vue3.0运行npm run dev 报错Cannot find module
问题背景
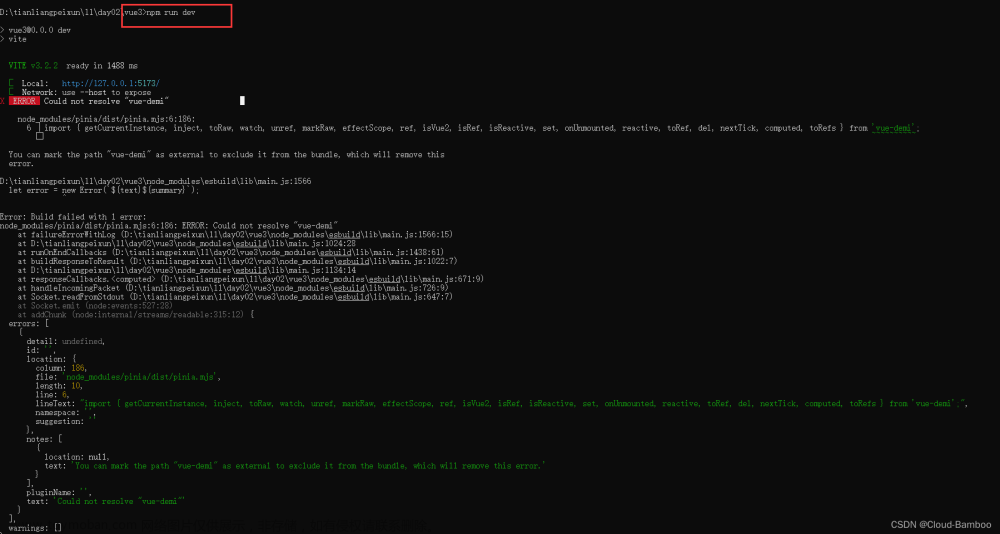
近期用vue3.0写项目,npm init vue@latest —> npm install 都正常,npm run dev的时候报错如下:
failed to load config from F:\code\testVue\vue-demo\vite.config.js
error when starting dev server:
Error: Cannot find module 'node:url'
Require stack:
- F:\code\testVue\vue-demo\vite.config.js
- F:\code\testVue\vue-demo\node_modules\vite\dist\node\chunks\dep-bb8a8339.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:880:15)
问题分析
因为使用的node版本是14.15.1低于15.0.0导致,安装node版本等于或者大于15.0.0版本,然后npm run dev即可。
问题解决
不同的环境,对nodejs版本的要求不一样,我们可以使用nvm工具,管理和切换node.js的版本。
(1)nvm下载:https://nvm.uihtm.com/
(2)nvm命令提示
nvm arch:显示node是运行在32位还是64位。
nvm install <version> [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
nvm on :开启node.js版本管理。
nvm off :关闭node.js版本管理。
nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
nvm uninstall <version> :卸载指定版本node。
nvm use [version] [arch] :使用制定版本node。可指定32/64位。
nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
nvm version :显示nvm版本。version可简化为v。
(3)安装node.js版本
1)nvm list available 显示可下载版本的部分列表

2)nvm install 16.19.0 安装指定版本(nvm install latest安装最新版本 )
注意:命令行切换(注意:请切换国内镜像后再安装node版本,否则会很慢)
阿里云镜像
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nvm node_mirror https://npmmirror.com/mirrors/node/
3)安装完成后,查看已安装版本
nvm list
4)切换node版本
nvm use 16.19.0
3)重新运行npm run dev,成功运行vue3项目 文章来源:https://www.toymoban.com/news/detail-717158.html
文章来源:https://www.toymoban.com/news/detail-717158.html
 文章来源地址https://www.toymoban.com/news/detail-717158.html
文章来源地址https://www.toymoban.com/news/detail-717158.html
到了这里,关于vue3.0运行npm run dev 报错Cannot find module node:url的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!