微信小程序购物商城的设计与实现
一、引言
随着移动互联网的快速发展,移动电子商务已经成为了人们生活中的重要组成部分。微信作为中国最大的社交媒体平台,拥有着庞大的用户群体和强大的技术能力。因此,开发一款基于微信小程序的购物商城具有重要意义。本文将详细介绍微信小程序购物商城的设计与实现过程,其中服务器语言采用ThinkPHP。
二、微信小程序购物商城的设计
需求分析
首先,对微信小程序购物商城进行需求分析,确定其基本功能模块。其中包括商品展示、购物车、在线支付、用户管理等。
系统架构设计
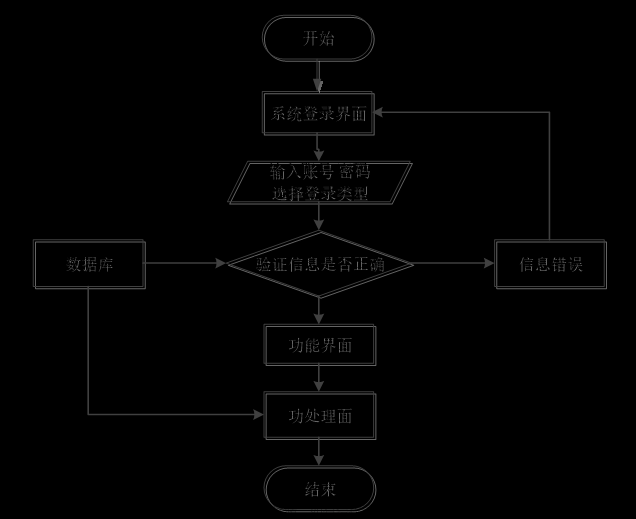
在设计系统架构时,采用分层架构模式,将系统划分为数据层、业务逻辑层、界面层。数据层负责处理与数据库的交互;业务逻辑层负责处理具体的业务逻辑;界面层负责展示用户界面,接收用户输入。
数据库设计
数据库设计主要考虑商品信息、用户信息、订单信息等数据的存储和管理。通过分析数据关系,设计合理的数据库表结构。
三、微信小程序购物商城的实现
开发环境及工具
使用微信开发者工具进行小程序的开发。该工具提供了丰富的组件库和API,方便开发者快速构建小程序。
后端开发
后端开发采用ThinkPHP框架进行开发,利用该框架提供的路由、控制器、模型等组件实现服务器端的功能。具体实现流程如下:
(1)数据库连接配置
根据需求,配置数据库连接参数,连接MySQL数据库。
(2)路由配置
根据需求,配置路由规则,将URL请求映射到相应的控制器和方法上。
(3)模型层开发
使用ThinkPHP的模型层来访问和操作数据库。根据业务需求,创建相应的模型类来处理商品信息、用户信息、订单信息等数据。
(4)控制器层开发
在控制器层中,处理用户请求,调用相应的模型方法完成业务处理,并返回相应的结果。例如,当用户请求查看商品列表时,控制器会调用相应的模型方法获取商品数据,并返回给前端展示。
前端开发
前端采用微信小程序框架进行开发,利用WXML、WXSS、JavaScript等技术实现界面展示和交互逻辑,通过调用微信提供的API来获取商品列表数据、更新购物车数量等操作。使用原生组件(例如button、input等)来实现页面的布局和表单提交等操作。结合使用原生API来与后端进行通信和数据交互。通过原生组件和API的开发,实现小程序端的功能和交互效果。同时,通过调用微信提供的API,实现与后端的通信。具体实现流程如下:
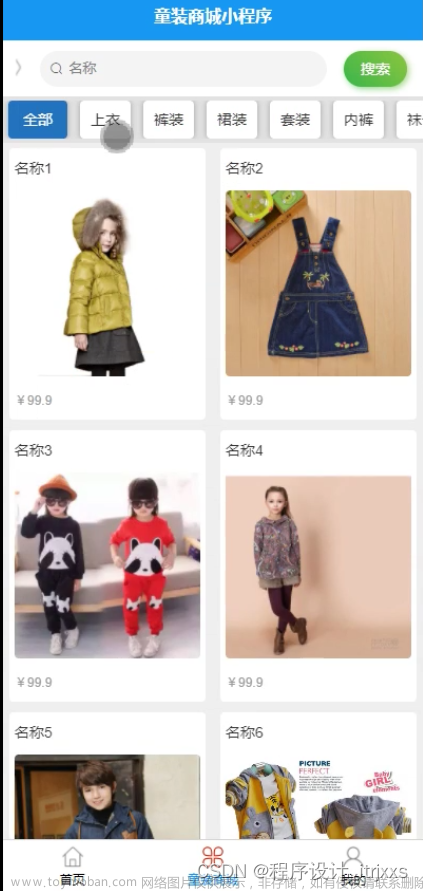
(1)界面设计
使用微信小程序的界面设计器进行界面设计,包括商品列表、购物车、支付页面等。
(2)交互逻辑实现
使用JavaScript编写交互逻辑代码,处理用户点击事件、表单提交等操作。例如,当用户点击商品列表中的某个商品时,会将商品信息传递给后端,并更新购物车中的商品数量。
(3)API调用
使用微信小程序提供的API进行前后端通信。例如,使用wx.request API向服务器发送请求,获取商品列表数据。
四、功能测试与性能优化
为确保微信小程序购物商城的稳定性和可靠性,需要进行功能测试和性能优化。采用黑盒测试和白盒测试方法对各个模块进行测试,确保功能的正确性。同时,针对系统性能进行优化,提高系统的响应速度和稳定性。
具体实现流程如下:
1.功能测试
通过模拟用户操作进行功能测试,包括商品展示、购物车、在线支付等功能测试。例如,测试商品展示页面的显示效果是否正常;购物车中的商品数量是否正确;在线支付是否成功等通过编写相应的测试用例来进行功能测试,包括单元测试、集成测试等不同级别的测试用例编写。使用PHPUnit等测试框架进行自动化测试,确保功能的正确性和稳定性。
