说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
问题描述
很多朋友特别是对node.js完全不熟悉了解的,大多都是从仓库直接拉取下载项目到本地,第一时间就是想在本地启动运行项目,完全不懂直接开干,当遇到错误时就蒙了
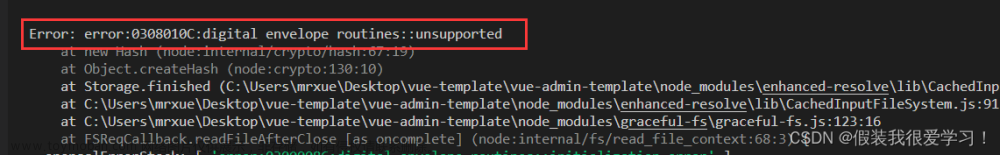
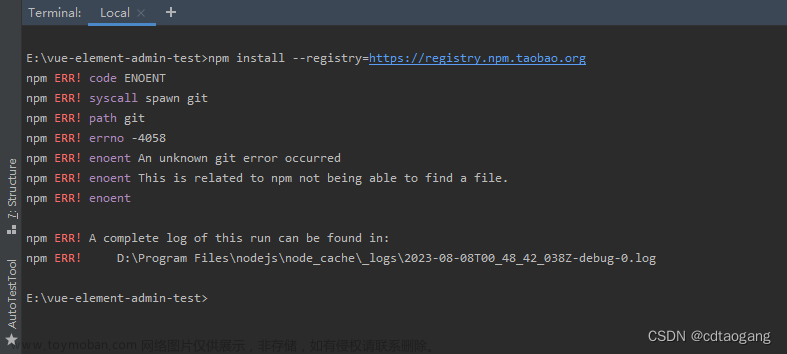
比如当我们从远程仓库拉取或下载vue-element-admin项目到本地后,通过npm install命令进行安装项目所依赖的包,此时很多小伙伴就会遇到如下错误
npm ERR! code ENOENT
npm ERR! syscall spawn git
npm ERR! path git
npm ERR! errno -4058
npm ERR! enoent An unknown git error occurred
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2023-08-08T00_48_42_038Z-debug-0.log

原因分析
首选要明白
npm install这个命令是意思,做了什么事情,知道了这个才能去更好的定位问题的来源,很多执行命令报错也应该这样分析
什么是 npm install 命令?
npm install 是 Node Package Manager (npm) 的一个命令,用于在项目中安装所需的依赖包。它会读取项目目录中的 package.json 文件,并从 npm registry 下载定义的依赖包。在项目中使用依赖包的代码之前,通常需要先运行 npm install 命令,然后依赖包就会被安装到 node_modules 目录下。
可能遇到的 Git 错误
为啥要说可能,说真的在 npm install 安装项目依赖包时,根据博主的经验来说可能你不是每一次安装时都会出现该 git error提示,我们要知道npm本身不需要安装git,但是如果你在安装某些npm包时需要使用git,那么你就需要安装git并确保它已经在你的系统路径中。
解决方法
该错误通常是由于Git未正确安装或未配置PATH环境变量而引起的。npm在执行操作时需要Git,但无法找到所需的文件或路径,因此出现了“npm err! code enoent npm err! syscall spawn git npm err! path git npm err! errno -4058 npm err! enoent an unknown git error occurred npm err! enoent this is related to npm not being able to find a file. npm err! enoent”
为了避免可能遇到的Git错误,那么可以通过如下方法进行解决:
安装Git:
请参考博主这篇文章即可《最新GitHub新手使用教程(Windows Git从安装到使用)——详细图解》
配置Git环境变量:
当我们安装完Git后,在cmd命令终端上输入git是提示找不到的,所以需要配置环境变量
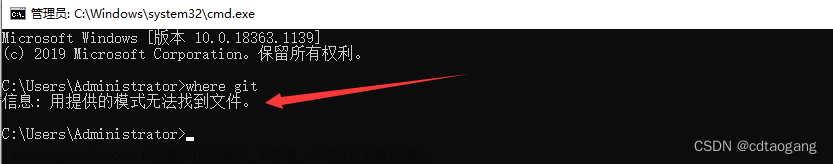
未配置Git环境变量时,在终端输入 where git 会提示找不到文件
编辑系统变量—>Path—输入安装Git的路径,这里路径是到cmd目录,比如你的安装目录是C:\Program Files\Git,那么就是C:\Program Files\Git\cmd
完成环境变量配置后,再次终端执行where git命令,就会看到系统找到了git执行目录了
where git
git --version
 文章来源:https://www.toymoban.com/news/detail-715446.html
文章来源:https://www.toymoban.com/news/detail-715446.html
注意: 重启下你的电脑,再次执行npm install 命令,所有git相关的问题全部解决 文章来源地址https://www.toymoban.com/news/detail-715446.html
文章来源地址https://www.toymoban.com/news/detail-715446.html
到了这里,关于npm install安装vue-element-admin报错npm ERR! -4058 enoent An unknown git error occurred的解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!