Potree介绍
Potree是一个基于WebGL的点云可视化框架,可以在网页上交互式地展示海量点云数据,同时支持颜色、透明度、大小、形状等多种可视化效果。它可以快速加载大规模点云数据,并支持多种点云数据格式,包括LAS、LAZ、PLY、OBJ、PTS等。(potree所需的数据格式)
Potree基于JavaScript编写,是开源的软件,用户可以根据自己的需求进行修改和扩展。Potree不需要使用插件或其他附加软件,仅需一个支持WebGL的浏览器即可访问。
Potree的主要特点包括:
- 高效的
点云加载和渲染,支持多种点云格式; - 丰富的点云可视化效果,包括颜色、透明度、大小、形状等;
- 支持多种交互方式,包括旋转、缩放、平移、选择等;
- 可以自定义场景和视角,并支持多种地图投影方式;
- 可以与其他GIS工具和地图服务集成,如Google Maps、OpenStreetMap等。
Potree广泛应用于地理信息系统、三维建模、城市规划、工程设计、文化遗产保护等领域,为用户提供了一种交互式的展示和分析海量点云数据的方式。
WebGL介绍
WebGL是一种基于Web标准的图形渲染技术,它使得浏览器可以使用GPU来渲染三维图形,并且可以与其他Web技术(如HTML、CSS、JavaScript)集成使用。
WebGL的核心是OpenGL ES 2.0,它是一种嵌入式系统中使用的OpenGL版本,针对移动设备和嵌入式系统做了一些优化。WebGL的API与OpenGL ES 2.0(见下方简介)非常类似,因此对于已经熟悉OpenGL的开发者来说,上手WebGL也会很容易。
WebGL可以与HTML5 Canvas(下方有简介)结合使用,可以在Canvas中绘制2D图形,也可以在Canvas上通过WebGL渲染3D图形。同时,WebGL还支持纹理贴图、着色器编程、深度测试、融合等高级特性,可以实现更复杂的图形渲染效果。
WebGL的应用广泛,包括游戏开发、虚拟现实、数据可视化、建筑设计、医疗影像处理等领域。由于WebGL是基于Web标准的技术,它可以在各种平台和设备上运行,并且不需要用户安装任何插件或软件,因此具有很好的跨平台性和易用性。
OpenGL ES 2.0介绍
OpenGL ES 2.0是一种嵌入式系统中使用的OpenGL版本,针对移动设备和嵌入式系统做了一些优化。它是一种开放标准的图形渲染API,支持跨平台,可以在不同的硬件和操作系统上运行。
OpenGL ES 2.0的核心概念是管线(pipeline),它由多个阶段组成,包括顶点着色器、片元着色器、光栅化、混合等。开发者可以通过编写着色器程序来控制这些阶段的行为,从而实现各种不同的图形渲染效果。
OpenGL ES 2.0与传统的OpenGL版本相比,有一些区别和限制。例如,OpenGL ES 2.0不支持固定管线功能,需要开发者自己编写着色器程序来完成这些功能。另外,OpenGL ES 2.0也不支持一些高级特性,如像素缓存、多重采样等。但是,OpenGL ES 2.0具有更小的内存占用和更高的性能,适合于移动设备和嵌入式系统等资源有限的场景。
OpenGL ES 2.0的应用广泛,包括游戏开发、虚拟现实、数据可视化、建筑设计、医疗影像处理等领域。开发者可以使用各种编程语言,如C++、Java、JavaScript等,来编写OpenGL ES 2.0程序,并且可以在不同平台和设备上运行。
HTML5 Canvas介绍
HTML5 Canvas是一种在Web页面上绘制2D图形的技术。它是HTML5的一部分,可以使用JavaScript来访问和控制Canvas,从而实现各种动态图形效果。
Canvas是一个HTML元素,可以在页面中像其他元素一样使用,并且可以通过CSS来控制其外观和布局。与其他HTML元素不同的是,Canvas可以使用JavaScript来绘制图形。
在Canvas中,可以使用一系列API来绘制图形,如绘制路径、矩形、文本、图像等。开发者可以通过JavaScript来控制这些API,从而实现各种不同的图形效果。
Canvas还支持动画、事件处理等高级功能,可以实现更加复杂的交互效果。同时,Canvas也可以与其他Web技术(如WebGL[3D效果显示]、CSS)结合使用,从而实现更加丰富的图形效果。
Canvas的应用广泛,包括游戏开发、数据可视化、图像编辑、动态广告等领域。由于Canvas是基于Web标准的技术,它可以在各种平台和设备上运行,并且不需要用户安装任何插件或软件,因此具有很好的跨平台性和易用性。
如何实现potree
要实现Potree,需要掌握以下技术:
-
点云数据处理:Potree需要
加载、处理和渲染点云数据。通常,点云数据是通过激光雷达、摄影测量或其他传感器获取的三维数据,需要对其进行处理和优化,以便于在Web上展示。 -
点云数据格式:Potree支持多种点云数据格式,包括LAS、LAZ、PLY等。开发者需要
了解这些格式的结构和特点,以便于对其进行加载和解析。 -
