0.问题展示
但是我这个 展示不来
1.前端页面 渲染 不出来问题
- 首先想到的是,前端传值的问题
- 然后排查到前端 传值是正确的
- 传值的话,开始debugger 页面没有,然后找他的父页面,父页面是有值的
- 然后找父 方法内部debugger
- 发现第三步有值了,刚点错路径 了
- 之后的话排查 后端 找sql 语句
- 发现还是没有
- 然后 发现数据库本身就没有数据,无语了都
2.问题1:前端如何debugger
和问题2 差不太多
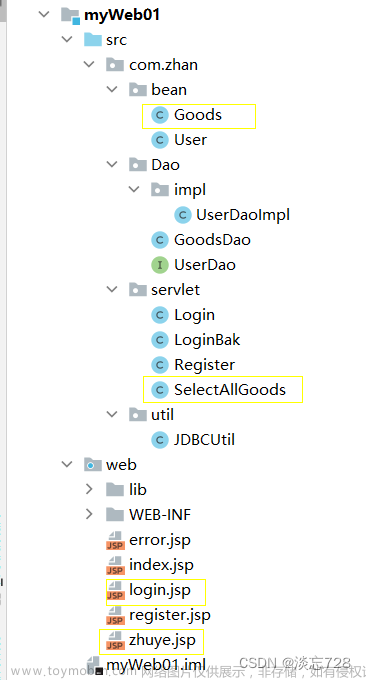
3.问题2:如何找到前端指定页面
画圈的点进去就是 前端的页面

debugger 页面

4.问题3:如何找到 想要的sql 语句
这个是sql的具体位置
这个是后台真正的执行语句
5.sql语句报错了 如何解决

检查 最后的” 文章来源:https://www.toymoban.com/news/detail-717874.html
文章来源:https://www.toymoban.com/news/detail-717874.html

注释去掉 文章来源地址https://www.toymoban.com/news/detail-717874.html
文章来源地址https://www.toymoban.com/news/detail-717874.html
6.业务问题 如何debugger 后端
到了这里,关于第五天:前端页面展示不出来的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!