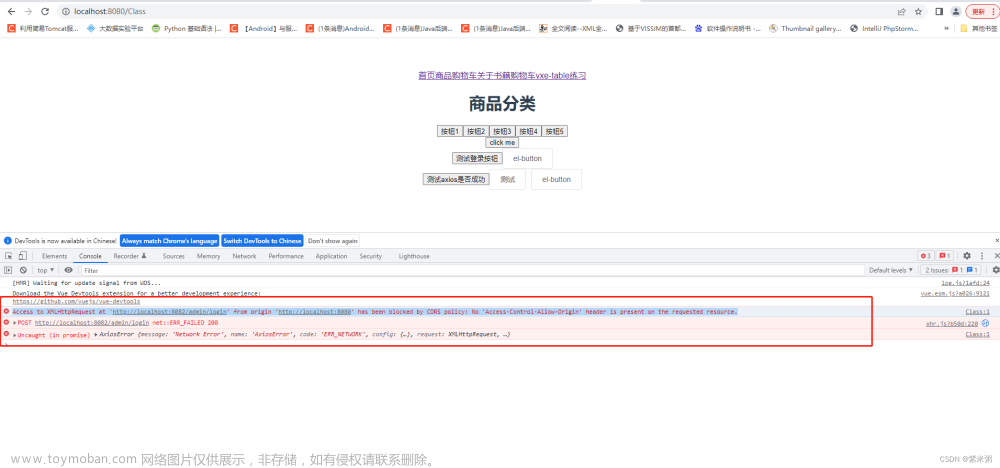
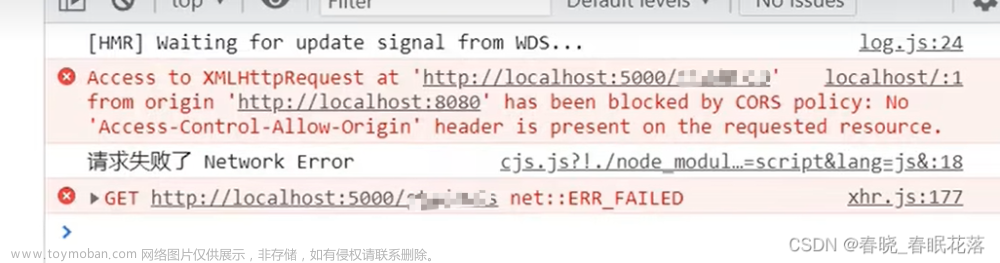
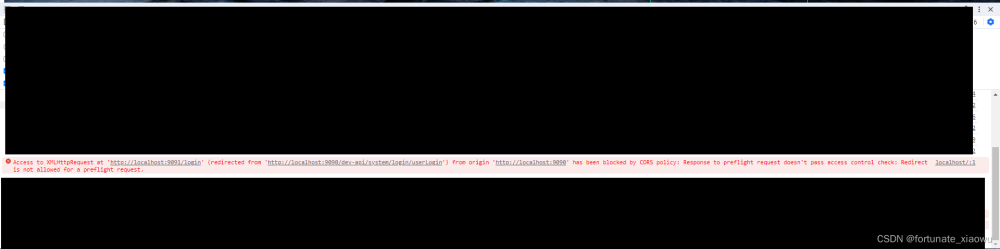
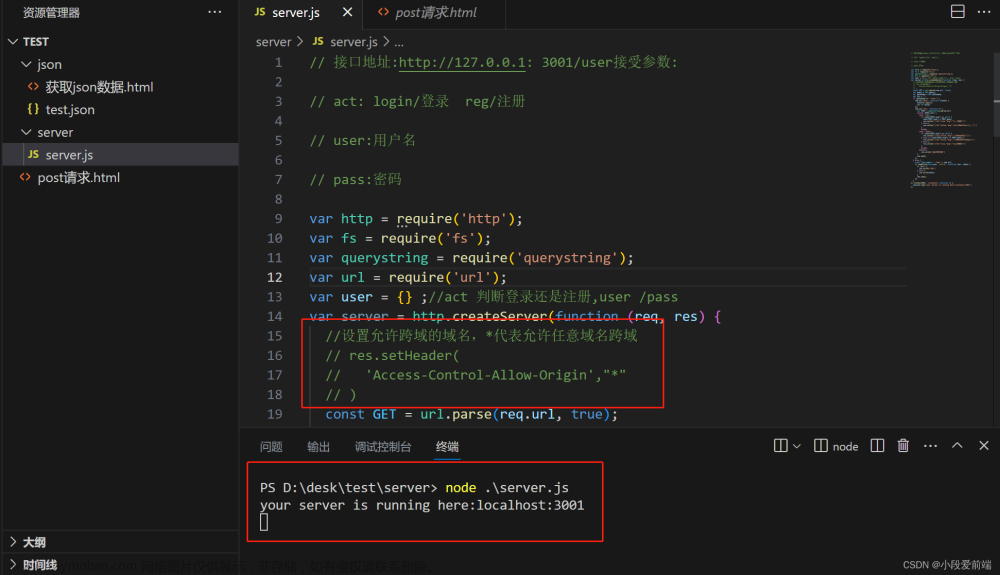
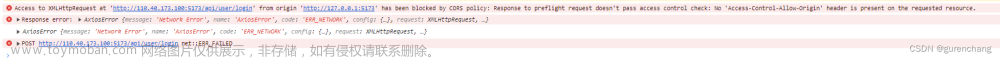
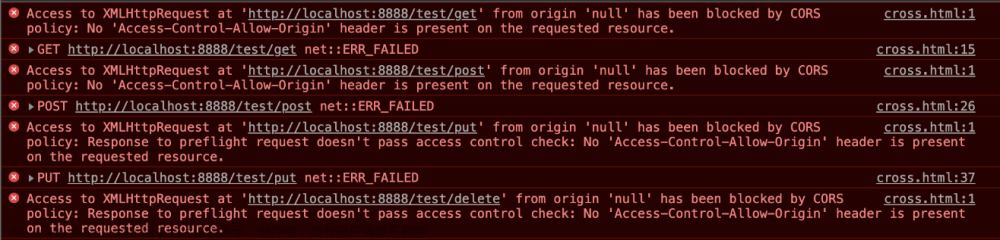
一、本机开启nodejsserver,在通过本地网页访问的时候,出现如上错误
1 解决方案一
// Set the Access-Control-Allow-Origin header
app.use((req, res, next) => {
res.setHeader("Access-Control-Allow-Headers", "*");
res.setHeader('Access-Control-Allow-Origin', '*');
next();
});2 解决方案二
var cors = require('cors')
app.use(cors()) // Use this after the variable declaration二 get value from json in javascript
let person = {"name", "john"}
name=person.name
if the property name constains special characters or spaces , needuse bracket notation
person={"first name": "jonh"}
firstname=person['first name']
三
The `${}` syntax can also be used to perform calculations or call functions inside a string template. For example:
const price = 10;
const quantity = 5;文章来源:https://www.toymoban.com/news/detail-716628.html
console.log(`The total cost is ${price * quantity}.`);文章来源地址https://www.toymoban.com/news/detail-716628.html
到了这里,关于Acess to XMLHttpRequest at http://localhost:xx from origin http://localhost has been blocked的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!