一,websocket
WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)
它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
Websocket是一个持久化的协议
websocket的原理
websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的通信
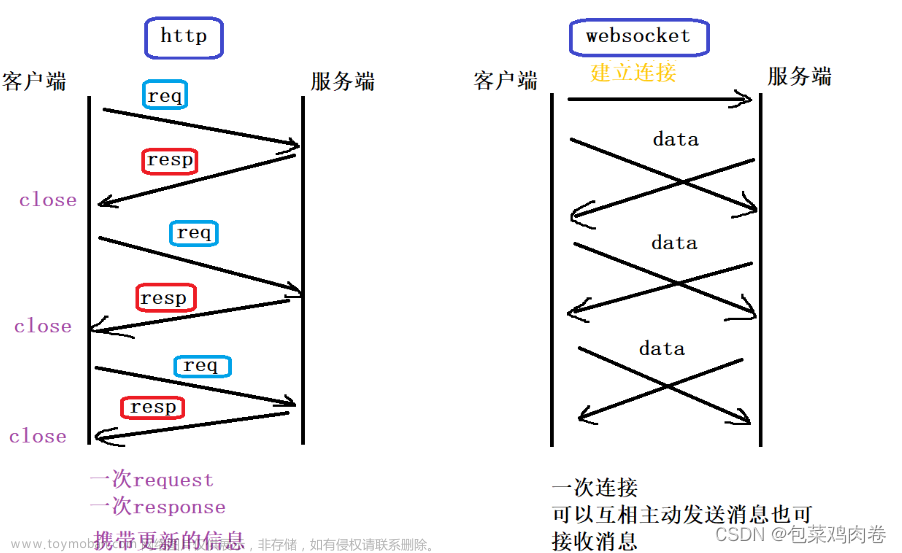
在websocket出现之前,web交互一般是基于http协议的短连接或者长连接
websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"
WebSocket的特点:
-
推送功能
支持服务器端向客户端推送功能。服务器可以直接发送数据而不用等待客户端的请求。 -
减少通信量
只要建立起websocket连接,就一直保持连接,在此期间可以源源不断的传送消息,直到关闭请求。也就避免了HTTP的非状态性。
和http相比,不但每次连接时的总开销减少了,而且websocket的首部信息量也小 ,通信量也减少了。 -
减少资源消耗
那么为什么他会解决服务器上消耗资源的问题呢?
其实我们所用的程序是要经过两层代理的,即HTTP协议在Nginx等服务器的解析下,然后再传送给相应的Handler(PHP等)来处理。
简单地说,我们有一个非常快速的接线员(Nginx),他负责把问题转交给相应的客服(Handler)。本身接线员基本上速度是足够的,但是每次都卡在客服(Handler)了,老有客服处理速度太慢。导致客服不够。Websocket就解决了这样一个难题,建立后,可以直接跟接线员建立持久连接,有信息的时候客服想办法通知接线员,然后接线员在统一转交给客户。这样就可以解决客服处理速度过慢的问题了。

