环境:IDEA 2022.3.2
一、前提条件
Maven项目的配置文件路径必须先设置好,否则一些依赖就不能成功引用(如果不是使用默认的本地仓库地址,而是新建的一个本地仓库地址),里面指向的是本地仓库的地址。(配置本地仓库和maven文件后期出
操作路径: Setting——搜索Maven——点击Maven——设置仓库路径
第一行 设置Maven的路径:找到存放maven的地址
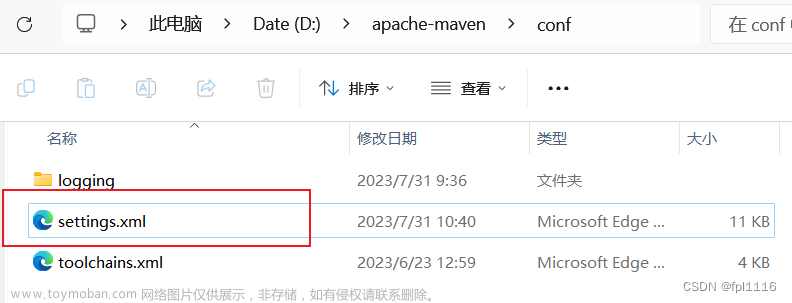
第二行 设置Maven的配置文件路径。双击Maven包,进入以下目录,双击conf文件夹。选中settings.xml文件 在设置第二行时,要把Override勾上(改写一下)
结果
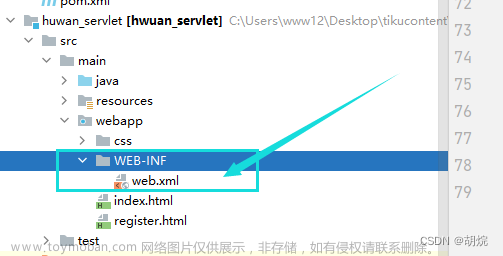
二、了解基本目录结构
三、使用骨架创建大体结构
骨架:模板的意思
1、新建一个项目,使用Maven选择webapp模板
步骤一:选中模板方式
步骤二:给webapp命名
步骤三:选择存放路径
步骤四:选中创建webapp模板(尾部是-webapp!)
在右上角 File 中找到 Project Structure 点击facets并点击 + 然后选中web
点击OK
规范结构
加上/src/main 让结构更规范
这里要给以下两部分都修改路径
点击添加到结构中
四、补全结构
右键main 添加文件,然后有提示缺了两个文件,全选中,回车 即可完工
添加完剩余两个文件夹后,我们发现项目结构基本完整
五、注意事项
webapp 项目必须在配置文件中把这个项目打war包,而不是jar包(默认为jar)
操作方法:在pom.xml文件中写上以下代码以打成war包
<!--把webapp项目打成war包--> <packaging>war</packaging>
文章来源:https://www.toymoban.com/news/detail-716326.html
参考文章:
https://blog.csdn.net/Tsama/article/details/115099555文章来源地址https://www.toymoban.com/news/detail-716326.html
到了这里,关于IDEA使用Maven快速创建一个Webapp项目(太细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!