echarts官网访问特别慢,有的时候干脆访问不了,尝试在host文件加入ip地址也不可以,后来发现了以下地址,访问真的速度很快,还有很多demo样例
echarts文档地址:
ISQQW.COM x ECharts 文档(国内同步镜像) - GL 配置项
echarts图例地址:
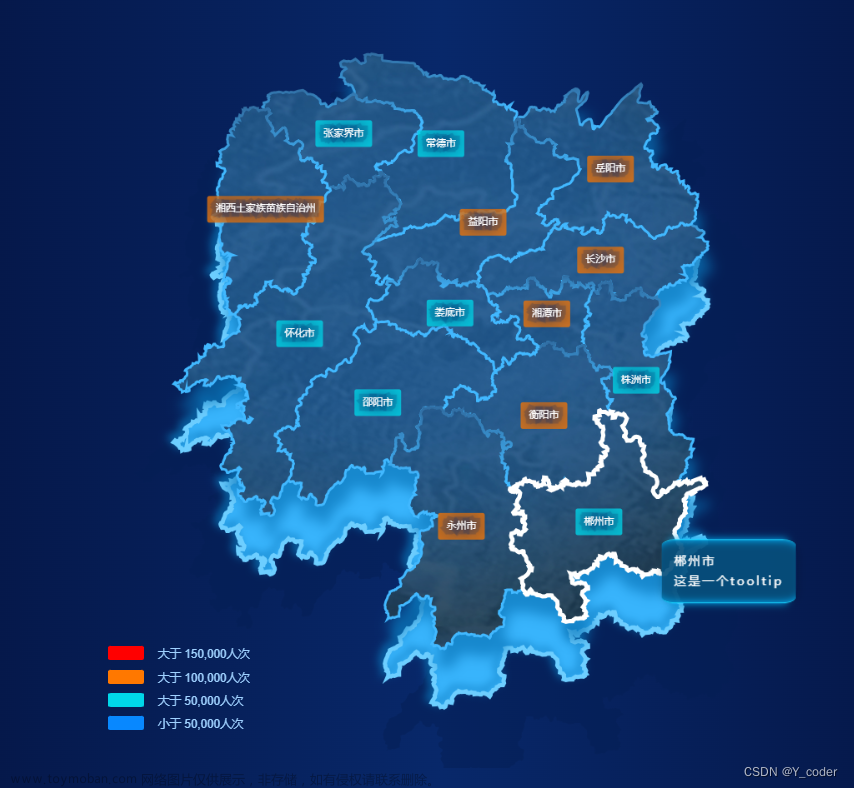
ECharts Examples文章来源:https://www.toymoban.com/news/detail-716826.html
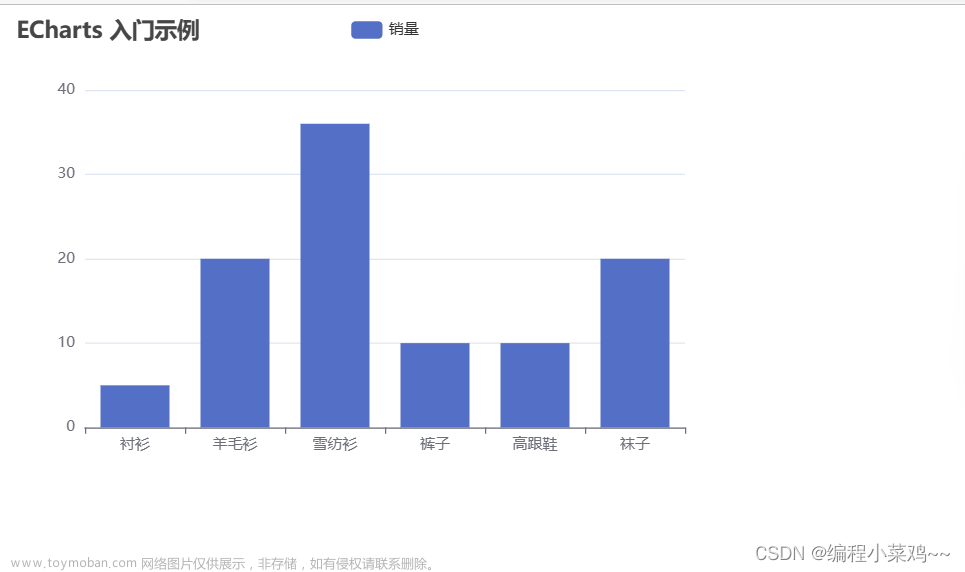
echarts demo参考样式地址:
echarts图表集文章来源地址https://www.toymoban.com/news/detail-716826.html
到了这里,关于echarts 官网访问慢的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!