作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-XCX-024
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse+微信开发者工具
开发技术:Springboot+vue+微信小程序
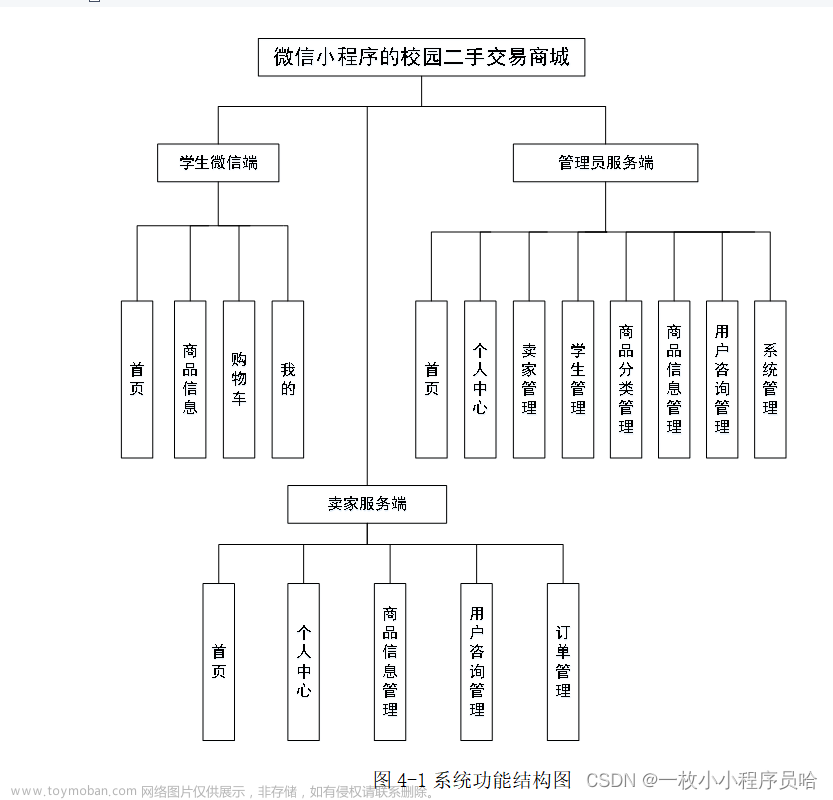
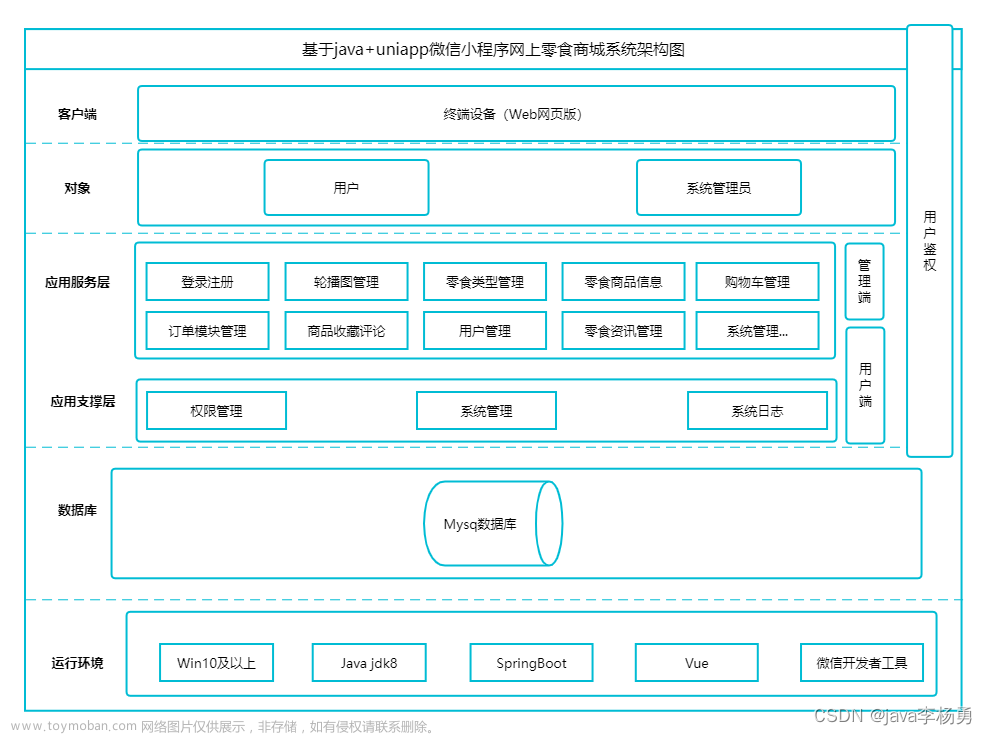
二,项目简介
