1,插件安装
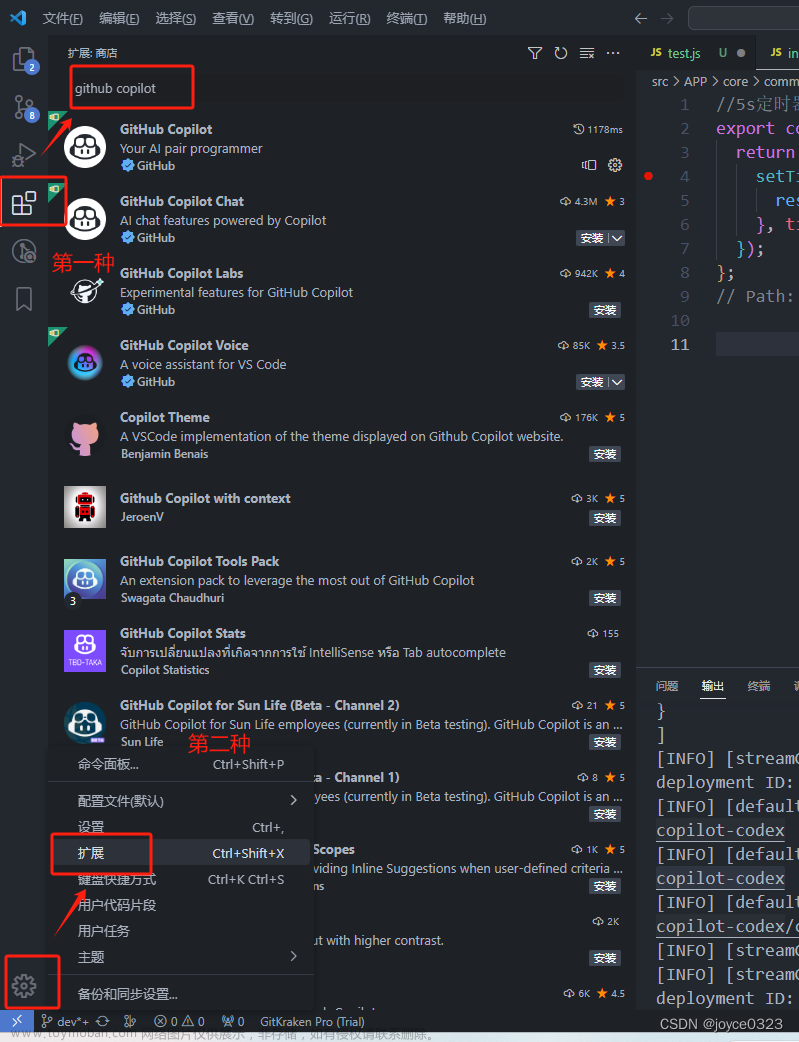
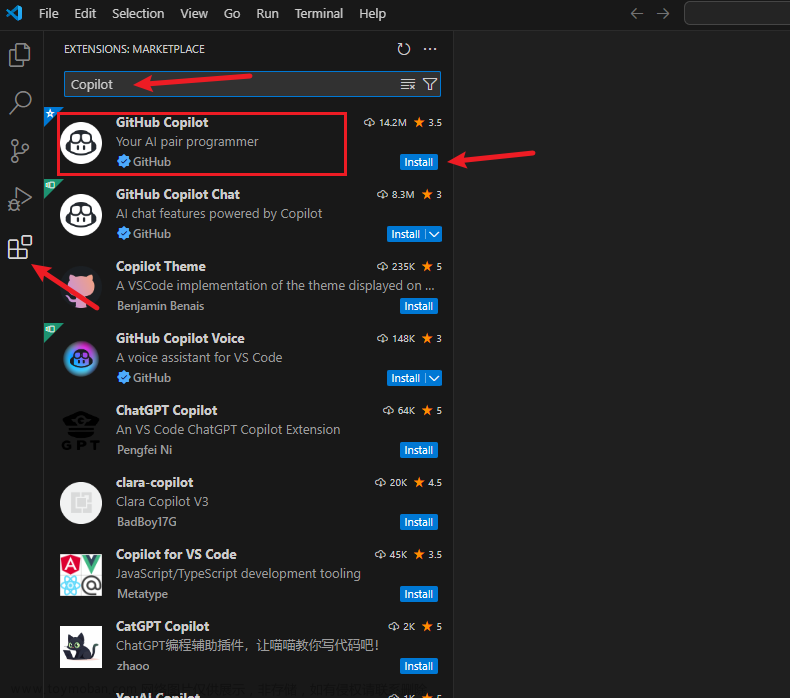
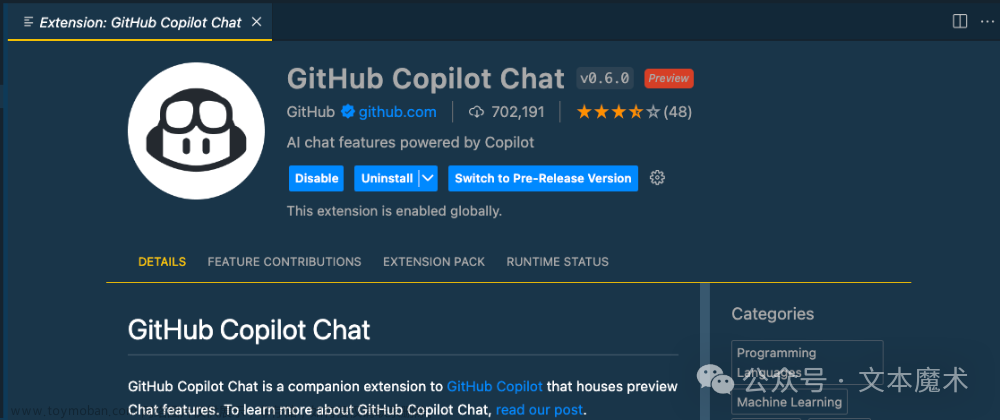
(1)首先我们在 VSCode 里面搜索并安装 Copilot 插件:

