在利用vue-cli3+构建的项目中引入eslint进行语法检查时,使用console.log(‘xxx’)时,控制台抛出了Unexpected console statement (no-console) 异常,
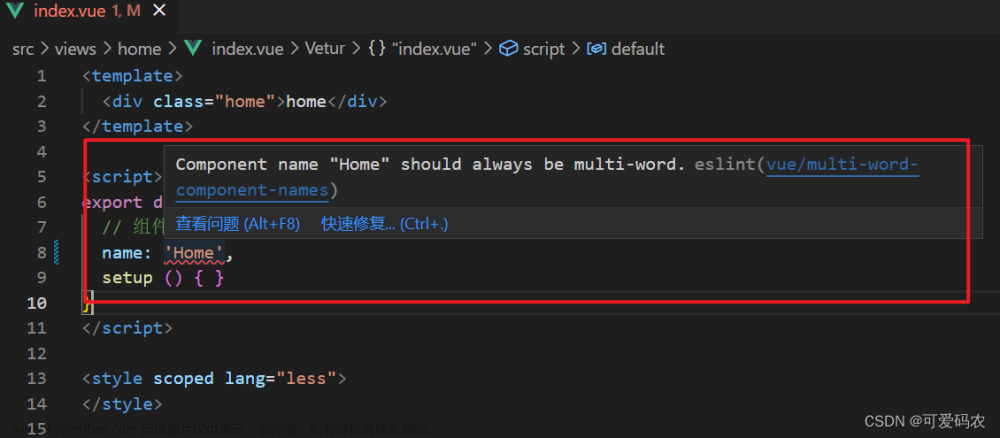
例:一使用console就提示报错 文章来源:https://www.toymoban.com/news/detail-715708.html
文章来源:https://www.toymoban.com/news/detail-715708.html
解决办法是:
在 .eslintrc.js 文件中写入以下内容:文章来源地址https://www.toymoban.com/news/detail-715708.html
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential'
],
rules: {
'no-console': 'off', //关键是这个
},
}
到了这里,关于Vue项目 -- 解决Eslint导致的console报错问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!