✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:WPF 案例及知识分享专栏
✨特色专栏:乐趣国学-心性养成之路
🥭本文内容:WPF中的绑定知识详解(含案例源码分享)

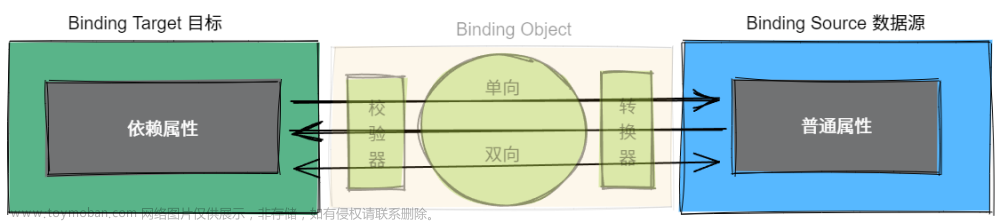
当谈到WPF中的绑定,我们通常指的是数据绑定。数据绑定是一种机制,用于将数据源与用户界面元素(如控件)进行连接,以便在数据源发生更改时自动更新界面元素。这种机制使得开发人员能够轻松地实现MVVM(Model-View-ViewModel)模式,将数据和界面逻辑分离开来。
在WPF中,有几种不同类型的绑定可供选择,包括:
- 单向绑定(OneWay Binding):数据源的更改会自动更新目标元素,但目标元素的更改不会反向更新数据源。
- 双向绑定(TwoWay Binding):数据源的更改会自动更新目标元素,同时目标元素的更改也会反向更新数据源。
- 单向到源绑定(OneWayToSource Binding):只有目标元素的更改会反向更新数据源,数据源的更改不会更新目标元素。
- 命令绑定(Command Binding):将命令与界面元素进行绑定,以便在用户交互时执行特定的操作。
1、单向绑定
单向绑定是一种数据绑定模式,它将数据源的值绑定到目标元素(如控件)的属性,使得当数据源的值发生变化时,目标元素的属性会自动更新。但是,目标元素的属性的更改不会反向更新数据源。
在WPF中,可以使用单向绑定来实现将数据源的值显示在界面上,而不需要手动更新界面元素。这对于显示静态数据或只读数据非常有用。
下面是一个示例,演示了如何在WPF中使用单向绑定:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="OneWay Binding Example" Height="200" Width="300">
<StackPanel>
<TextBlock Text="{Binding Name}" />
<TextBlock Text="{Binding Age}" />
</StackPanel>
</Window>
public class Person : INotifyPropertyChanged
{
private string _name;
public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged(nameof(Name));
}
}
private int _age;
public int Age
{
get { return _age; }
set
{
_age = value;
OnPropertyChanged(nameof(Age));
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
在这个案例中,我们创建了一个Person类,它实现了INotifyPropertyChanged接口,该接口用于通知界面元素属性的更改。Person类包含一个Name属性和一个Age属性。
在XAML中,我们使用了单向绑定将两个TextBlock的Text属性分别绑定到Person对象的Name属性和Age属性。当Person对象的属性值发生变化时,TextBlock的内容会自动更新。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 创建Person对象并设置属性值
Person person = new Person();
person.Name = "John";
person.Age = 30;
// 将Person对象设置为数据上下文
DataContext = person;
}
}
在代码中,我们创建了一个MainWindow窗口,并将Person对象设置为窗口的数据上下文(DataContext)。这样,窗口中的绑定表达式就可以找到Person对象并绑定到它的属性。
当运行这个示例时,窗口中的两个TextBlock将显示Person对象的Name属性和Age属性的值。如果我们在代码中更改Person对象的属性值,TextBlock的内容将自动更新。
这就是单向绑定的详细阐述和一个简单的案例展示。通过单向绑定,我们可以轻松地将数据源的值显示在界面上,实现数据和界面的分离。
2、双向绑定
双向绑定的概念: 双向绑定允许界面元素与数据模型之间的双向通信,确保它们保持同步。当你在界面元素上进行更改时,数据模型将相应地更新,反之亦然。这大大简化了开发过程,特别是在处理用户输入和表单数据时非常有用。
在XAML中实现双向绑定: 在WPF中,你可以使用XAML来实现双向绑定。以下是一个简单的示例,说明如何将TextBox和ViewModel中的属性双向绑定:
<TextBox Text="{Binding Name, Mode=TwoWay}" />
上述代码中,我们将TextBox的Text属性与ViewModel中的Name属性进行双向绑定。Mode=TwoWay 表示双向绑定,当TextBox的文本更改时,ViewModel的Name属性也会相应更新,反之亦然。
在ViewModel中创建属性: 你需要在ViewModel中创建具有适当的属性通知机制的属性。通常,你可以使用INotifyPropertyChanged接口来实现这一点。以下是一个示例:
public class MyViewModel : INotifyPropertyChanged
{
private string _name;
public string Name
{
get { return _name; }
set
{
if (_name != value)
{
_name = value;
OnPropertyChanged(nameof(Name));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
双向绑定的案例展示: 让我们假设你有一个WPF窗口,其中包含一个TextBox和一个TextBlock。TextBox用于编辑用户名,TextBlock用于显示用户名。你可以实现双向绑定,以便在TextBox中输入内容时,TextBlock会立即更新,反之亦然。
XAML部分:
<TextBox Text="{Binding Name, Mode=TwoWay}" />
<TextBlock Text="{Binding Name}" />
ViewModel部分:
