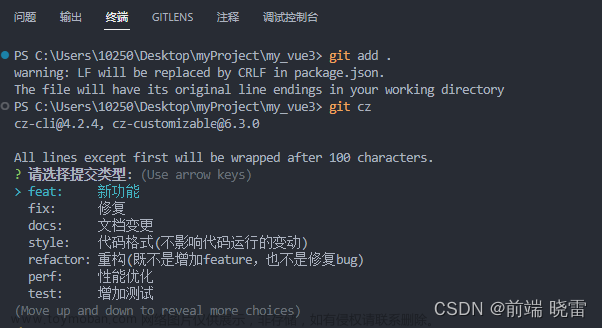
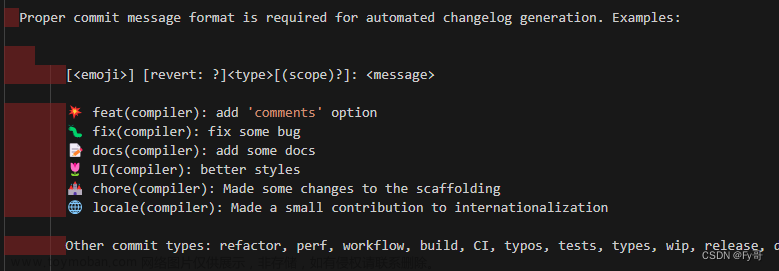
主要是在提交代码时标识本次提交的属性文章来源:https://www.toymoban.com/news/detail-718283.html
feat: 新功能(feature)fix: 修补bugdocs: 文档(documentation)style: 格式(不影响代码运行的变动)refactor: 重构(即不是新增功能,也不是修改bug的代码变动)chore: 构建过程或辅助工具的变动revert: 撤销,版本回退perf: 性能优化test:测试improvement: 改进build: 打包ci: 持续集成文章来源地址https://www.toymoban.com/news/detail-718283.html
到了这里,关于git提交规范,fix,feat的字段含义的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!