目录
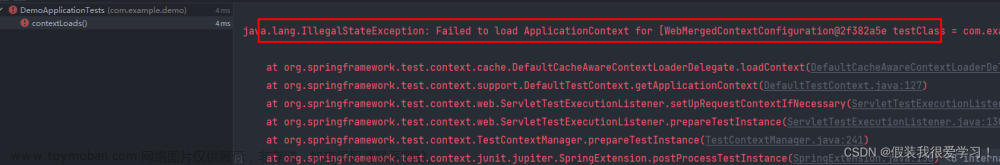
❌ 报错信息
🎈 解决方案
✔️ 执行结果
❌ 报错信息
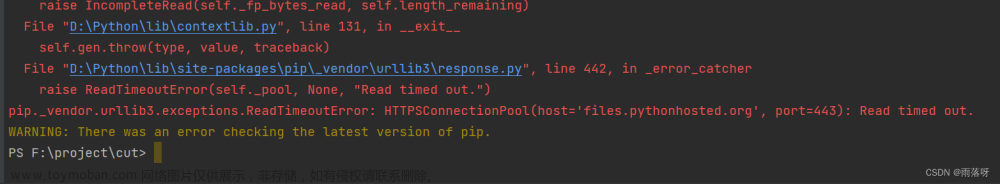
vscode运行js代码报错:(node:20452) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.

# 查看报错信息
Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
警告:加载ES模块时,在package.json包中设置“ type”:“ module”或使用.mjs扩展名。
🎈 解决方案
# 解决方法
1、安装新版node.js
2、使用npm init -y初始化项目,生成一个pakeage.json文件
3、在pakeage.json文件中添加"type": "module"
同类型报错的情况,都可以使用该方案解决!文章来源:https://www.toymoban.com/news/detail-715395.html

✔️ 执行结果

 文章来源地址https://www.toymoban.com/news/detail-715395.html
文章来源地址https://www.toymoban.com/news/detail-715395.html
到了这里,关于解决运行js代码报错—Warning: To load an ES module, set “type“: “module“ in the package.json or use the .mjs的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!