本项目基于Springboot+vue+微信小程序实现了一个校园二手物品商城交易系统。系统的后台使用springboot+mybatis开发实现,后台管理页面使用Vue+ElementUI开发实现,用户端基于微信小程序开发实现。前端用户使用微信登录小程序后,可以在线浏览二手商品,并在线购买下单和评论等,同时自己也可以发布相应的二手商品,并管理自己的订单信息和销售信息。管理员登录后台管理系统可以管理人员、商品分类、商品、订单等相关信息。具体见下面展示。
三,系统展示
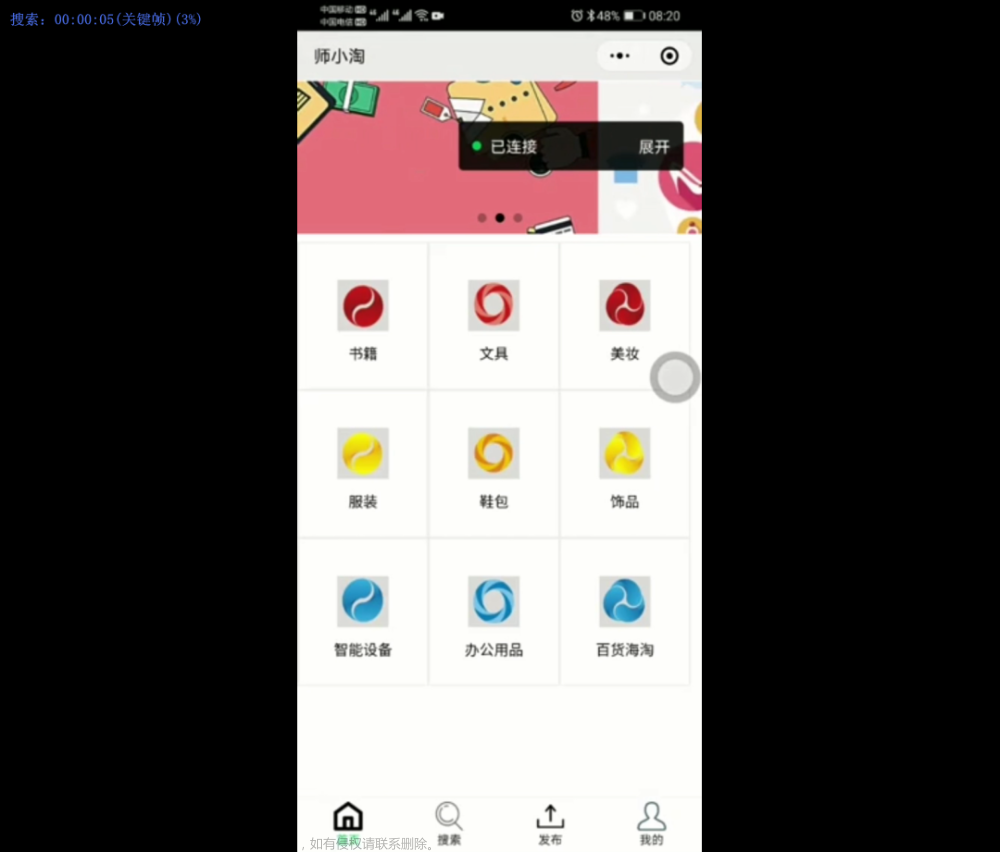
前端小程序

