小编最开始在解决这个问题时候在网上找的方案都不管用,最后还是请教大神才得到解决,下面是集中解决方案,希望对大家有帮助。
第一种方案
前端项目在拉取依赖或者启动项目时候,一直报错某依赖获取不到,首先我们找到项目中的node_modules文件夹和package-lock.json文件,删掉,在控制台输入npm install重新拉取依赖,启动项目得到解决,如果还没解决就使用第二种方案。


第二种方案
如果怎么操作都报错找不到依赖,大概率是你所拉取得依赖被ESLint拦截了,所以在启动项目时候识别不到,你更换一下你的nvm版本,可以得到问题的解决,这个版本其实跟你的电脑操作系统有关。
第三种方案文章来源:https://www.toymoban.com/news/detail-718235.html
我用的是idea编写前端代码,在不知道要更换哪个nvm版本的时候,你可以在idea中设置禁用ESLint,问题也能得到解决。文章来源地址https://www.toymoban.com/news/detail-718235.html

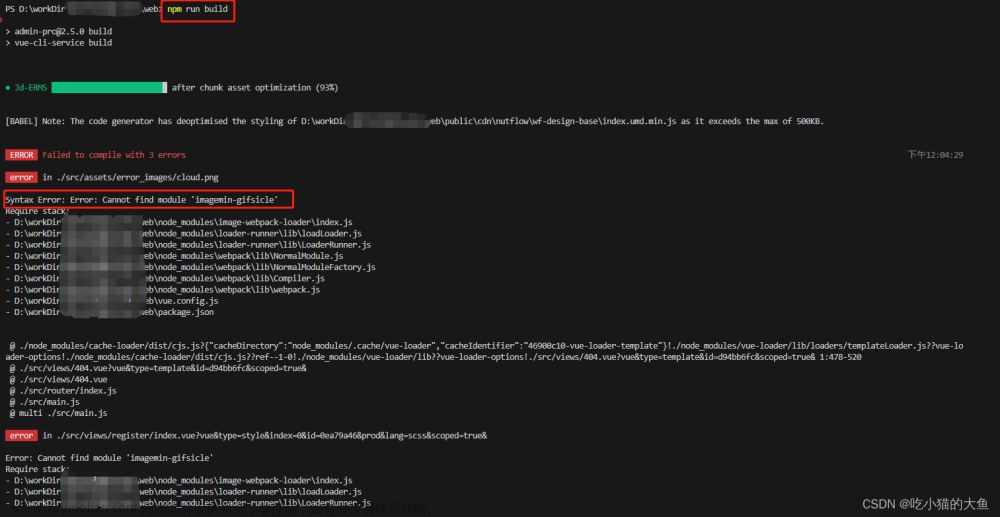
到了这里,关于Error: Cannot find module ‘×××××ב报错,找不到依赖问题解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!