首先看官方文档这样说的:1、小程序内:开发者在小程序内添加客服消息按钮组件,用户可在小程序内唤起客服会话页面,给小程序发消息。客服消息使用指南 | 微信开放文档
客服消息按钮组件
button | 微信开放文档
在线客服是通过按钮组件来绑定的。所以我们小程序代码里面可以这样写:
<view> <button type="" class="floatIcon" open-type="contact" style="width: 100px; height: 100px;font-size: 14px;background-image: url('{{imageurl}}/customer_service.png');" ></button></view>我这里按钮是通过背景图展示的,悬浮的样式:
.floatIcon {
position: fixed;
bottom: 20px;
right: 20px;
width: 250px;
height: 50px;
background-image: url('/images/customer_service.png');
border-radius: 50%;
box-shadow: 0 0 10px #ccc;
}小程序端代码就好了,结束了。就是这么简单。
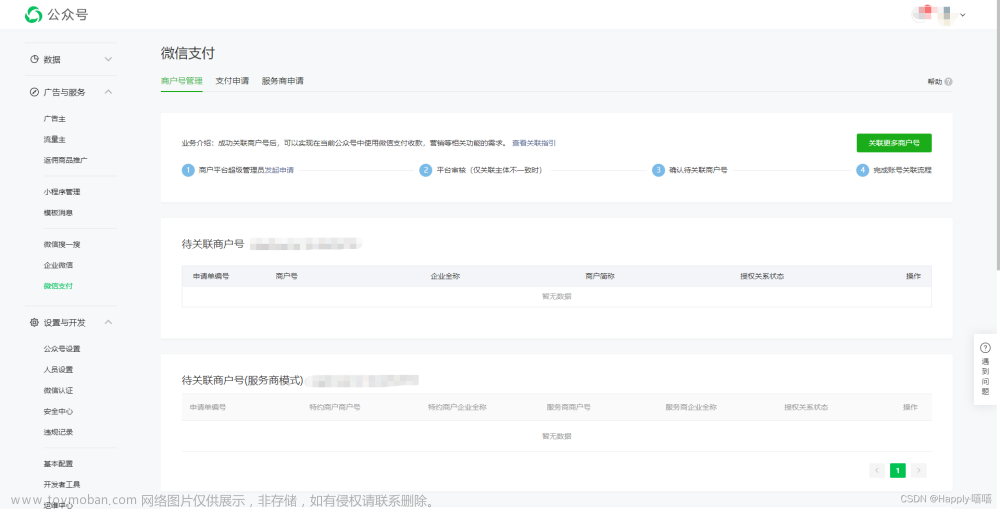
然后登录到微信官方小程序管理平台:

对了,这是添加后,还要扫下码,关注‘客服消息助手’

文章来源:https://www.toymoban.com/news/detail-717837.html
左侧菜单-》客服-》小程序客服-》添加客服-》填写微信号。完成。文章来源地址https://www.toymoban.com/news/detail-717837.html
到了这里,关于微信小程序接入客服功能开发流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!