年前年后一直在面试,发现一个奇怪的现象:很多互联网公司经受住三年的疫情冲击,反而在疫情放开的那一刻撑不住了,很多大厂都在批量的裁员:美国硅谷、北京字节、迪士尼中国等等。在北京的朋友也是年后到现在一直没有找到合适的工作,当然不是他技术不行找不到,而且薪资一泻千里,差距太大,甚至调侃说:不如买辆车去跑滴滴。
我面试的是前端开发岗位,大家也都知道,这几年培训机构出来的人员多如牛毛,程序员早已经是烂大街的存在,加上疫情公司紧张,裁员,就业形势严峻。如果再只是一些基础的前端知识:如:小程序、Uniapp、Vue、React 等基础技能已经不能满足日益增长的需求,并且价值已经明显不存在。
现在国家大力推广数字化,很多高新科技开始迈入数字化大屏的门槛,面试过程中会发现诸如:水利、交通、智慧城市等等这些都已经开始往 3D 发展,要求的技术能力也是日新月异。这些可能在国外已经很成熟,但是国内的话相关资料文献又比较少,像 WebGL、Cesium、Openlayers 等。如果掌握了这些技术,无疑是为你面试道路上添砖加瓦,尤其最近几年,绝对是加薪利器。
本篇从 Cesium 开始,来一一揭开这些加薪利器的面纱。
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
Vue权限系统案例
个人博客
一、什么是 cesium?
- Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 javascript 库。
- Cesium 使用 WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL;Cesium 是基于 Apache2.0 许可的开源程序。它可以免费的用于商业和非商业用途。
- Cesium官网
-
Github

二、cesium 能做什么?
- 支持2D,2.5D,3D形式的地图展示
- 可以绘制各种几何图形、高亮区域,支持导入图片,甚至 3D 模型等多种数据可视化展示。
- 可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和 mobile。
- Cesium 还支持基于时间轴的动态数据展示
三、安装
需要提前安装 node.js(自带 npm 包管理器),可根据需要是否配置淘宝镜像(cnpm)
# 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果项目搭建完成,可以通过以下命令安装 cesium
# 安装 cesium
npm install cesium
四、环境搭建
4.1 下载
如果没有搭建,只是想学习,可以通过如下的方式获取代码,并进行环境搭建:
- 通过 git 命令克隆 github上面的代码(部分功能可能分支才会有)
git clone https://github.com/AnalyticalGraphicsInc/cesium

- 众所周知的原因,这里提供百度云地址(注意:不是最新代码)提取码: fgsh
- 如果你可以搞定网络问题,也可以去官网下载
4.2 运行
进入项目目录,执行如下命令加载依赖并运行服务
# 安装依赖
npm install
# 启动服务
node server
打开浏览器,输入 http://localhost:8080,会看到如下界面
注:使用的浏览器必须支持 WebGL,这里推荐使用 Chrome 浏览器。
4.3 配置
如果想要使用网络 IP 访问,需要对 server.js 中的文件进行修改
var server = app.listen(argv.port, argv.public ? undefined : 'localhost', function() {
// ...
})
改为
var server = app.listen(argv.port, argv.public ? undefined : '', function() {
// ...
})
推荐使用编辑器 VSCode + glTF Tools 插件进行开发。
五、如何学习 Cesium?
类似于 ECharts、G2 Plot 这些可视化图表库,首先我们要知道它都能做成什么东西。
- 浏览一遍沙盒中的所有示例,都有什么效果,做到心中有数
- 项目定制化功能时,去查找相关的示例代码(最好弄懂),通过相关的 API 修改相应的模块代码
- 最好对 WebGL 做深层次的学习
- 开始你的 Cesium 项目之旅吧,相信会越来越熟练(磨刀不误砍柴工)
六、搭建 HelloWorld
- 合适的盘符目录下,创建一个新的文件夹并命名,作为项目目录。
- 将 cesium 源码中的 Build 文件夹,拷入到这个项目目录下
- 项目目录下创建 HelloWorld.html 文件,将 cesium 源码 Apps 目录下的 HelloWord.html 源码复制到当前文件中并修改引入的 css 和 js 路径为当前项目 Build 目录下的文件。
- 通过 VSCode 相关插件开启服务(推荐 Live Server,当然也可以选择诸如:PHP、Node、IIS 等工具开启服务),运行 HelloWorld.html 文件,就能看到熟悉的地球页面了。
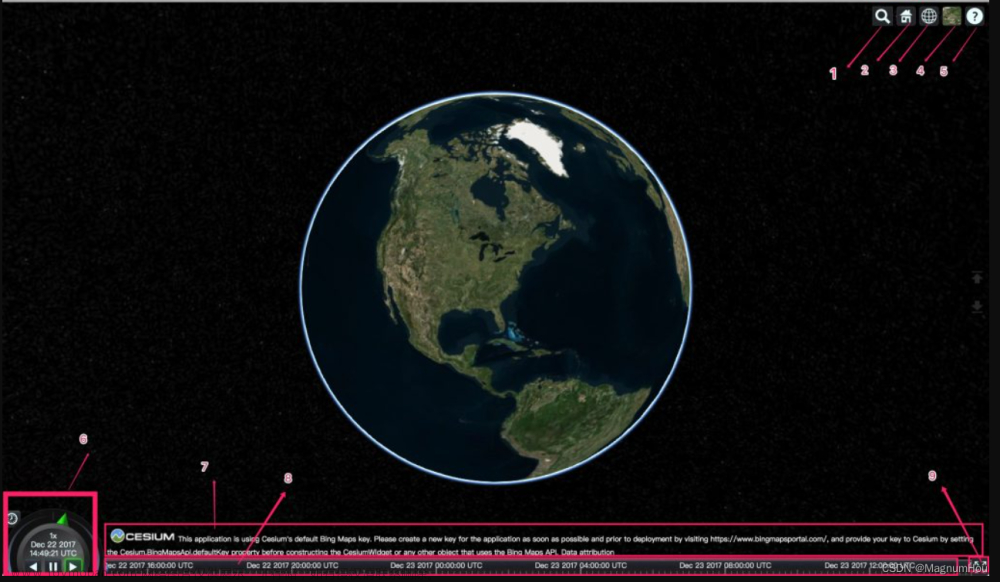
七、界面控件
7.1 控件介绍