public class MyViewModel : INotifyPropertyChanged
{
private string _name;
public string Name
{
get { return _name; }
set
{
if (_name != value)
{
_name = value;
OnPropertyChanged(nameof(Name));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
在窗口的构造函数中,你需要将ViewModel与窗口的DataContext关联起来:
public MainWindow()
{
InitializeComponent();
DataContext = new MyViewModel();
}
这样,TextBox和TextBlock将与ViewModel中的Name属性进行双向绑定。当你在TextBox中输入内容时,TextBlock会立即更新,反之亦然。
3、单向到源绑定
单向到源绑定是通过WPF中的Binding类实现的。这种绑定类型通常在用户编辑UI元素(如文本框或滑块)中输入数据时使用,以将这些更改传递回数据源,如ViewModel或数据对象。当用户在UI元素中输入数据时,单向到源绑定将数据源更新为UI元素的值。
在XAML中,你可以使用以下方式创建一个单向到源绑定:
<TextBox Text="{Binding PropertyName, Mode=OneWayToSource}" />
在这里,PropertyName 是你想要绑定的属性名称,而 Mode=OneWayToSource 表示这是一个单向到源绑定。
案例展示:
假设你有一个简单的WPF应用程序,其中你需要将用户输入的数据绑定到一个ViewModel中的属性。以下是一个示例:
首先,创建一个ViewModel类:
public class MyViewModel : INotifyPropertyChanged
{
private string _textProperty;
public string TextProperty
{
get { return _textProperty; }
set
{
if (_textProperty != value)
{
_textProperty = value;
OnPropertyChanged("TextProperty");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
在XAML中,创建一个TextBox并将其绑定到ViewModel的TextProperty:
<TextBox Text="{Binding TextProperty, Mode=OneWayToSource, UpdateSourceTrigger=PropertyChanged}" />
这里,我们使用Mode=OneWayToSource来指定单向到源绑定,并使用UpdateSourceTrigger=PropertyChanged来在文本框内容更改时立即更新源。
在代码中,将ViewModel设置为窗口的DataContext,并处理窗口加载事件:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
MyViewModel viewModel = new MyViewModel();
this.DataContext = viewModel;
}
}
现在,当用户在TextBox中输入数据时,这些数据将自动更新到ViewModel的TextProperty属性中,因为我们使用了单向到源绑定。这样,你可以实现用户输入与数据源之间的双向通信。
4、命令绑定
命令绑定是一种将用户界面元素的操作与后端逻辑代码进行连接的机制。通过命令绑定,您可以将按钮点击、菜单选择等用户操作与特定的命令关联起来,而不需要直接处理事件。
命令绑定的优点之一是它可以将用户界面的逻辑与后端代码解耦,使代码更加清晰和可维护。此外,命令绑定还可以轻松地实现命令的重用,因为多个界面元素可以绑定到同一个命令上。
下面是一个简单的案例展示,说明如何在WPF中使用命令绑定:
首先,您需要在后端代码中创建一个实现了ICommand接口的命令类。例如,我们创建一个名为MyCommand的命令类:
public class MyCommand : ICommand
{
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
// 在这里编写判断命令是否可执行的逻辑
return true;
}
public void Execute(object parameter)
{
// 在这里编写命令执行的逻辑
MessageBox.Show("命令已执行!");
}
}
然后,在XAML中,您可以将命令绑定到按钮的Command属性上:
<Button Content="点击我" Command="{Binding MyCommand}" />
接下来,您需要在后端代码中创建一个命令实例,并将其绑定到界面的DataContext上:
public class ViewModel
{
public ICommand MyCommand { get; set; }
public ViewModel()
{
MyCommand = new MyCommand();
}
}
最后,在窗口的构造函数中,将ViewModel实例赋值给窗口的DataContext:
public MainWindow()
{
InitializeComponent();
DataContext = new ViewModel();
}
现在,当用户点击按钮时,命令将被执行,弹出一个消息框。
这只是一个简单的示例,您可以根据实际需求扩展和定制命令的逻辑。通过命令绑定,您可以更好地组织和管理WPF应用程序中的用户界面逻辑。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。文章来源:https://www.toymoban.com/news/detail-715567.html
 文章来源地址https://www.toymoban.com/news/detail-715567.html
文章来源地址https://www.toymoban.com/news/detail-715567.html
到了这里,关于WPF中的绑定知识详解(含案例源码分享)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!