新建click-outside.js文件
const clickoutsideContext = '@@clickoutsideContext'
export default {
/*
@param el 指令所绑定的元素
@param binding {Object}
@param vnode vue编译生成的虚拟节点
*/
bind(el, binding, vnode) {
const documentHandler = function(e) {
if (!vnode.context || el.contains(e.target)) {
return false
}
if (binding.expression) {
vnode.context[el[clickoutsideContext].methodName](e)
} else {
el[clickoutsideContext].bindingFn(e)
}
}
el[clickoutsideContext] = {
documentHandler,
methodName: binding.expression,
bindingFn: binding.value
}
setTimeout(() => {
document.addEventListener('click', documentHandler)
}, 0)
},
update(el, binding) {
el[clickoutsideContext].methodName = binding.expression
el[clickoutsideContext].bindingFn = binding.value
},
unbind(el) {
document.removeEventListener(
'click',
el[clickoutsideContext].documentHandler
)
}
}
全局使用在main.js中引入,我这里是在assets/js文件中,引入时按照自己的路径引入
import clickOutside from '../../assets/js/click-outside'
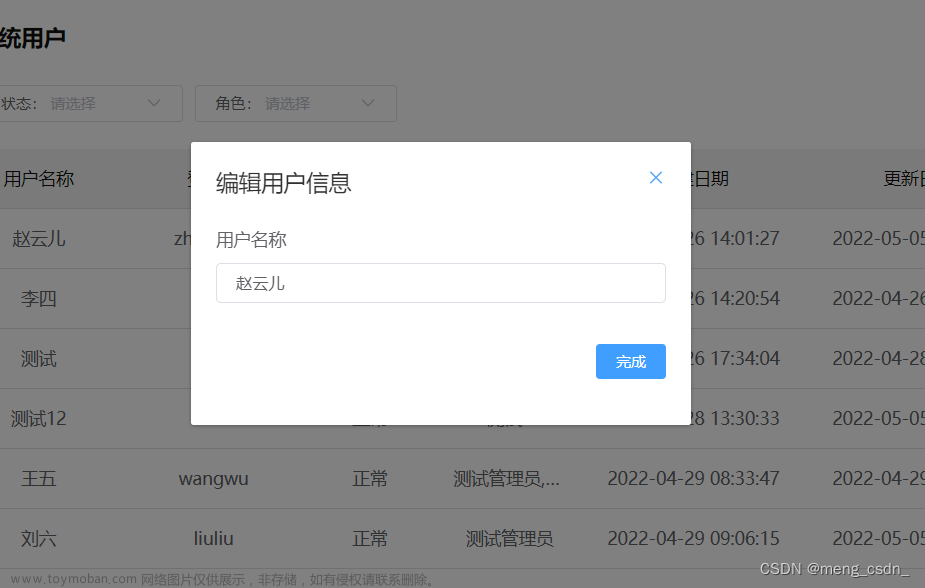
Vue.directive('clickoutside', clickOutside)页面使用,在弹框元素上添加v-clickoutside="事件名"
在methods中写相应的逻辑文章来源:https://www.toymoban.com/news/detail-715465.html
 文章来源地址https://www.toymoban.com/news/detail-715465.html
文章来源地址https://www.toymoban.com/news/detail-715465.html
到了这里,关于点击空白处弹出框取消的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!