在商品详情里可以和发布人在线发消息交流,在线评论,在线下单交易

商品分类查询

发布二手商品

在线信息交流

个人中心:可以管理自己发布的商品,查看自己的收藏记录,查看自己的订单,查看己销售的订单,查看评论和消息回复等。

后台管理
分类管理

商品管理

其它略
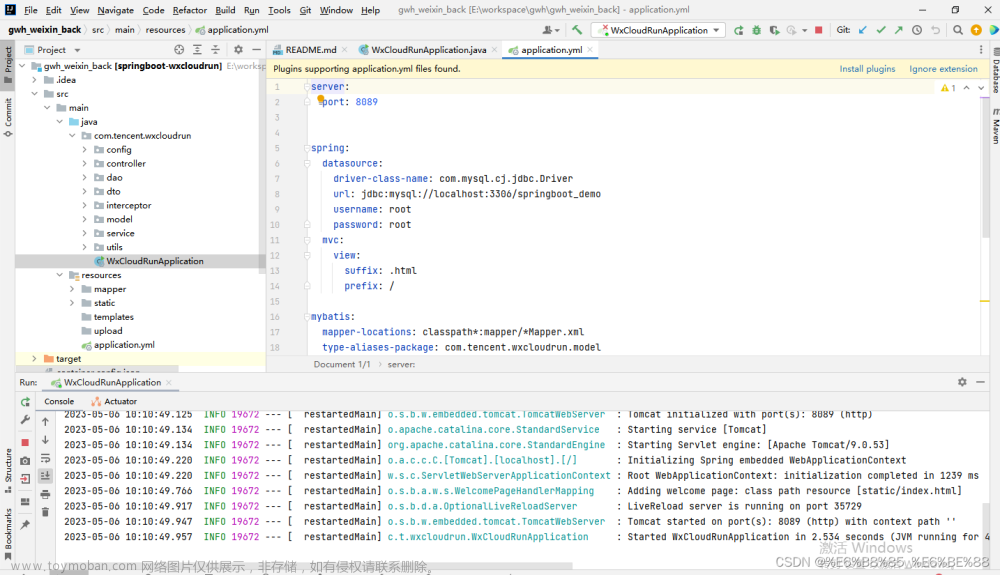
四,核心代码展示
package com.spboot.tx.controller;
import cn.hutool.core.bean.BeanUtil;
import cn.hutool.core.util.StrUtil;
import com.spboot.tx.mapper.*;
import com.spboot.tx.pojo.*;
import com.spboot.tx.service.*;
import com.spboot.tx.utils.*;
import io.swagger.annotations.*;
import java.io.*;
import java.util.*;
import javax.annotation.Resource;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.authentication.AuthenticationManager;
import org.springframework.security.authentication.UsernamePasswordAuthenticationToken;
import org.springframework.security.core.Authentication;
import org.springframework.web.bind.annotation.*;
@Api(tags = { "管理员控制器" })
@RestController
@RequestMapping("/api/admins")
public class AdminsController {
@Autowired
public AdminsService adminsService;
@Autowired
public AdminsMapper adminsMapper;
@Resource
private HttpServletRequest request;
@Resource
private HttpServletResponse response;
@ApiOperation(value = "获取全部管理员", httpMethod = "GET")
@RequestMapping("/selectAll")
public ResponseData<List<Admins>> selectAll() {
return adminsService.selectAll();
}
@ApiOperation(value = "根据条件筛选获取管理员列表,并分页", httpMethod = "POST")
@RequestMapping("/selectPages")
public ResponseData selectPages(@RequestBody Map<String, Object> req) {
return adminsService.selectPages(req);
}
@ApiOperation(value = "根据过滤信息获取相关数据", httpMethod = "POST")
@RequestMapping("/filter")
public ResponseData<List<Admins>> filter(@RequestBody Map<String, Object> req) {
return adminsService.filter(req);
}
@Autowired
private AuthenticationManager authenticationManager;
@ApiOperation(value = "修改密码", httpMethod = "POST")
@PostMapping("/editPassword")
public ResponseData<Object> editPassword(
@RequestParam(required = false) String oldPassword,
@RequestParam(required = false) String newPwd,
@RequestParam(required = false) String newPwd2
) {
Authentication authentication = null;
SessionUser user = Request.user();
if (!user.getCx().equals("小程序")) {
if (StrUtil.hasBlank(oldPassword) || StrUtil.hasBlank(newPwd) || StrUtil.hasBlank(newPwd2)) {
return JsonResult.error("请输入密码");
}
if (!newPwd.equals(newPwd2)) {
return JsonResult.error("确认密码不正确,请重试");
}
try {
//会自动调用loadUserByUsername方法,若查到用户,且用户名密码正确,则验证通过。
// 关于密码的解密,配置在WebSecurityConfig类中(与注册时的加密策略保持相同)
String pwd = oldPassword;
authentication = authenticationManager.authenticate(new UsernamePasswordAuthenticationToken(user.getUsername(), pwd));
} catch (Exception e) {
e.printStackTrace();
//当loadUserByUsername方法找不到用户时,会进入此异常
//若查到用户,且用户名密码不匹配,会进入此异常
return JsonResult.error("原密码错误");
}
Admins admins = adminsMapper.selectById(user.getId());
admins.setPwd(newPwd);
return adminsService.update(admins, new HashMap());
}
return JsonResult.error("此用户不支持修改密码");
}
@ApiOperation(value = "根据id获取信息", httpMethod = "GET")
@RequestMapping("/findById")
@ApiImplicitParam(name = "id", value = "管理员对应的id", dataType = "Integer")
public ResponseData findById(@RequestParam Integer id) {
return adminsService.findById(id);
}
@ApiOperation(value = "根据id更新数据", httpMethod = "POST")
@RequestMapping("/update")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Admins.class, paramType = "body")
public ResponseData update(@RequestBody Map data) {
Admins post = BeanUtil.mapToBean(data, Admins.class, true);
