动静分离:
访问静态页面和动态页面分开
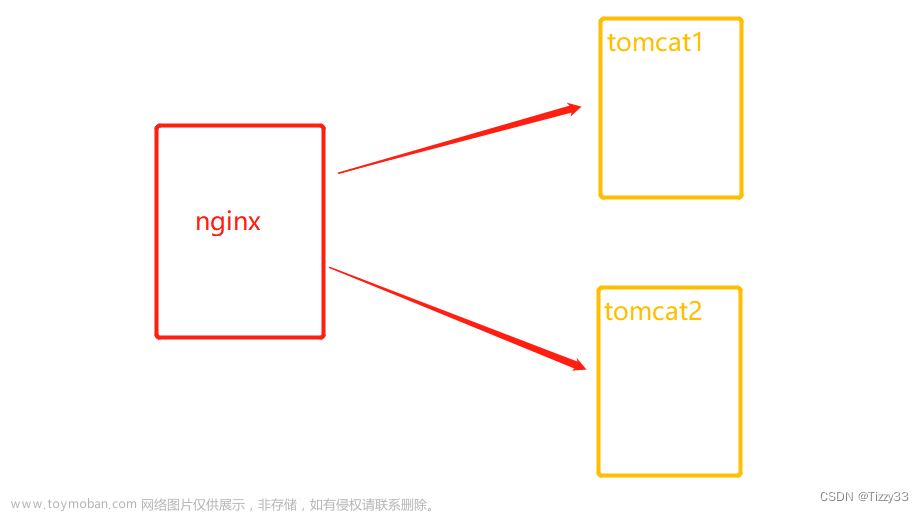
实现动态和静态页面负载均衡
实验5台虚拟机
一、动态负载均衡
3台虚拟机模拟:
代理服务器:30
tomcat动态页面:21、22

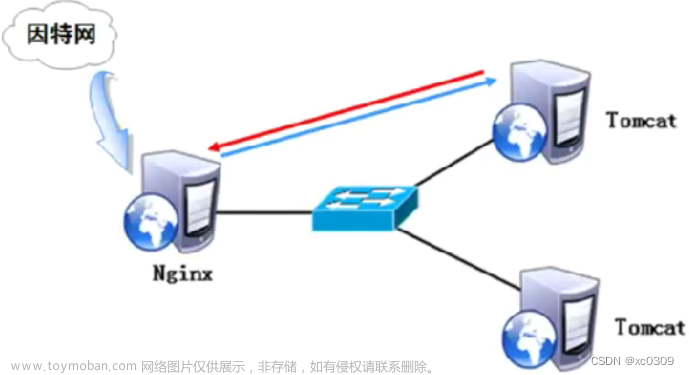
代理服务器:


proxy_pass http://tomcat;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
进html/index.html配置前端页面
tomcat后端服务器:
tomcat:两个都进入webapps 创建test目录,在下面创建index.jsp文件
cd /usr/local/tomcat/webapps
mkdir test
cd test
touch index.jsp

输入:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%
>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("动态页面1,http://www.test1.com");%>
</body>
</html>

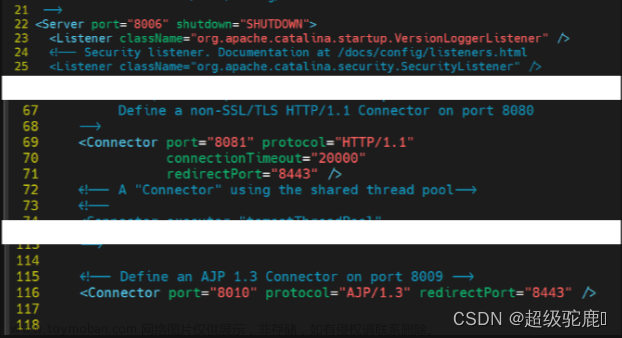
更改server.xml:
148自带host删除
最后几行host更改:(复制进去要看有没有自动换行什么的)
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />
</Host>

重启tomcat
访问20.0.0.30/index.jsp文章来源:https://www.toymoban.com/news/detail-717688.html
实现动态页面负载均衡
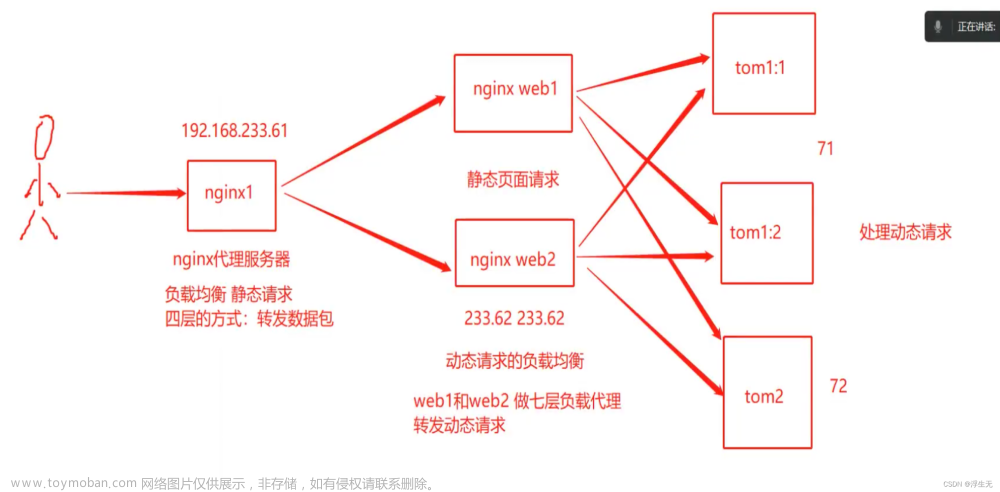
二、四层+七层+动静分离

需要5台服务器:
- nginx代理
- 静态页面请求转发服务器
- tomcat服务器
代理30
tomcat动态21 22
静态 23 40
代理服务器:
下面端口号要加

下面server中端口也是80,需要改一下
配置2 3nginx静态页面服务器
location ~* \.jsp$ {
proxy_pass http://tomcat;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}


配置静态页面:html/inde.html
代理服务器的index.html要清空删除


20.0.0.30:8080请求静态
看是否负载均衡
浏览器有时候做不了负载均衡,curl 20.0.0.30查看就行

访问20.0.0.30/index.jsp

 文章来源地址https://www.toymoban.com/news/detail-717688.html
文章来源地址https://www.toymoban.com/news/detail-717688.html
到了这里,关于tomcat的负载均衡、动静分离(nginx联动)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!