解决方案
- 报错信息request to https://registry.npm.taobao.org/yarn failed, reason: connect ETIMEDOUT
1、npm set strict-ssl false
2、设置代理
npm config set proxy http://xxx:xxx@openproxy.ali.com:8080
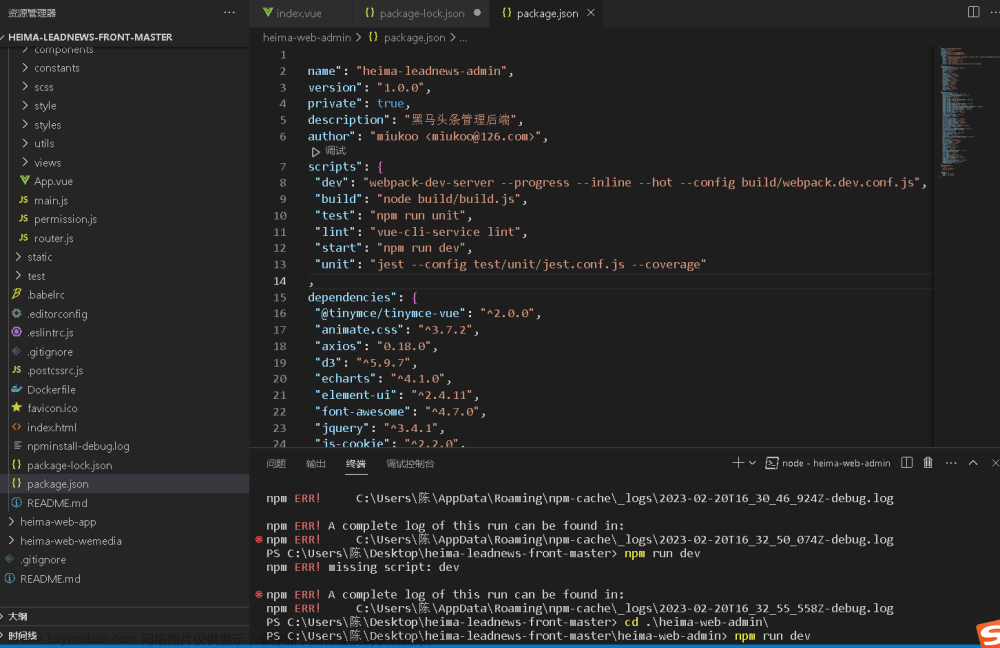
- yarn install报错’vue-cli-service’ 不是内部或外部命令,也不是可运行的程序,原因是没有执行install
yarn config set strict-ssl false
yarn install
常用NPM YARN操作
- npm如何在安装的时候指定源
npm install -g yarn@1.22.19 --registry=https://registry.npm.taobao.org文章来源:https://www.toymoban.com/news/detail-717155.html
- 如何查看设置registry和proxy、配置
npm config get
查看和设置镜像
npm get registry
npm config set registry https://registry.npmjs.org/
npm config set ELECTRON_MIRROR “https://npm.taobao.org/mirrors/electron/”
npm config get ELECTRON_MIRROR
npm config delete ELECTRON_MIRROR
设置代理
npm config set proxy http://server:port
npm config set https-proxy http://server:port
查看代理
npm config get proxy
npm config get https-proxy
删除代理
npm config set proxy null
npm config set https-proxy null
yarn设置代理
yarn config set proxy http://xxx:xxx@openproxy.ali.com:8080
yarn删除代理
yarn config delete proxy文章来源地址https://www.toymoban.com/news/detail-717155.html
到了这里,关于NPM-安装报错connect ETIMEDOUT的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!