背景: 现有项目中有一个用户中心系统,里面用iframe嵌入不同项目的页面,多个项目公用一个token
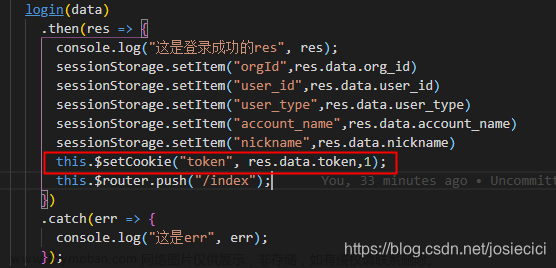
解决方案: 子页面通过url参数的方式传递token, 在url拿到token之后,刚开始将token存入localstorage中,但localstorage是永久保存,在浏览器关掉之后,再重新打开页面,只要token没有过期,页面依旧可以正常打开,这样是不符合需求的。后来将子页面的token存入cookie中来解决这个问题。
当父子页面域名不一致时,例如:父页面为localhost, 子页面为服务器的一个IP, 当把url传递的token存在localstorage时,页面访问正常,未报任何关于跨域的错误,但当把url传递的token存在cookie时,页面无法访问,报错 Unsafe attempt to initiatenavigation for frame with origin 'xxxx' from frame with URL 'xxxxxxx'. The frame attemptingnavigation is targeting its top-level window, but is neither same-origin withits target nor has it received a user gesture. See https://www.chromestatus.com/feature/5851021045661696.
当通过hosts文件将本地IP映射到域名进行测试时
发现父子页面的一级域名一致时,例如,父页面为xx.test.com,子页面为xxxx.test.com, 当把url传递的token存在cookie时,页面访问正常
所以当iframe的父子页面域名不一致时,由于跨域导致set cookie不成功
当iframe的父子页面IP一致,端口号不一致时,在set cookie会同时set 到父子页面文章来源:https://www.toymoban.com/news/detail-715388.html
当iframe的父子页面一级域名一致时,在set cookie会同时set 到父子页面文章来源地址https://www.toymoban.com/news/detail-715388.html
到了这里,关于cookie和localstorage在iframe中的应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!