(2)安装后编辑器右下角会出现一个小机器人图标,并且提示我们需要登录 GitHub 账号:
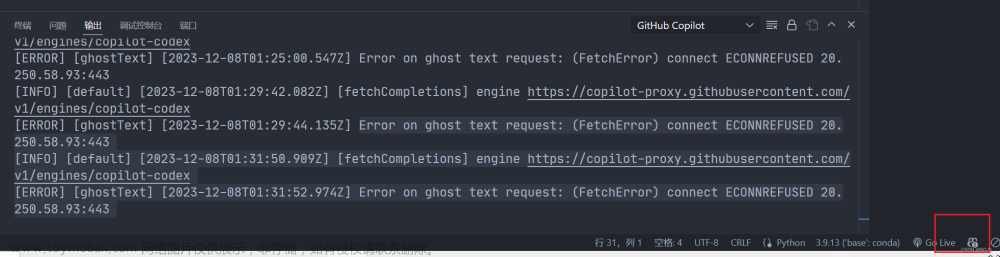
此时需要科学

目前要收费劝退了很多小伙伴,但是实际上可以上X宝30元整一个学生身份!!

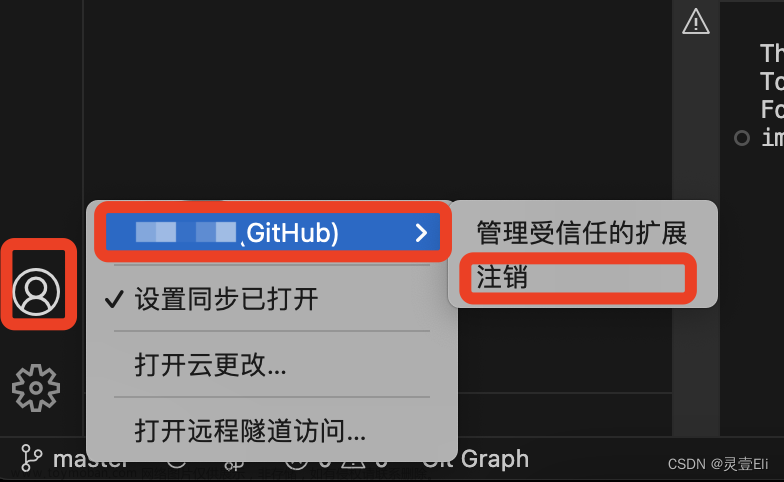
切换VSCode中的GithubCopilot插件的GitHub账号
解决方案
直接注销当前登录账号切换到对应的账号即可

