获取到 AppID。
微信小程序二维码中添加参数并跳转到指定页面
- 生成二维码时将参数添加到
path参数中,然后在小程序中解析和使用这些参数。
以下是一个示例:
- 在生成二维码时,将参数添加到
path参数中。例如,假设要跳转到小程序的pages/detail/detail页面,并传递参数id,可以这样生成二维码:
var path = 'pages/detail/detail?id=123';
var qrCodeUrl = 'https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=' + encodeURIComponent(path);
在上述示例中,通过在 path 中以 ? 的形式添加参数,并使用 encodeURIComponent() 对参数进行编码,确保参数正确传递。
- 在小程序的目标页面中,通过
onLoad生命周期函数获取传递的参数,并进行相应的处理。例如,在pages/detail/detail页面中:
Page({
onLoad: function(options) {
var id = options.id;
// 在这里可以使用传递的参数进行逻辑处理
},
// 其他页面代码...
})
在上述示例中,通过 options 参数获取传递的参数,并将其赋值给 id 变量。您可以根据需要对参数进行后续逻辑处理。文章来源:https://www.toymoban.com/news/detail-714994.html
请注意,生成的二维码需要使用相应的二维码生成工具或库,例如 QR Code Generator API、zxing 等。文章来源地址https://www.toymoban.com/news/detail-714994.html
到了这里,关于【微信小程序】扫描外部二维码、小程序码进入并获得携带参数,使用参数跳转到指定页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!