目录
切换成中文界面
切换回英文界面
主题更换
常用命令
安装Visual Studio Code后,界面默认以英语显示。
VS Code支持将界面语言更改为其他语言。以下介绍如何将界面语言更改为中/英文。
切换成中文界面
点击左侧最下面的一个 在输入框中搜索 Chinese 点击 Install 安装 然后它会让重启下就好了。
中文如下:
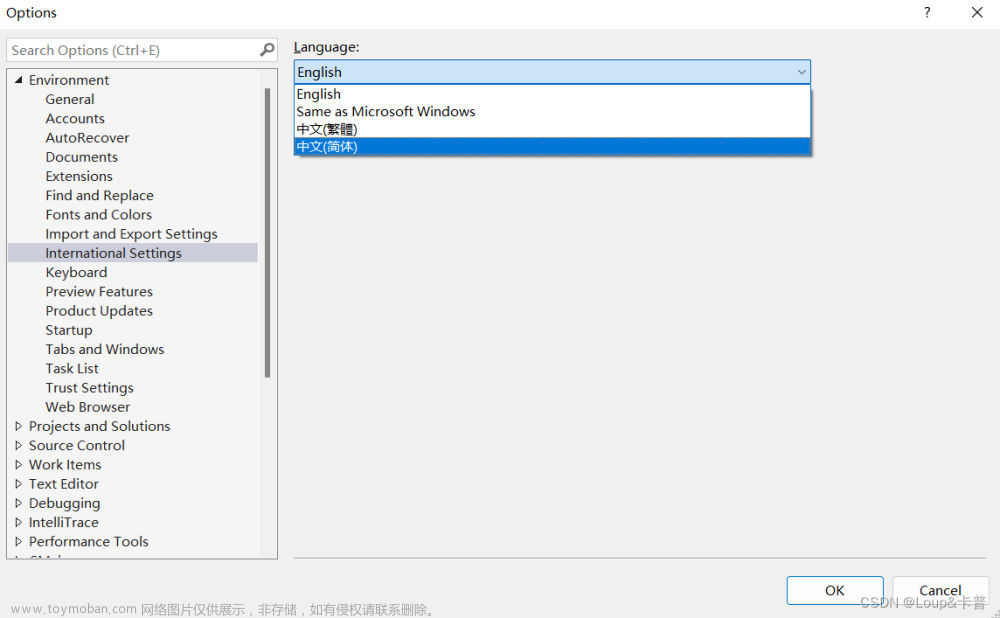
切换回英文界面
输入快捷键:Ctrl + Shift + P ,输入 Configure Language,回车,选择中/英文 重启即可。
英文如下:
主题更换
图标主题:Ctrl+shift +p 打开命令面板,输入 icon theme 后回车,选择一个即可。
颜色主题:Ctrl+shift +p 打开命令面板,输入 color theme 后回车,选择一个即可。 文章来源:https://www.toymoban.com/news/detail-716929.html
文章来源:https://www.toymoban.com/news/detail-716929.html
常用命令
Ctrl+shift + p 打开命令面板
安装依赖
yarn install
运行项目
yarn run serve
编译项目
yarn run build
先进入打包前端项目
yarn run build
编辑器与窗口管理
打开一个新窗口: Ctrl+Shift+N
关闭窗口: Ctrl+Shift+W
同时打开多个编辑器(查看多个文件)
新建文件 Ctrl+N
文件之间切换 Ctrl+Tab
切出一个新的编辑器(最多 3 个) Ctrl+\,也可以按住 Ctrl 鼠标点击 Explorer 里的文件名
左中右 3 个编辑器的快捷键 Ctrl+1 Ctrl+2 Ctrl+3
3个编辑器之间循环切换 Ctrl+
编辑器换位置, Ctrl+k然后按 Left或 Right
代码编辑 格式调整
代码行缩进 Ctrl+[ 、 Ctrl+]
Ctrl+C 、 Ctrl+V 复制或剪切当前行/当前选中内容
代码格式化: Shift+Alt+F,或 Ctrl+Shift+P 后输入 format code
上下移动一行: Alt+Up 或 Alt+Down
向上向下复制一行: Shift+Alt+Up 或 Shift+Alt+Down
在当前行下边插入一行 Ctrl+Enter
在当前行上方插入一行 Ctrl+Shift+Enter
光标相关
移动到行首: Home
移动到行尾: End
移动到文件结尾: Ctrl+End
移动到文件开头: Ctrl+Home
删除光标右侧的所有字: Ctrl+Delete
扩展/缩小选取范围: Shift+Alt+Left 和 Shift+Alt+Right
同时选中所有匹配: Ctrl+Shift+L
代码的折叠:Ctrl+Shift+[ 或 ]
查找替换
查找 Ctrl+F
查找替换 Ctrl+H
整个文件夹中查找 Ctrl+Shift+F
显示相关
全屏:F11
侧边栏显/隐:Ctrl+B
显示资源管理器 Ctrl+Shift+E
显示搜索 Ctrl+Shift+F
显示 Git Ctrl+Shift+G
显示 Debug Ctrl+Shift+D
显示 Output(输出) Ctrl+Shift+U
放大 Ctrl+ +
缩小 Ctrl+ -
参考链接 : VS code常用命令大全_ywb201314的博客-CSDN博客 文章来源地址https://www.toymoban.com/news/detail-716929.html
到了这里,关于Visual Studio Code(中文英切换,主题更换,等一些常用命令)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!