1.Geocoder :查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图
2.Home Button :视角返回初始位置
3.Scene Mode Picker:选择视角的模式,有三种:3D,2D,哥伦布视图(CV)
4.Base Layer Picker:图层选择器,选择要显示的地图服务和地形服务
5.Navigation Help Button:导航帮助按钮,显示默认的地图控制帮助
6.Animation:动画器件,控制视图动画的播放速度
7.Timeline:时间线,指示当前时间,并允许用户跳到特定的时间
8.Credits Display:版权显示,显示数据归属,必选
9.Fullscreen Button:全屏按钮
7.2 隐藏界面中的元素
在开发自己的项目时,有时候需要对界面做一定的定制,这就需要隐藏—部分界面中的元素,下面我们来看看各个元素的描述
你需要创建一个新的工程,然后通过 JS 或者 CSS 进行工具显示隐藏控制文章来源:https://www.toymoban.com/news/detail-717721.html
- 通过 CSS 控制
/* 不占据空间,无法点击 */
/* 右上角按钮组 */
.cesium-viewer-toolbar,
/* 左下角动画控件 */
.cesium-viewer-animationContainer,
/* 时间线 */
.cesium-viewer-timelineContainer,
/* logo信息 */
.cesium-viewer-bottom {
display: none;
}
/* 全屏按钮 */
.cesium-viewer-fullscreenContainer{
position: absolute; top: -999em;
}
注:全屏按钮不能通过display:none的方式来达到隐藏的目的,这是因为生成的按钮控件的行内样式设置了display属性,会覆盖引入的css属性。
<div class="cesium-viewer-fullscreenContainer" style="display: block;">...</div>文章来源地址https://www.toymoban.com/news/detail-717721.html
-
通过 JS 控制
界面上默认的小控件可以通过在初始化Viewer的时候设置相应的属性来关闭,一下列出了界面默认的小控件的关闭方法,还有很多额外的属性,可以查看帮助文档。
<div id="credit"></div>
var viewer = new Cesium.Viewer('cesiumContainer',{
geocoder:false,
homeButton:false,
sceneModePicker:false,
baseLayerPicker:false,
navigationHelpButton:false,
animation:false,
creditContainer:"credit",
timeline:false,
fullscreenButton:false,
vrButton:false,
// skyBox : new Cesium.SkyBox({
// sources : {
// positiveX : 'stars/TychoSkymapII.t3_08192x04096_80_px.jpg',
// negativeX : 'stars/TychoSkymapII.t3_08192x04096_80_mx.jpg',
// positiveY : 'stars/TychoSkymapII.t3_08192x04096_80_py.jpg',
// negativeY : 'stars/TychoSkymapII.t3_08192x04096_80_my.jpg',
// positiveZ : 'stars/TychoSkymapII.t3_08192x04096_80_pz.jpg',
// negativeZ : 'stars/TychoSkymapII.t3_08192x04096_80_mz.jpg'
// }
// })
});
到了这里,关于【Cesium 编程第一篇】概述、环境搭建、界面介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!