Web3D技术:Potree使用
Web3D技术来实现点云数据的展示和交互。Web3D技术包括WebGL、Three.js等,需要对这些技术有一定的了解和掌握。 -
前端开发技能:开发Potree需要
熟悉前端开发技术,如HTML、CSS、JavaScript等,以便于实现用户界面、交互功能等。
下面是Potree的实现步骤:
5. 加载点云数据:Potree可以加载多种点云数据格式,开发者需要编写相应的代码来读取、解析和处理这些数据。
-
渲染点云数据:Potree
使用WebGL来渲染点云数据。开发者需要使用WebGL API来创建和管理WebGL上下文、着色器程序等,并编写相应的着色器代码来实现点云数据的渲染。 -
实现交互功能:Potree可以支持多种交互功能,如点选、缩放、旋转、漫游等。开发者需要使用JavaScript编写相应的交互代码,并与WebGL代码进行交互,以实现交互功能。
-
优化性能:由于
点云数据通常非常大,需要对其进行优化,以便于在Web上高效地展示和交互。Potree采用了一系列优化技术,如级别化显示、点云压缩、点云剖分等,以提高性能和降低网络传输成本。 -
发布和部署:开发者需要将Potree
发布到Web服务器上,并通过HTML页面或其他方式向用户展示。同时,需要考虑如何管理和维护点云数据,并对其进行更新和扩展。
potree支持的点云数据格式
-
LAS/LAZ:LAS(LiDAR Aerial Survey)是一种常用的激光雷达数据格式,可以存储三维点云数据和相关属性信息。LAZ是LAS格式的压缩版本,可以减少数据文件的大小。
-
PLY:PLY(Polygon File Format)是一种
广泛使用的三维数据格式,可以存储点云、多边形网格、纹理等信息。 -
XYZ:XYZ格式是一种
简单的文本格式,每行包含一个点的三维坐标值,以空格或逗号分隔。 -
EPT:EPT(Entwine Point Tile)是一种
新兴的点云数据格式,用于存储大规模点云数据。它采用了分层和切片的方式存储点云数据,可以快速加载和渲染大规模点云数据。
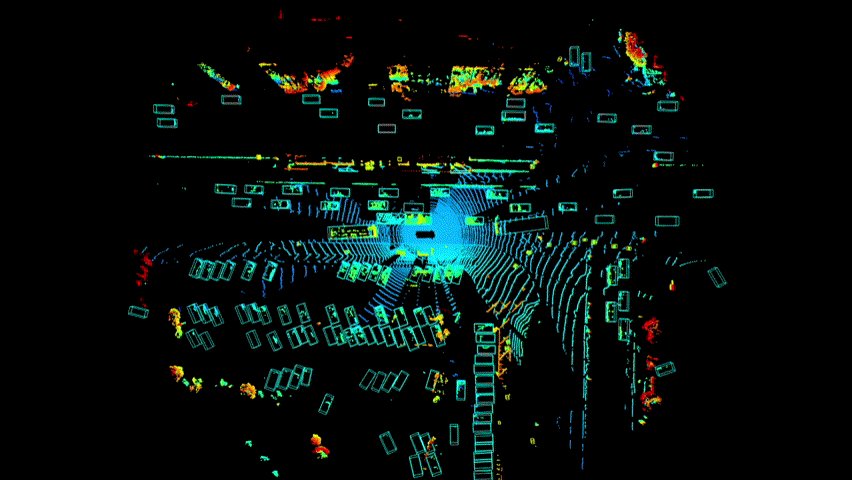
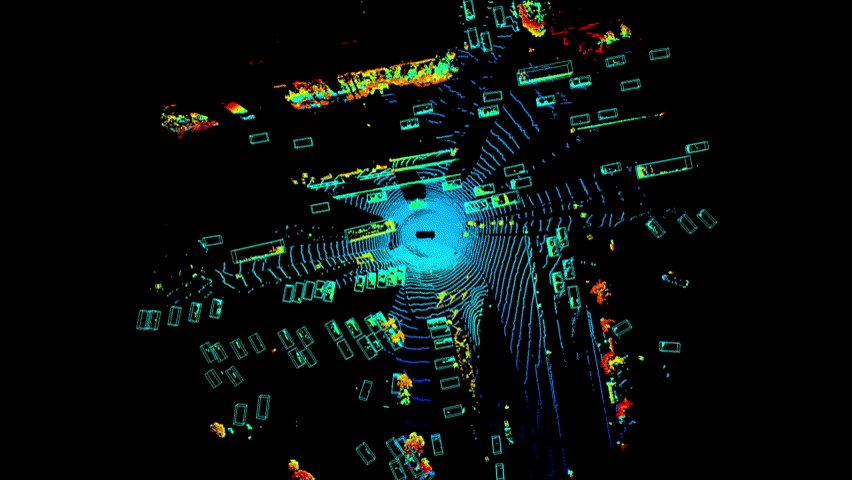
potree实现3D图片展示的示例
以下是一个简单的Potree实现3D点云展示的示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Potree 3D Viewer</title>
<script src="potree/potree.min.js"></script>
<link href="potree/potree.css" rel="stylesheet">
</head>
<body>
<div style="width: 100%; height: 100%" id="potree_render_area"></div>
<script>
// Create a new Potree Viewer object
const viewer = new Potree.Viewer(document.getElementById('potree_render_area'));
// Load the point cloud data
const url = 'pointcloud.potree';
Potree.loadPointCloud(url, 'test', e => {
const pointcloud = e.pointcloud;
viewer.scene.addPointCloud(pointcloud);
viewer.fitToScreen();
});
</script>
</body>
</html>
在上述示例代码中,通过引入Potree的JavaScript文件和样式表文件,创建了一个Potree Viewer对象,并将其添加到HTML页面中的指定元素中。然后,使用Potree.loadPointCloud方法加载点云数据,该方法接受点云数据文件的URL地址和一个回调函数。在回调函数中,可以获取加载成功的点云对象,并将其添加到Viewer的场景中,最后调用viewer.fitToScreen()方法将点云数据自适应屏幕显示。文章来源:https://www.toymoban.com/news/detail-716491.html
需要注意的是,这仅仅是一个简单的示例,实际使用Potree进行点云数据可视化时,需要根据实际需求进行更加详细的配置和调整。文章来源地址https://www.toymoban.com/news/detail-716491.html
到了这里,关于Potree | 前端展示点云可视化的框架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!