2.性能测试
通过模拟高并发请求进行性能测试,包括响应时间、吞吐量、稳定性等指标的测试。例如,在短时间内发送大量的请求来测试系统的响应时间和稳定性通过使用LoadRunner等性能测试工具来进行性能测试,模拟多个用户并发访问系统的情况并记录各项指标的变化情况。针对性能瓶颈进行优化,包括数据库查询优化、缓存技术应用等手段来提高系统的性能表现。结合使用原生组件和API的开发,实现小程序端的功能和交互效果。
五、结论
微信小程序购物商城的设计与实现具有重要的现实意义和商业价值。本文介绍了微信小程序购物商城的设计与实现过程通过前端原生组件和API以及后端ThinkPHP框架和MySQL数据库的协同工作来实现的。以下是继续补充的内容:
安全考虑
在设计和实现微信小程序购物商城时,安全性是一个重要的问题。因此,我们需要考虑以下几个方面的安全措施:
(1)用户认证安全
对于用户登录和注册,我们采用了微信提供的用户认证体系。用户信息存储在数据库中,并对用户的操作进行了日志记录。同时,我们对用户密码进行了加密处理,采用哈希算法存储密码,避免明文存储。
(2)支付安全
在线支付是商城的一个重要功能,因此我们采用了微信支付,确保支付过程中的安全性和可靠性。同时,我们对于敏感信息,例如银行卡号等,采用了加密传输和存储的方式,避免信息泄露。
(3)数据安全
数据是商城的核心资产之一,因此我们采用了多种方式来保证数据的安全性。首先,我们对数据库连接进行了加密处理,采用SSL等方式进行数据传输。其次,我们对数据库中的敏感信息进行了加密存储,避免信息被恶意获取。
用户体验优化
为了提高用户体验,我们采取了以下措施:
(1)界面设计
我们采用了简洁明了的界面设计风格,以白色和品牌色为主色调,为用户提供一个清新、简洁的购物环境。同时,我们对界面元素进行了优化,减少了不必要的干扰元素,突出核心内容,提高用户的操作效率。
(2)交互设计
我们采用了易于理解和操作的交互设计方式,例如按钮、表单等元素的设计。同时,我们对于用户的操作进行了反馈和引导,例如输入提示、操作反馈等,帮助用户更好地理解和完成操作。
(3)响应速度优化
商城的响应速度直接影响了用户体验,因此我们采用了多种方式来优化响应速度。首先,我们采用了CDN加速技术,将静态资源存储在离用户更近的服务器上,减少数据传输时间。其次,我们采用了缓存技术,将经常访问的数据存储在本地,减少数据库查询时间。同时,我们优化了查询语句和数据结构,减少了数据处理时间。
六、未来展望
本文介绍了微信小程序购物商城的设计与实现过程,虽然已经取得了一定的成果,但仍有很多可以改进和优化的地方。以下是对于未来的展望:
增加个性化推荐功能
个性化推荐是电商的一个重要功能,可以通过分析用户历史数据和行为,为用户推荐更加精准的商品。未来可以增加个性化推荐功能,提高用户购物的满意度。
扩展多平台支持
目前商城主要支持微信小程序端访问,未来可以考虑扩展支持其他平台,例如H5、APP等,为用户提供更加全面的购物体验。
加强营销推广
营销推广是电商的一个重要环节,可以通过多种方式提高商城的曝光率和知名度。未来可以加强营销推广,例如通过社交媒体、广告投放等方式吸引更多用户访问和使用商城。
总之,微信小程序购物商城的设计与实现具有重要的现实意义和商业价值通过不断优化和完善商城的功能和性能相信未来会有更好的发展前景。
七 界面展示及主要代码

getGoods() {
let self = this;
wx.request({
url: app.globalData.host + 'goods/getGoods',
data:{page:self.data.page,order:self.data.order},