return adminsService.update(post, data);
}
@ApiOperation(value = "插入一行数据,返回插入后的管理员", httpMethod = "POST")
@RequestMapping("/insert")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Admins.class, paramType = "body")
public ResponseData insert(@RequestBody Map data) {
Admins post = BeanUtil.mapToBean(data, Admins.class, true);
return adminsService.insert(post, data);
}
@ApiOperation(value = "根据id列表删除数据", httpMethod = "POST")
@RequestMapping("/delete")
@ApiImplicitParam(name = "id", value = "管理员对应的id", type = "json", dataTypeClass = List.class)
public ResponseData delete(@RequestBody List<Integer> id) {
return adminsService.delete(id);
}
}
package com.spboot.tx.controller;
import cn.hutool.core.bean.BeanUtil;
import com.spboot.tx.mapper.*;
import com.spboot.tx.pojo.*;
import com.spboot.tx.service.*;
import com.spboot.tx.utils.*;
import io.swagger.annotations.*;
import java.io.*;
import java.util.*;
import javax.annotation.Resource;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@Api(tags = { "地区控制器" })
@RestController
@RequestMapping("/api/diqu")
public class DiquController {
@Autowired
public DiquService diquService;
@Resource
private HttpServletRequest request;
@Resource
private HttpServletResponse response;
@ApiOperation(value = "获取全部地区", httpMethod = "GET")
@RequestMapping("/selectAll")
public ResponseData<List<Diqu>> selectAll() {
return diquService.selectAll();
}
@ApiOperation(value = "根据条件筛选获取地区列表,并分页", httpMethod = "POST")
@RequestMapping("/selectPages")
public ResponseData selectPages(@RequestBody Map<String, Object> req) {
return diquService.selectPages(req);
}
@ApiOperation(value = "根据过滤信息获取相关数据", httpMethod = "POST")
@RequestMapping("/filter")
public ResponseData<List<Diqu>> filter(@RequestBody Map<String, Object> req) {
return diquService.filter(req);
}
@ApiOperation(value = "根据id获取信息", httpMethod = "GET")
@RequestMapping("/findById")
@ApiImplicitParam(name = "id", value = "地区对应的id", dataType = "Integer")
public ResponseData findById(@RequestParam Integer id) {
return diquService.findById(id);
}
@ApiOperation(value = "根据id更新数据", httpMethod = "POST")
@RequestMapping("/update")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Diqu.class, paramType = "body")
public ResponseData update(@RequestBody Map data) {
Diqu post = BeanUtil.mapToBean(data, Diqu.class, true);
return diquService.update(post, data);
}
@ApiOperation(value = "插入一行数据,返回插入后的地区", httpMethod = "POST")
@RequestMapping("/insert")
@ApiImplicitParam(name = "data", value = "使用json数据提交", type = "json", dataTypeClass = Diqu.class, paramType = "body")
public ResponseData insert(@RequestBody Map data) {
Diqu post = BeanUtil.mapToBean(data, Diqu.class, true);
return diquService.insert(post, data);
}
@ApiOperation(value = "根据id列表删除数据", httpMethod = "POST")
@RequestMapping("/delete")
@ApiImplicitParam(name = "id", value = "地区对应的id", type = "json", dataTypeClass = List.class)
public ResponseData delete(@RequestBody List<Integer> id) {
return diquService.delete(id);
}
}
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统






 文章来源:https://www.toymoban.com/news/detail-716725.html
文章来源:https://www.toymoban.com/news/detail-716725.html
 文章来源地址https://www.toymoban.com/news/detail-716725.html
文章来源地址https://www.toymoban.com/news/detail-716725.html
到了这里,关于小程序二手商城|使用Springboot+vue+微信小程序开发校园二手商城系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!