应用场景:
- 弹幕
- 媒体聊天
- 协同编辑
- 基于位置的应用
- 体育实况更新
- 股票基金报价实时更新
二、SSE
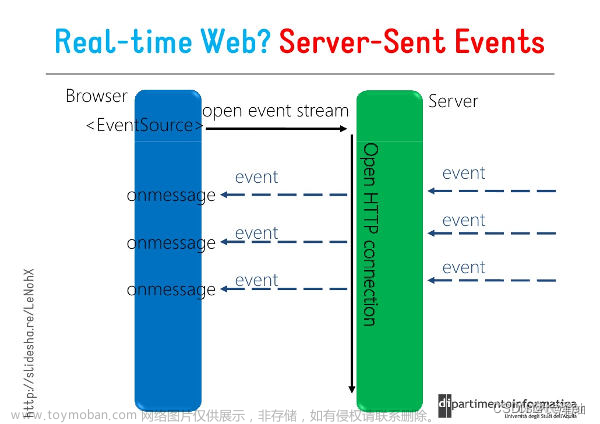
Server-Sent Events(SSE)是一种基于HTTP的实时通信机制,它允许服务器通过单个HTTP连接将实时事件(event)流式传输到客户端。SSE旨在提供一种简单的方式,使服务器能够向客户端推送实时数据更新,而无需客户端主动发起请求。
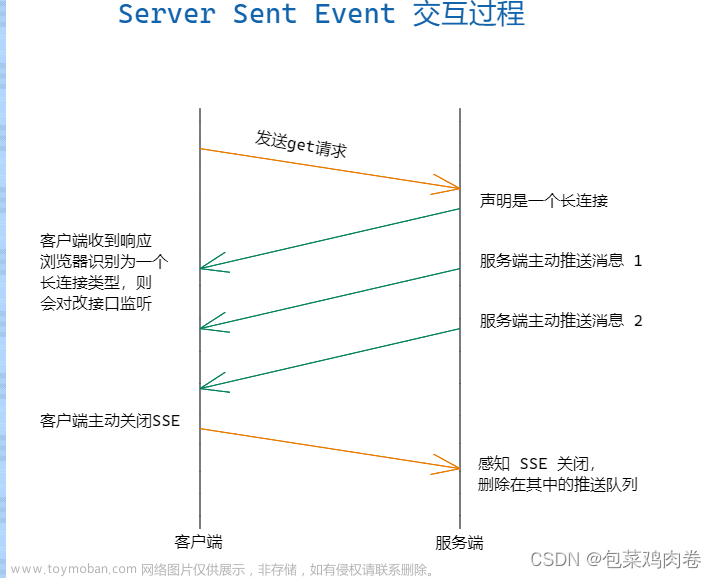
SSE底层原理:
客户端通过浏览器向服务器发送一个SSE请求,通常是使用 EventSource 对象或 <source> 元素。
服务器收到SSE请求后,建立一个持久的HTTP连接,并将响应的 Content-Type 设置为 text/event-stream。
服务器通过该连接向客户端发送一系列事件(event)。每个事件由一个或多个字段组成,如 event、data、id 等。
客户端接收到事件后,可以根据需要对事件进行处理,如更新页面内容、执行操作等。
连接保持打开,服务器可以随时向客户端推送新的事件,实现实时通信的效果。
SSE采用了基于文本的数据传输格式,其中每个事件都以一个前缀 data: 开始,并以两个连续的换行符 \n\n 结束。事件可以包含多个字段,用于指定事件类型、数据内容、标识符等。

SSE的优势在于它的简单性和易于使用性。相比于其他实时通信机制(如WebSocket),SSE不需要额外的协议握手和自定义通信协议,而是直接使用HTTP协议进行通信,因此可以更容易地与现有的基于HTTP的应用程序集成。
SSE适用于需要服务器主动向客户端推送实时数据更新的场景,如实时通知、实时数据展示、聊天应用等。它提供了一种轻量级、无需额外握手的实时通信解决方案。
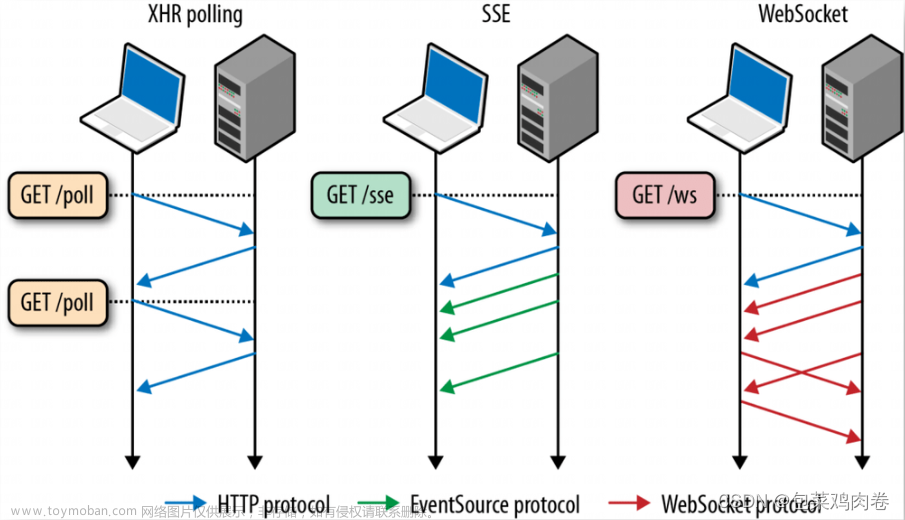
三、WS与SSE区别


 文章来源:https://www.toymoban.com/news/detail-717182.html
文章来源:https://www.toymoban.com/news/detail-717182.html
 文章来源地址https://www.toymoban.com/news/detail-717182.html
文章来源地址https://www.toymoban.com/news/detail-717182.html
到了这里,关于WebSocket与SSE区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!