目录
一、为什么需要接口可视化工具?
二、Swagger-UI介绍:
1、在项目的pom文件中导入swagger2的依赖
2、下载Swagger-UI项目
3、引入Swagger-UI
4、编写配置文件
第一种:
第二种:
5、访问api文档页面
6、如果访问失败,则进行第六步,如果访问成功,就不用操作了。
一、为什么需要接口可视化工具?
我们的项目通常涉及大量接口和复杂功能。在开发人员调用服务中的API或者测试人员进行测试时,都需要知道服务所提供的功能,以及如何获取服务的API。常用的接口工具有:swagger、postman、SoapUI、cURL、Fiddler等。这里介绍如何使用swagger。
二、Swagger-UI介绍:
Swagger-UI是一款非常有用的工具,可以让任何人通过可视化的方式与后台服务端API接口方法进行交互,而无需实现任何逻辑。
Swagger-UI的配置可以独立存在,不会影响其他业务代码。通过引入Swagger-UI的配置,用户可以自动生成相应的可视化接口文档,并对项目中的接口进行测试。这极大地简化了客户端和服务端的访问流程,使得开发和测试人员能够更加便捷地使用。
1、在项目的pom文件中导入swagger2的依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>2、下载Swagger-UI项目
https://github.com/swagger-api/swagger-ui.git
到上面的GitHub地址上通过压缩包的形式下载到本地,再进行解压获取;也可以通过本地安装git管理工具直接通过git clone指令拉取到本地。
3、引入Swagger-UI
找到刚刚下载好的Swagger-UI项目,进入项目并找到dist目录,将整个dist目录复制到需要使用Swagger-UI工具项目的resources目录下。dist目录中的文件主要就是一些css、js和html等文件,都是用来显示和渲染Swagger-UI工具页面的。

4、编写配置文件
在config目录下创建Swagger2Config.java配置文件,编写API相关的配置信息 。这个配置文件的内容有很多种写法,但功能都是一样的,这里提供2种,可凭喜好任选。
第一种:
public class Swagger2Config implements WebMvcConfigurer {
/**
* 创建 API 应用
* apiInfo 增加 API 相关信息
* 通过 select() 函数返回一个 ApiSelectorBuilder 实例,用来控制哪些接口暴露给 Swagger 来展现
* 本例采用指定扫描的包路径来定义指定要建立 API 的目录
*/
@Bean
public Docket createRestApi(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo()) // 用来展示该 API 的基本信息
.select() // 返回一个 ApiSelectorBuilder 实例,用来控制哪些接口暴露给 Swagger 来展现
.apis(RequestHandlerSelectors.basePackage("com/six/campuseventmanagementsystem/controller")) // 配置包扫描路径(根据自己项目调整,通常配置为控制器路径)
.paths(PathSelectors.any()) //
.build();
}
/**
* 创建 API 的基本信息(这些基本信息会展现在文档页面中)
* 访问地址:http://xxx/swagger-ui.html
*/
private ApiInfo apiInfo(){
return new ApiInfoBuilder()
.title("校园赛事活动管理系统")
.description("校园赛事活动管理系统 API接口文档")
.termsOfServiceUrl("http://localhost:8080/")
.contact(new Contact("ambrose", "swagger.example", "2020480337@qq.com"))
.version("3.0")
.build();
}
}
第二种:
@Configuration
@EnableSwagger2
public class SwaggerConfiguration {
//定义API接口映射路径
public static final String DEFAULT_INCLUDE_PATTERN = "/user/.*";
private final Logger log =
LoggerFactory.getLogger(SwaggerConfiguration.class);
@Bean
public Docket swaggerSpringfoxDocket() {
log.debug("Starting Swagger");
StopWatch watch = new StopWatch();
watch.start();
//用于生成对应API接口文档的描述信息,可省略
ApiInfo apiInfo = new ApiInfo("用户管理API接口测试文档","description",
"termsOfServiceUrl","contact","version","","");
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo)
.genericModelSubstitutes(ResponseEntity.class)
.forCodeGeneration(true)
.genericModelSubstitutes(ResponseEntity.class)
.directModelSubstitute(java.time.LocalDate.class, String.class)
.directModelSubstitute(java.time.ZonedDateTime.class, Date.class)
.directModelSubstitute(java.time.LocalDateTime.class, Date.class)
.select()
.paths(regex(DEFAULT_INCLUDE_PATTERN))//匹配路径生成对应接口文档
.build();
watch.stop();
log.debug("Started Swagger in {} ms", watch.getTotalTimeMillis());
return docket;
}
}
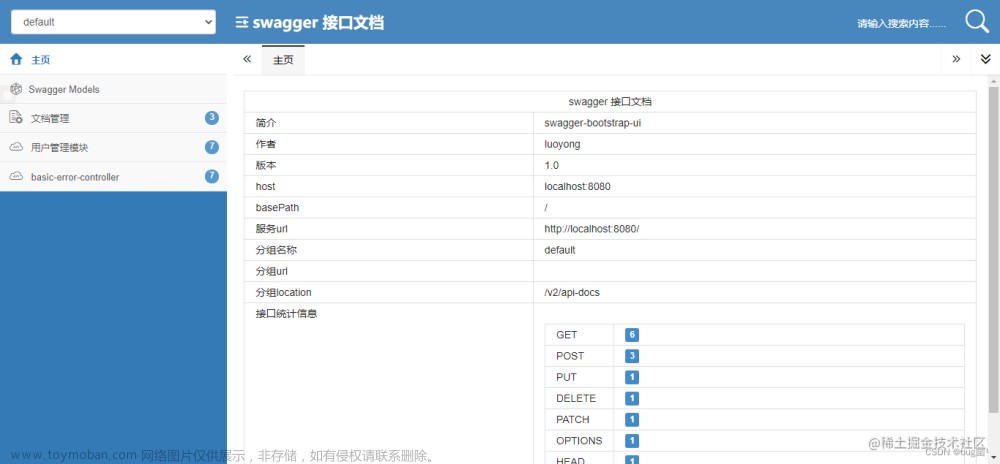
5、访问api文档页面
运行项目,通过对应“服务地址IP+端口+/swagger-ui.html”请求路径即可进入页面。路径一般为http://localhost:8080/swagger-ui.html
 文章来源:https://www.toymoban.com/news/detail-717024.html
文章来源:https://www.toymoban.com/news/detail-717024.html
6、如果访问失败,则进行第六步,如果访问成功,就不用操作了。
如果访问失败,原因有可能是无法访问swagger-ui的文件。只需要增加一个配置文件WebMvcConfig重新实现WebMvcConfigurer类并且重新指明路径即可。文章来源地址https://www.toymoban.com/news/detail-717024.html
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 解决静态资源⽆法访问
// registry.addResourceHandler("/**")
// .addResourceLocations("classpath:/static/");
// 解决swagger⽆法访问
registry.addResourceHandler("swagger-ui.html")
.addResourceLocations("classpath:/META-INF/resources/");
// 解决swagger的js⽂件⽆法访问
registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/");
}
}到了这里,关于接口工具Swagger2和Swagger-UI的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!