游戏开发的朋友都知道,在游戏开发过程中,DrawCall 是我们优化性能的一个非常重要的指标,直接影响游戏的整体性能表现,DrawCall数量越多,帧率会降低,能明显感觉到卡顿。
那今天我们就来聊一聊,2D UI DrawCall优化方法。
本文的主要内容: 什么是Draw call ? Draw Call 中造成性能问题的原因是什么?以及在 Cocos Creator 项目中如何减少DrawCall?
一、Draw Call 介绍
1、什么是Draw Call?
通常我们把 CPU提交数据给GPU,向GPU下渲染命令的过程,称为DrawCall,也叫同一批次渲染。一次 Draw call 就代表一次图形绘制命令。
例如:
CPU调用DirectX中的DrawIndexedPrimitive命令,进行渲染的操作。
CPU调用OpenGL中的glDrawElement命令,进行渲染的操作。
2、Draw Call 中造成性能问题的原因?
CPU和GPU能并行工作,有一个命令缓冲区(Command Buffer),命令缓冲区包含了一个命令队列,当CPU需要渲染对象时,它可以向命令缓冲区添加命令,而GPU完成了上次的渲染任务后,可以继续从命令队列里取出一个命令并执行。
从以上流程,可以看出,性能问题的原因有两个方面:
-
CPU 方面
CPU在每次调用Draw Call 之前, 需要向GPU 发送很多内容,包括数据、状态和命令等。
在这一阶段, CPU 需要完成很多准备工作,例如检查渲染状态等,一旦CPU 完成了这些工作, GPU 就可以开始本次的渲染。
如果Draw Call 的数量太多, CPU 就会把大量时间花费在提交Draw Call 上,造成CPU的性能瓶颈。
-
GPU 方面
由于CPU的频繁调用绘图指令,那么GPU 也会进行频繁的渲染状态切换。渲染状态就包括:纹理状态,Blend 模式,Stencil 状态,Depth Test 状态等等,也会带来GPU的性能消耗。
那么综合以上的原因,一个很显然的优化想法:就是通过批次合并(后面简称合批)来降低 Draw call 的调用次数。
合批的本质:在一帧的渲染过程中,保证连续节点的渲染状态一致,将尽可能多的节点数据合并一次性提交,从而减少绘图指令的调用次数,降低图形 API 调用带来的性能消耗,同时也可以避免 GPU 进行频繁的渲染状态切换。
需要注意:
由于我们需要在CPU 的内存中合并Draw Call,而合并的过程也需要消耗时间。
因此,合并技术更加适合于静态的物体,对于静态物体只需要合并一次即可。
当然,也可以对动态物体进行合并,但由于这些物体是不断运动的,每一帧都需要进行合并然后再发送给GPU,这对空间和时间都会造成一定的影响。
二、合批的条件
1、节点的 Layer 相同才能合批,不同的 Layer 之间不能合批
在游戏运行时,Cocos 引擎是按照节点树的渲染方式,即按层级顺序,从上往下由浅到深进行渲染。
理论上每渲染一张图像(文本最终也是图像)都需要一次 DrawCall。
例如:
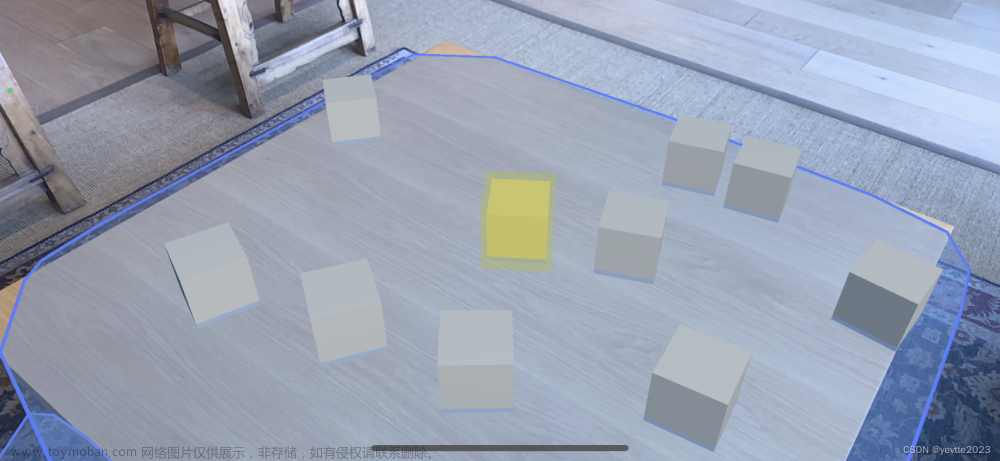
下图(1),猜一下DrawCall 次数是多少?

DrawCall 次数结果是: 5
为什么是5呢? 因为4个item 子对象,每一次都是一次drawcall, 再加上本身引擎有一次drawcall 。

下图(2),调整了一下排列顺序,猜一下DrawCall 次数是多少?