2,插件使用
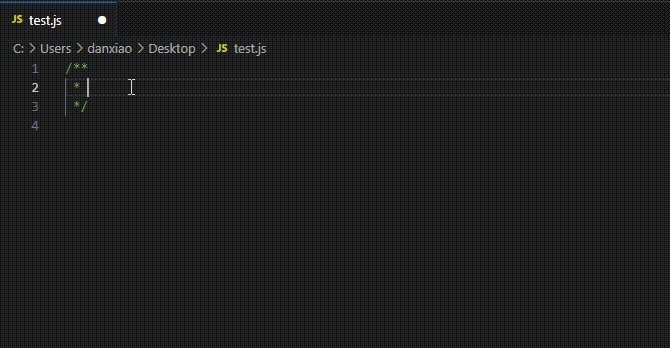
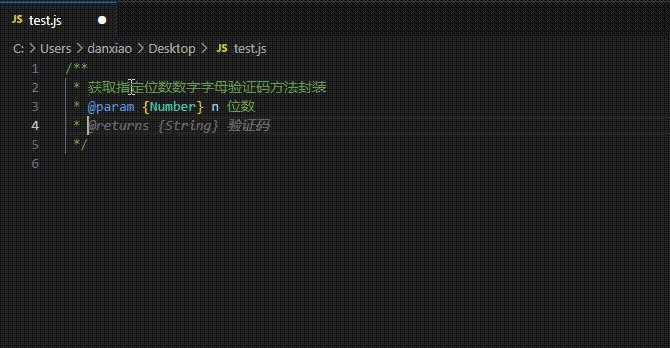
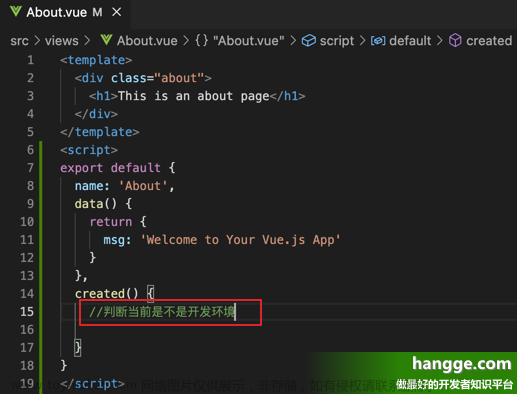
(1)这里我在 VSCode 里打开一个 Vue 项目,随便输入一段注释:

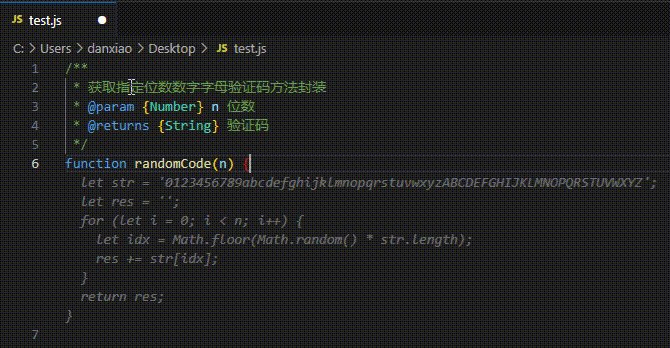
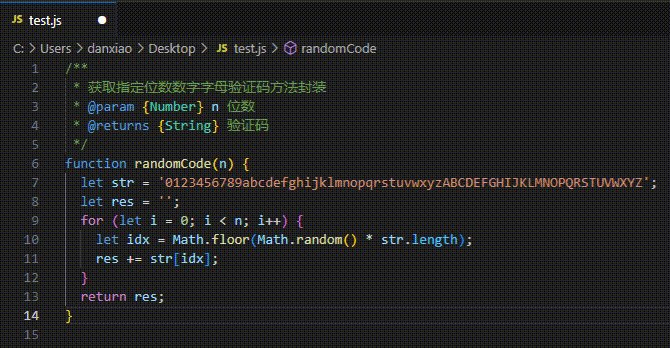
(2)回车后则会自动出现对应的代码提示:
如果此时没有代码提示,请退掉科学,就离谱
(1)如果对当前建议的代码不满意,可以使用快捷键切换下一条或者上一条建议:文章来源:https://www.toymoban.com/news/detail-715491.html
- Windows 平台快捷键:Alt + ] 和 Alt + [
- macOS 平台快捷键:Option (⌥) + ] 和 Option (⌥) + [
(2)我们也可以使用 Ctrl + Enter 快捷键打开单独窗口显示 10 条建议。文章来源地址https://www.toymoban.com/news/detail-715491.html
到了这里,关于VsCode 安装Copilot的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!