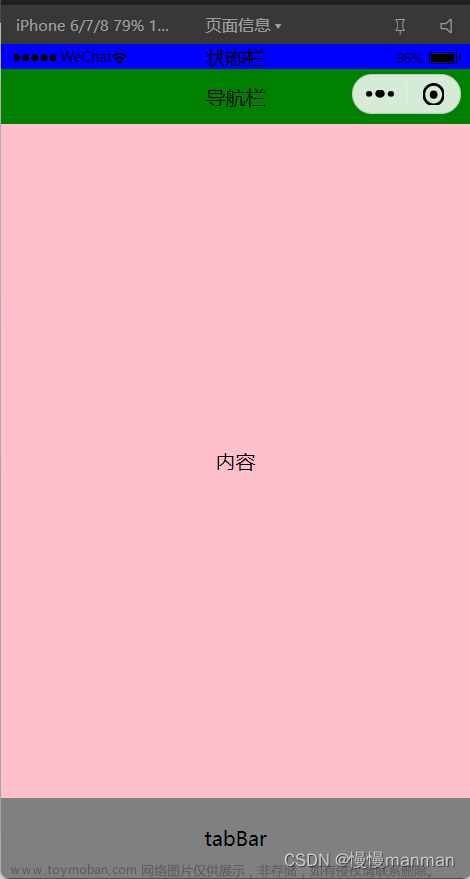
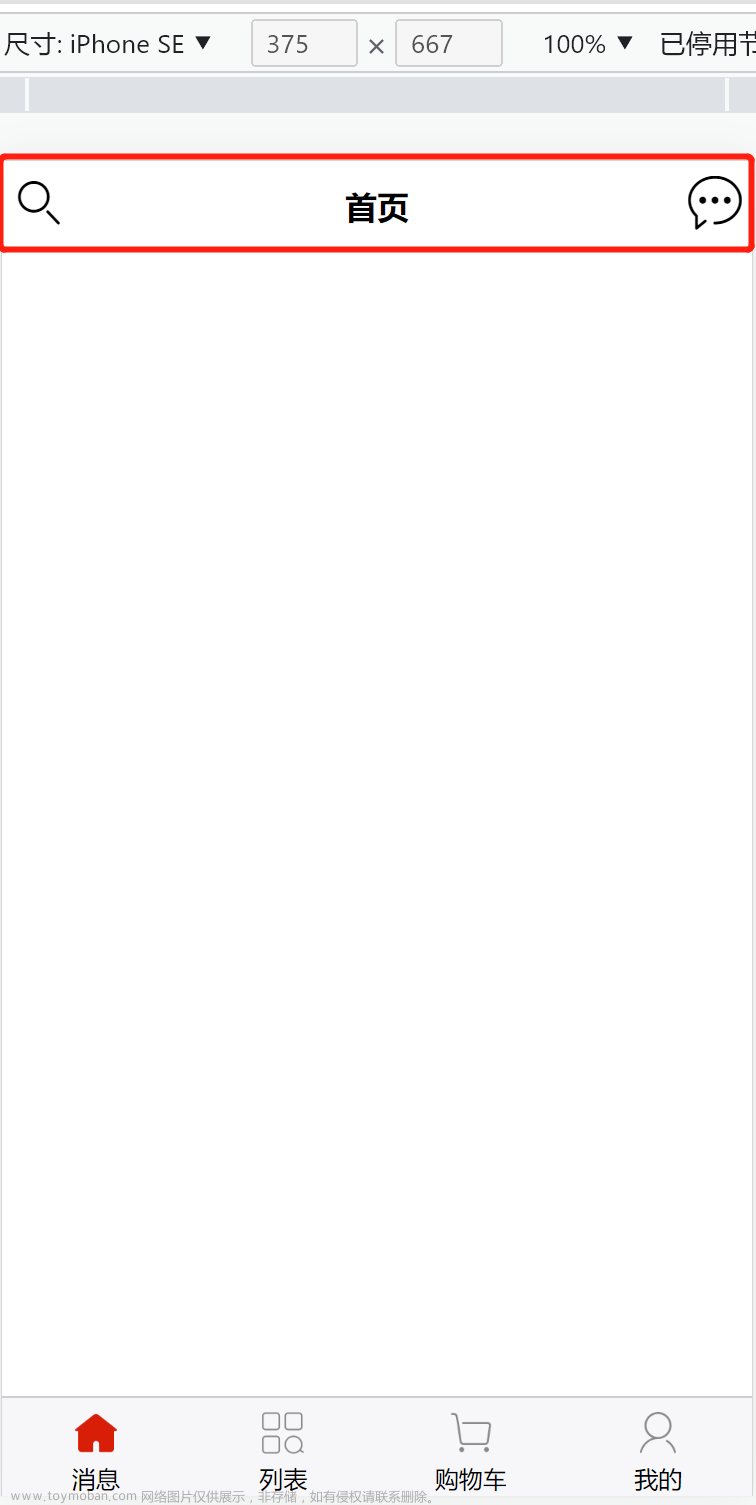
微信小程序设置导航栏颜色 设置navigationBarBackgroundColor 属性
微信小程序官方文档提供了API wx.setNavigationBarColor
代码示例
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#ffffff',
animation: {
duration: 400,
timingFunc: 'easeIn'
},
success: () => {
console.log('导航栏背景颜色设置成功')
},
fail: () => {
console.log('导航栏背景颜色设置失败')
},
complete: () => {
console.log('导航栏背景颜色设置结束')
},
})有几个需要注意的点
1. frontColor只有两个选择:#ffffff 和 #000000
2. frontColor、backgroundColor两个都需要设置
如果在微信小程序中设置导航栏的背景颜色失败,可以尝试以下几个解决方法:
-
确保调用
wx.setNavigationBarColor方法的位置正确。wx.setNavigationBarColor应该在页面的生命周期函数onLoad中调用,或者在需要设置导航栏颜色的事件触发时调用。 -
检查传入的颜色值是否正确。确保使用有效的十六进制颜色值或颜色名称,并且以字符串形式传入
backgroundColor参数。 -
确认小程序页面已经显示了导航栏。如果导航栏被隐藏或者页面没有设置导航栏,设置导航栏颜色将会失败。你可以通过在页面的配置文件(
app.json或page.json)中设置"navigationStyle": "custom"来自定义导航栏。 -
检查是否有权限设置导航栏颜色。在小程序的
app.json文件中,可以通过设置"window"字段中的"navigationStyle"为"default"来启用原生导航栏样式,并获得设置导航栏颜色的权限。 -
检查是否有其他代码逻辑或插件影响了导航栏的设置。可能存在其他代码或插件对导航栏进行了修改或覆盖导致设置失败。文章来源:https://www.toymoban.com/news/detail-716581.html
如果尝试了以上方法仍然无法解决问题,建议检查微信小程序开发工具的版本,确保使用的是最新稳定版,或者尝试重启开发工具和手机。文章来源地址https://www.toymoban.com/news/detail-716581.html
到了这里,关于微信小程序--动态设置导航栏颜色 (navigationBarBackgroundColor)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!