仅仅调整了一下顺序,将相同Layer的放在一起,drawcall 次数变成了4 。

因此,根据上面介绍的游戏渲染按顺序可知,合批的条件之一是:节点的 Layer 相同,不同的 Layer 之间不能进行合批。
2、部分组件无法合批,且会打断其他组件合批
需要进行分模块管理节点树布局,以达到更好的合批效果,无法合批的组件:
- 内置组件 Mask、Graphics 和 UIMeshRenderer 组件由于材质不同和数据组织方式的差异,无法与其他组件合批。
- TiledMap、Spine 和 DragonBones 这三个中间件组件遵循自己的内部合批机制。
了解了DrawCall的原理和合批的条件后,接下来就是今日的重点,2D UI DrawCall 优化方法有哪些?
三、2D UI DrawCall 优化方法有哪些?
1、Label 组件DrawCall 优化
(1)、 将要使用的文字制作成图片,然后使用自动图集或 TexturePacker 对文字图片合并到图集
比如游戏中常用的 26个英文字母 、 数字 0-9 , 建议美术可以根据不同颜色、不同大小、不同风格分别制作一张文字图片。
(2)、Cache Mode 缓存类型的合理选择
官方 Cache Mode 说明:
| 类型 | 功能说明 |
|---|---|
| NONE | 默认值,Label 中的整段文本将生成一张位图。 |
| BITMAP | 选择后,Label 中的整段文本仍将生成一张位图,但是会尽量参与动态合图。只要满足动态合图的要求,就会和动态合图中的其它 Sprite 或者 Label 合并 Draw Call。由于动态合图会占用更多内存,该模式只能用于文本不常更新的 Label。此模式在节点安排合理的情况下可大幅降低 Draw Call,请酌情选择使用。 |
| CHAR | 原理类似 BMFont,Label 将以“字”为单位将文本缓存到全局共享的位图中,相同字体样式和字号的每个字符将在全局共享一份缓存。能支持文本的频繁修改,对性能和内存最友好。不过目前该模式还存在如下限制,我们将在后续的版本中进行优化: 1. 该模式只能用于字体样式和字号(通过记录字体的 fontSize、fontFamily、color、outline 为关键信息,以此进行字符的重复使用,其他有使用特殊自定义文本格式的需要注意)固定,并且不会频繁出现巨量未使用过的字符的 Label。这是为了节约缓存,因为全局共享的位图尺寸为 2048 * 2048,只有场景切换时才会清除,一旦位图被占满后新出现的字符将无法渲染。 2. Overflow 不支持 SHRINK。 3. 不能参与动态合图(同样启用 CHAR 模式的多个 Label 在渲染顺序不被打断的情况下仍然能合并 Draw Call) 4. 目前暂不支持 IsBold、IsItalic 和 IsUnderline 属性。 |
对上表的实践说明:
-
NONE 一个贴图单独创建一个文本贴图,不能重用,单个贴图占用一个drawcall,不参与动态合批。即使两个相同文本的label也不能合批渲染。
最佳实践:适用于用完即删且可能会频繁更新大批量文本的需求,如: 聊天功能。
-
BITMAP:动态合图只能往图集上加贴图,而不能继续重用上次的,更不会删除已经作废的子贴图,改变一次就多生成一张文字贴图添加到大小为 2048*2048的通用动态图集中。如果频繁使用动态的文字,则会占用大量内存。
最佳实践:适用内容不会改变的静态文本,如:界面标题
-
CHAR: 每个字符绘制一次,并添加到大小为2048*2048 的字符图集中,场景不切换时,纹理不会重建,因为纹理大小是有限的,
导致能显示的字符数也有限。最佳实践:适用频繁更新且文本字符内容有限的文本如:分数、倒计时
2、Sprite 组件 Drawcall 优化
对于 Sprite 组件,有静态合图和动态合图两种合批方案。
(1)、静态合图
静态合图就是在开发时将一系列碎图整合成一张大图。
图集对于 DrawCall 优化来说非常重要,但是并不是说,把所有图片不管三七二十一,全部打成图集就万事大吉了,这里面也有门道,胡乱打图集的话说不定还会变成负优化。
这个门道就是:尽量将处于同一界面(UI)下的相邻且渲染状态相同的碎图,打包成图集,才能达到减少 DrawCall 的目的。
整合成大图有两种方式:
-
使用手动图集资源
-
使用自动图集资源
以上两种整合大图的方式,在往期文章 CocosCreator3.8研究笔记(十)CocosCreator 图像资源的理解,有详细介绍,这里就不再细说。
(2)、动态合图
Cocos Creator 提供了 动态合图(Dynamic Atlas)的功能,能在项目运行时动态地将贴图合并到一张大贴图中。
当渲染一张贴图的时候,动态合图系统会自动检测这张贴图是否已经被合并到了图集(图片集合)中,如果没有,并且此贴图又符合动态合图的条件,就会将此贴图合并到图集中。
动态合图是按照 渲染顺序 来选取要将哪些贴图合并到一张大图中的,这样就能确保相邻的 DrawCall 能合并为一个 DrawCall。
动态合图遵循上述第二点的合批的条件。
启用、禁用动态合图
Cocos Creator 在初始化过程中,会根据不同的平台设置不同的CLEANUP_IMAGE_CACHE参数,当禁用 CLEANUP_IMAGE_CACHE 时,动态合图就会默认开启。
强制开启动态合图
macro.CLEANUP_IMAGE_CACHE = false;
dynamicAtlasManager.enabled = true;
强制禁用动态合图
dynamicAtlasManager.enabled = false;
注意:
(1)、这些代码请写在项目脚本中的最外层
不要写在 onLoad/start 等类函数中,才能确保在项目加载过程中即时生效。
否则如果在部分贴图缓存已经释放的情况下才启用动态图集,可能会导致报错。
(2)、只有纹理开启了 Packable 选项的精灵才能够参与动态合图,该选项默认开启。文章来源:https://www.toymoban.com/news/detail-717566.html
 文章来源地址https://www.toymoban.com/news/detail-717566.html
文章来源地址https://www.toymoban.com/news/detail-717566.html
到了这里,关于Cocos Creator3.8 项目实战(八)2D UI DrawCall优化详解(上)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!