success: function (e) {
console.log(e)
self.setData({
goods: self.data.goods.concat(e.data.goods.data),
total:e.data.goods.total,
page:e.data.goods.current_page,
lastPage:e.data.goods.last_page
})
}
})
},

getCate() {
let self = this;
wx.request({
url: app.globalData.host + 'index/getCate',
success: function (e) {
self.setData({ cate: e.data.cate})
if (wx.getStorageSync('cid')) {
self.getCateGoods(wx.getStorageSync('cid'));
//遍历分类,确定当前ID所在序列,并设置为当前
let cate=self.data.cate;
for(let index in cate ){
if (cate[index].id == wx.getStorageSync('cid')){
self.setData({ currentIndex:index});
break;
}
}
}else{
self.getCateGoods(e.data.cate[0].id);
}
}
})
},

sum: function(e) {
var carts = this.data.carts;
// 计算总金额
var total = 0;
for (var i = 0; i < carts.length; i++) {
if (carts[i].selected) {
total += carts[i].num * carts[i].price;
}
}
// 写回经点击修改后的数组
this.setData({
carts: carts,
total: '¥' + (total).toFixed(2)
});
},
 文章来源:https://www.toymoban.com/news/detail-715360.html
文章来源:https://www.toymoban.com/news/detail-715360.html
navigateToAddress: function () {
wx.navigateTo({
url: '../../address/address'
});
},
navigateToOrder: function (e) {
var status = e.currentTarget.dataset.status
wx.navigateTo({
url: '../../order/list/list?status=' + status
});
},
八 源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻获取联系方式👇🏻👇🏻A7634 文章来源地址https://www.toymoban.com/news/detail-715360.html
文章来源地址https://www.toymoban.com/news/detail-715360.html
到了这里,关于【毕业设计】Thinkphp+mysql基于微信小程序的在线购物商城平台系统的设计与实现(附论文 源码 讲解)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!