因为经常改代码有时候改的自己一脸懵逼直接重来,所以使用git就很便利了.
而网上大多都是苹果的分享…
相关版本:
windows10
WebStorm 2022.3.4
git version 2.29.2.windows.2
1.安装git及简单使用
安装链接: Git 详细安装教程(详解 Git 安装过程的每一个步骤)–mukes
简单使用: 史上最详细Git使用教程–最近比较烦。
2.Webstorm安装gitee插件

然后登录自己的gitee账号,这里我己经登录了,懒得退

点击第一个你就会跳出一个网页,正常登录授权就可以了
3.push项目

在Git下选择Gitee,也就是刚刚下载好的插件,然后选择Share Project on Gitee.
然后Webtorm就会帮我们自动建立好本地仓库、添加远程链接(其中远程仓库名称为项目名称)
然后马上会弹出一个窗口
第一次commit,在Message窗口写内容
去gitee就可以看到push成功了,如果后面要pull或者push直接用右上角三个按钮就可以了
✔是commit,建议取消勾选分析代码这些,这些耗损时间长且会报莫名其妙的错
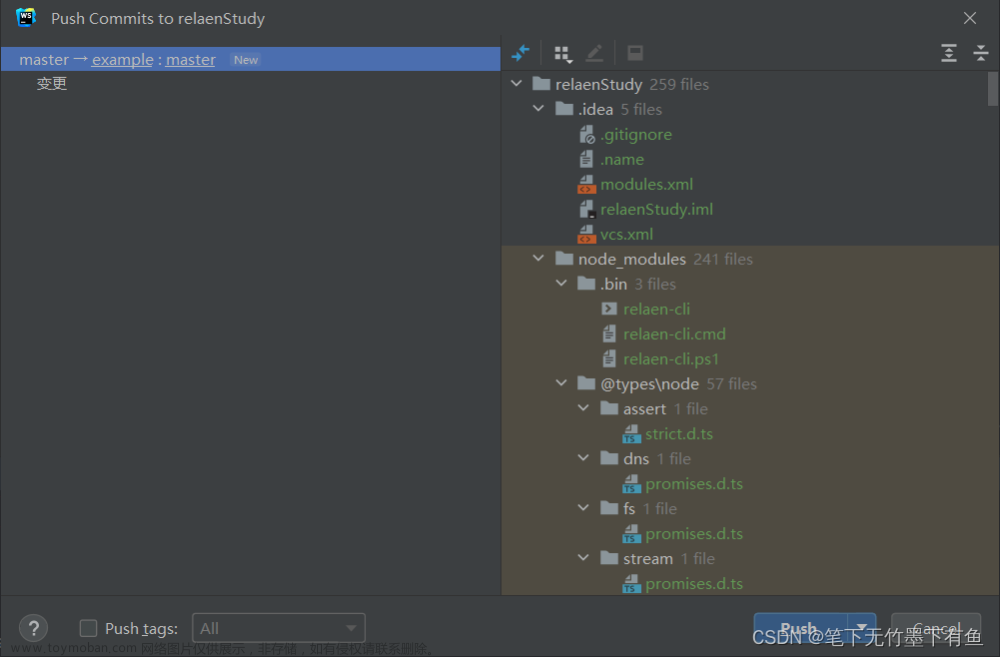
然后,push到远程仓库去
点击三个按钮里面最右边的
最后就上传成功了!

4.总结
以gitee为例,github其实是一样的。熟悉掌握Webstorm中git运用,将会大大提高我们的效率。文章来源:https://www.toymoban.com/news/detail-716273.html
最后,如果有错误,请在评论区指出,欢迎大家一起学习。
编辑于2023.4.10
修改与2023.4.11,找到了webstorm直接上传项目,而不是手动git。文章来源地址https://www.toymoban.com/news/detail-716273.html
到了这里,关于Webstorm使用git(windows10)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[效率提升]webstorm配置Prettier:代码自动格式,格式化时清除空行,修改使用代码模板](https://imgs.yssmx.com/Uploads/2024/02/738588-1.png)











