关于使用element-ui日期选择器时,发现时间差问题,特此记录下
#主要记录三个问题
- 日期选择器选择时获取到的格式相差八小时
- 当日期格式为–拼接时,转成时间戳会相差八小时(2023-03-09)
- DatePicker设置区域范围和校验(暂无,明天加上)
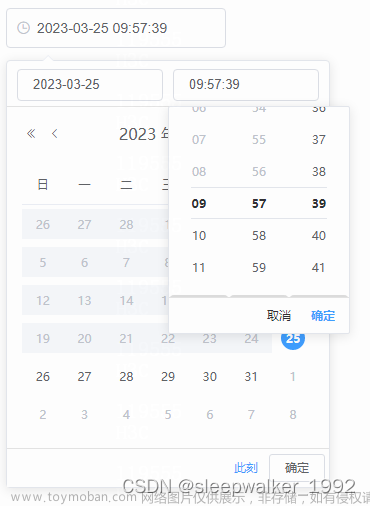
日期选择器时间差
由于element-ui日期选择器用的时间为世界标准时间,我们国家的标准时间为东八区,所以会有8小时时间差的问题。
解决方案:设置DatePicker value-format=“yyyy-MM-dd”
东八区(UTC/GMT+08:00)是比世界协调时间(UTC)/格林尼治时间(GMT)快8小时的时区,理论上的位置是位于东经112.5度至127.5度之间,在此15度的范围内,统一采用以东经120度中心线的地方时间为准。是东盟标准的其中一个候选时区。当格林尼治标准时间为00:00时,东八区的标准时间为08:00
日期格式转换问题
当日期格式为——拼接时(2023-03-09),通过getTime转为时间戳时会有8小时时间差
getTime 方法的返回值一个数值,表示从 1970 年 1 月 1 日 0 时 0 分 0 秒(UTC,即协调世界时)距离该日期对象所代表时间的毫秒数。文章来源:https://www.toymoban.com/news/detail-718351.html

解决方案:需要将——替换成/再做时间长转换文章来源地址https://www.toymoban.com/news/detail-718351.html
到了这里,关于element-ui日期选择器时间差的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!