【关键字】
HttpRequest、ArkTS、网络数据请求、@ohos.net.http
【前言】
在使用ArkTS开发HarmonyOS应用时,需要调用HTTP网络请求 @ohos.net.http 动态获取数据,进行UI列表刷新,这想必是应用开发最常见的功能。但是根据官网网络请求的示例代码进行功能开发时,封装方法进行HTTP请求后,返回获取数据总是为空,无法返回调用接口获取的结果,经过一系列步骤检查,终于获取到数据,在此附上我的开发步骤、一些注意事项以及参考文档。
【开发步骤】
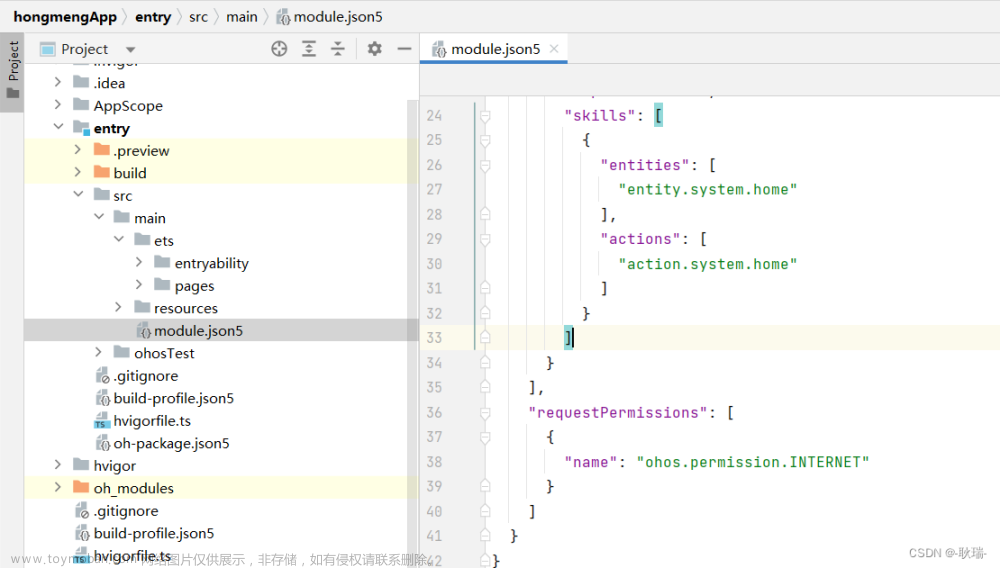
步骤1:根据官方文档,HTTP网络请求需要申请ohos.permission.INTERNET权限,需要在配置文件module.json5中添加权限,如下:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET",
"usedScene": {
"when": "always"
}
}
]步骤2:封装HTTP请求方法,由于这里需要请求数据后返回,所以不能直接用callback方式作为异步方法,需要使用Promise方式作为异步方法,配合await和async使用,代码参考如下(其中MyData为自定义类,可忽略):
import http from '@ohos.net.http';
import MyData from '../MyData'
export default async function getHttpData(): Promise<MyData[]> {
let dataList: MyData[] = []
let httpRequest = http.createHttp();
let response = httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"http://xxxxx",
{
method: http.RequestMethod.GET, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
}
);
// 使用await和async,等待请求完成处理数据后返回
await response.then((data) => {
if (data.responseCode == 200) {
// 处理返回结果
const response = data.result + "";
const res = JSON.parse(response).data
for (let i = 0; i < res.length; i++) {
let item = res[i];
dataList.push({
id: item.id, content: item.content, createTime: item.createTime
});
}
} else {
// todo 请求失败,进行失败逻辑处理
}
}).catch((err) => {
// todo 请求失败,进行失败逻辑处理
console.info('error:' + JSON.stringify(err));
})
return dataList;
}步骤3:在ets文件中调用方法获取数据,注意由于封装getHttpData时为async方法,所以调用同样需要使用async方式调用,代码如下所示:
@State dataList: Array<MyData> = [{ id: "1", content: "content", createTime: "" }]
async aboutToAppear() {
this.dataList = await getHttpData()
}步骤4:获取到dataList数组后,就可以通过ForEach循环显示组件和数据啦,到此就完成HTTP网络请求动态数据获取刷新UI界面啦。
【注意事项】
1、使用ArkTS中网络请求接口时,一定要申请ohos.permission.INTERNET权限;
2、封装方法进行HTTP请求时,注意需要使用Promise方式配合await和async使用,await添加到获取数据处理数据那一步,才能同步返回获取后数据结果;
3、调用HTTP请求方法时,同样需要使用async。
4、我提供的示例中未使用extraData,若需要进行参数请求时,注意不能对extraData整个参数进行加密处理,因为extraData通过string方式传递时,是使用key1=value1&key2=value2方式连接,其中“=”和“&”不能进行加密处理,只能加密处理其中的key或者value值。
【参考文档】
文档中心:HTTP数据请求文章来源:https://www.toymoban.com/news/detail-717636.html
文档中心: @ohos.net.http (数据请求)文章来源地址https://www.toymoban.com/news/detail-717636.html
到了这里,关于【HarmonyOS】【ArkTS】如何使用HTTP网络请求获取动态数据刷新UI界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!