🎊专栏【SpringBoot】
> 🍔喜欢的诗句:天行健,君子以自强不息。
> 🎆音乐分享【如愿】
> 🎄欢迎并且感谢大家指出小吉的问题🥰

Spring Boot让我们可以快速构建项目并运行web应用,大大简化了Spring的复杂配置。如果你也想用Spring Boot 开发web项目,本文将为你详细介绍Spring Boot web开发的入门过程。
我们将创建一个简单的Web应用,并运行在内嵌Tomcat服务器上。通过注解配置控制器,仅需很少代码就可以处理请求并返回结果。整个过程零配置,Spring Boot会自动装配组件。
跟随本文,你将学习到创建Spring Boot web工程、添加web依赖、编写控制器来处理请求的全过程。这将让你对Spring Boot web开发有直接的体验,为以后开发实际项目打下坚实基础。跟我一起起航,开始Spring Boot的编程之旅吧!
🍔Spring Boot概述
Spring Boot 是一个用于快速构建基于 Spring 框架的应用的开发框架。它通过提供一系列自动化配置以及依赖管理来简化 Spring 应用的开发过程,帮助开发者更加专注于业务逻辑的实现而不是繁琐的配置工作。
Spring Boot 具有以下特点:
自动化配置:Spring Boot 提供了大量的自动化配置,可以根据应用的需求自动配置大部分的组件,比如数据源、Web 应用服务器、安全配置等。
独立的运行:Spring Boot 应用可以打成可执行的 Jar 包或 War 包,不需要额外配置应用服务器,可以直接运行在嵌入式 Web 服务器中。
微服务支持:Spring Boot 在设计时就考虑了微服务的场景,提供了丰富的支持,如集成了 Netflix 的 Eureka、Zuul、Ribbon 等组件,方便构建分布式的微服务应用。
Actuator:Spring Boot 提供了 Actuator 模块,可以方便地监控和管理应用程序的运行时状态,包括内存使用情况、线程数、HTTP 端点等。
总之,Spring Boot 是一种开箱即用的 Spring 应用程序框架,可以大大减少配置工作,提高开发效率和代码质量,它的出现改变了 Spring 应用程序开发的方式。Spring Boot可以帮助我们非常快速的构建应用程序,简化开发提高效率
🌺SpringBootWeb快速入门
需求:使用SpringBoot开发一个web应用給浏览器发起请求/hello后,给浏览器返回字符串“Hello World~”
⭐配置环境
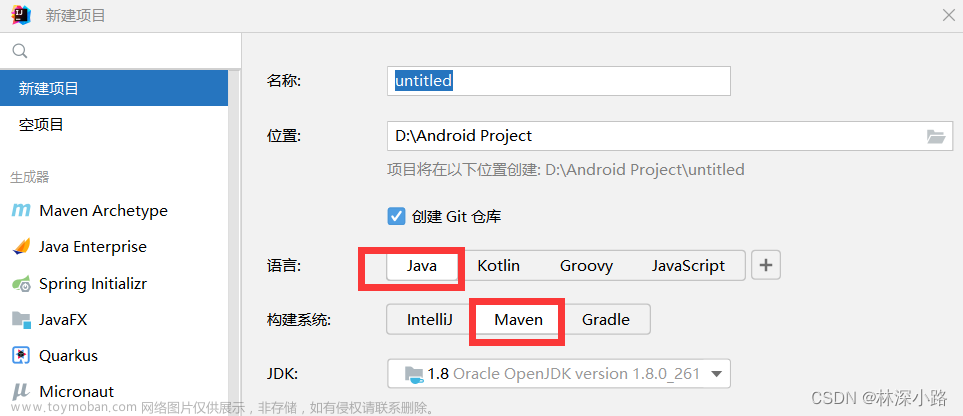
- 创建spring boot工程,并勾选web开发相关依赖
- 定义HelloController类,添加方法hello,并添加注解
- 运行测试
🎈创建spring boot工程,并勾选web开发相关依赖



创建好项目后,里面有一些文件是不需要的,可以删除


🎈定义HelloController类,添加方法hello,并添加注解


import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
//请求处理类
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(){
System.out.println("Hello World");
return "Hello World";
}
}
🎈运行测试


我们打开浏览器,输入localhost:端口号 请求路径
localhost:8080/hello
然后回车
运行结果
浏览器输出了Hello World
控制台也输出了Hello World
通过这个简单的入门示例,我们已经成功地使用Spring Boot构建并运行了一个Web应用程序。在以后的学习中,我们会在此基础上开发更多功能,构建完整的项目。
Spring Boot简化了Spring应用的搭建和运行,但背后还有很多知识需要我们进一步学习,比如自动配置实现、Production-Ready特性等。这需要我们持续学习和实践积累。文章来源:https://www.toymoban.com/news/detail-716913.html
如果大家在学习和工作中遇到Spring Boot相关的问题,请活跃到评论区一起讨论。 文章来源地址https://www.toymoban.com/news/detail-716913.html
文章来源地址https://www.toymoban.com/news/detail-716913.html
到了这里,关于【SpringBoot篇】基于SpringBoot进行Web开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!