微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多的插件,为我们开发微信小程序提供了极大的便利。我们可以借助 easysass 插件实现在微信开发中使用 sass,安装步骤如下。
1.在 vscode 中搜索 easysass 插件并安装

2.导入已安装的vscode扩展
微信开发者工具 视图 => 扩展 => 右侧三个点 => 导入已安装的vscode扩展

接下来打开微信开发者工具的扩展文件夹
编辑 => 打开编辑器扩展文件

3.修改 spook.easysass-0.0.6/package.json 文件中的配置

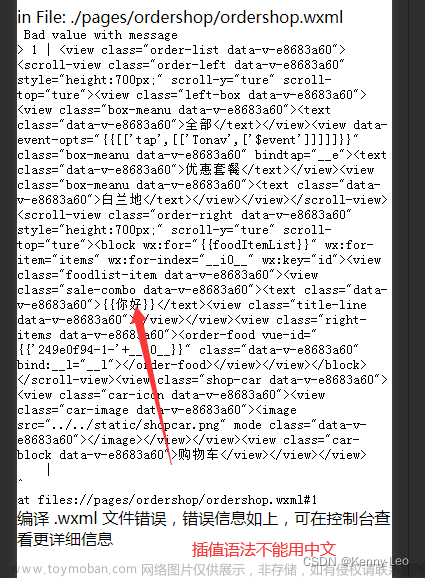
4.重启开发者工具,就 OK 了,测试一下效果
 文章来源:https://www.toymoban.com/news/detail-717266.html
文章来源:https://www.toymoban.com/news/detail-717266.html
————————————————
版权声明:本文为CSDN博主「、晓扬」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43588387/article/details/125663732文章来源地址https://www.toymoban.com/news/detail-717266.html
到了这里,关于微信小程序如何使用scss编译wxss文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!