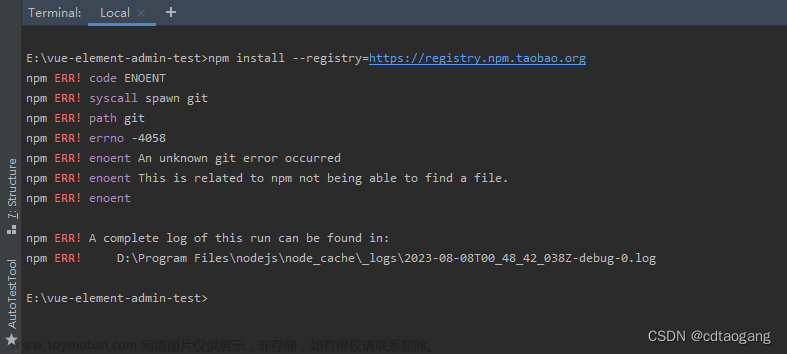
在从 Git 上拉取代码后,使用 npm install 安装依赖失败,但使用 yarn 可以成功安装的原因可能有多种,以下是一些常见原因:
-
安装的依赖库版本不兼容。有时候,package.json 文件中的依赖库版本与本地或全局的 Node.js 环境不兼容,或与已安装的其他依赖库的版本不兼容,在使用 npm install 安装时就可能会出现失败的情况。而 yarn 可以根据 yarn.lock 文件的内容快速地解析出应该安装的依赖库版本,从而避免了依赖库版本不兼容的问题。
-
依赖库下载速度较慢。npm install 在下载依赖库时,可能会受到网络连接的影响而导致下载速度较慢,甚至失败。而 yarn 可以使用多线程下载和离线缓存的功能,从而提高了依赖库下载的速度和稳定性。文章来源:https://www.toymoban.com/news/detail-717655.html
-
缓存存在问题。npm install 在安装依赖库时,如果之前已经安装过该依赖库,它会优先使用本地的缓存文件,而不是从网络上下载新的版本,这有时可能导致缓存文件存在问题而无法安装依赖库。而 yarn 中也有类似的缓存机制,但它对缓存文件的管理更加严格,从而减少了缓存文件存在问题的可能性。文章来源地址https://www.toymoban.com/news/detail-717655.html
到了这里,关于报错:在从 Git 上拉取代码后,使用 npm install 安装依赖失败,但使用 yarn 可以成功安装,这是为什么的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!