CSS3 3D转换是CSS3中的一项新特性,通过它我们可以比较容易地实现3D效果。在这里,我将向大家介绍CSS3 3D转换的一些基本概念、使用方法和常见技巧。
1. 基本概念
在使用CSS3 3D转换时,需要了解一些基础概念:
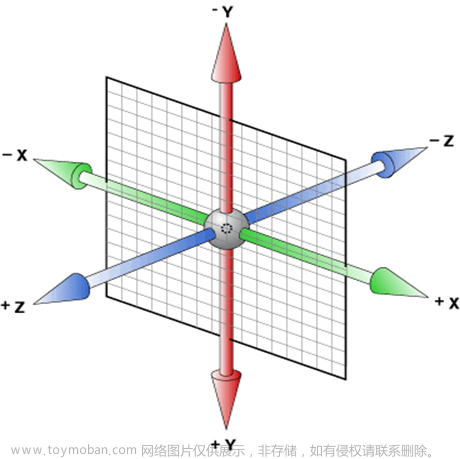
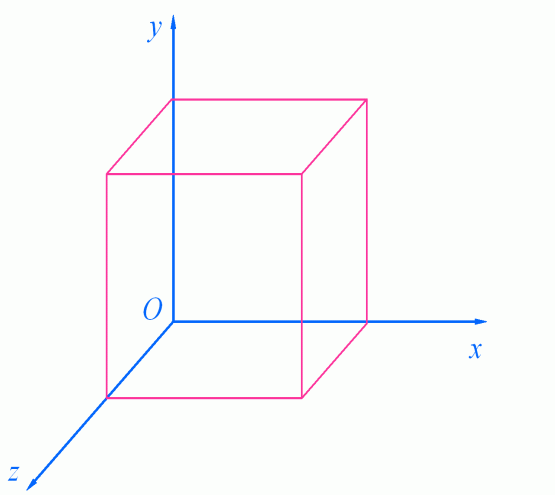
- 三维坐标系:x轴、y轴、z轴
- 旋转角度:在3D转换中,物体可以绕着x轴、y轴和z轴进行旋转。旋转角度可以用deg(度)来表示,例如:rotateX(45deg)表示绕x轴旋转45度。
- 透视效果:在3D转换中,我们可以通过透视效果来模拟物体在空间中的位置。透视效果可以用perspective属性来实现。
2. 使用方法
要使用CSS3 3D转换,我们需要用到以下几个属性:
- transform:用于指定变换形式,例如:translate、scale、rotate、skew等。
- transform-style:用于指定子元素是否保持其在3D空间中的位置关系。
- backface-visibility:用于控制元素翻转时是否显示背面。
下面是一个基本的3D转换示例代码:
div {
transform: rotateX(45deg) rotateY(60deg);
transform-style: preserve-3d;
backface-visibility: hidden;
}
在这个示例中,我们将一个div元素绕x轴旋转45度,并且绕y轴旋转60度,并且设置了transform-style为preserve-3d,保持子元素在3D空间中的位置关系。
3. 常见技巧
- 通过透视效果创建层次感
透视效果可以通过perspective属性来实现,例如:
.container {
perspective: 1000px;
}
.box {
transform: rotateY(45deg);
}
在这个示例中,我们将容器设置了透视效果,使得容器内的.box元素具有了层次感。
- 创建3D按钮效果
要创建3D按钮效果,我们可以利用CSS3的过渡效果,将按钮元素在鼠标悬停时进行变换,例如:
button {
transform: perspective(1000px) rotateX(-30deg);
transition: transform 0.5s;
}
button:hover {
transform: perspective(1000px) rotateX(-60deg);
}
在这个示例中,我们将按钮元素设置了透视效果,并且在悬停时将其绕x轴旋转了30度,通过过渡效果,将按钮元素绕x轴旋转60度。
- 创建3D翻转效果
要创建3D翻转效果,我们可以利用CSS3的过渡效果和backface-visibility属性,例如:
.card-container {
position: relative;
transform-style: preserve-3d;
perspective: 1000px;
}
.card {
position: absolute;
backface-visibility: hidden;
transition: transform 1s;
}
.card-front {
transform: rotateY(0deg);
}
.card-back {
transform: rotateY(180deg);
}
.card-container:hover .card {
transform: rotateY(180deg);
}
在这个示例中,我们将卡片容器设置了透视效果,并且通过backface-visibility属性控制了卡片翻转时是否显示背面,通过过渡效果,将.card-front和.card-back元素分别绕y轴旋转0度和180度,从而创建了卡片翻转效果。文章来源:https://www.toymoban.com/news/detail-716610.html
以上就是CSS3 3D转换的基本概念、使用方法和常见技巧。希望能对大家的学习和工作有所帮助。文章来源地址https://www.toymoban.com/news/detail-716610.html
到了这里,关于css3 3D 转换 技巧详细解析与代码实例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!