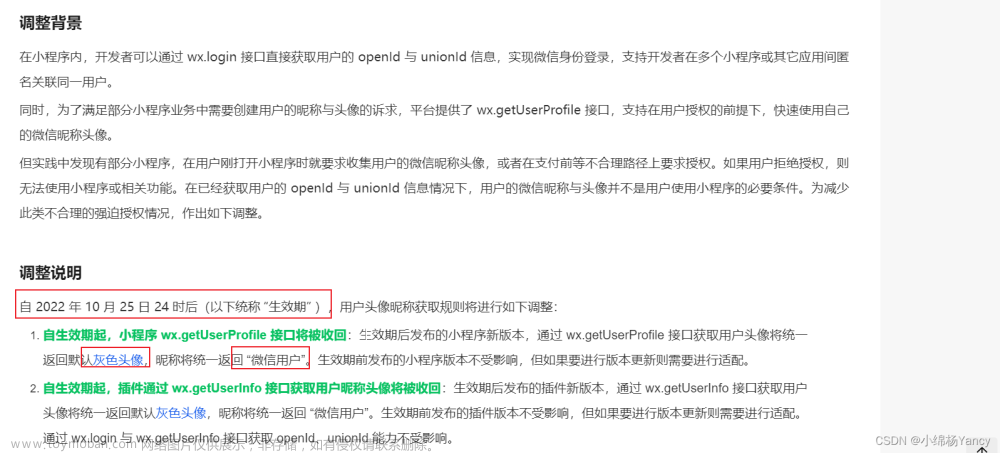
哎,最近项目中遇到一个需求就是直接获取微信头像和昵称,可是去官方查阅后发现原先的接口已经不能获取了,返回的是灰色头像和微信用户,后来只能采用亡羊补牢的方法,就是用内置按钮组件的开放能力,引用了插件市场的代码,地址链接获取昵称、头像的弹窗,适用最新微信小程序 - DCloud 插件市场x
项目效果如下图


好的废话不多说上代码
这是一键登录授权页面
<template>
<view class="container">
<!-- 顶部开始 -->
<!-- 顶部结束 -->
<view class="main-logo-wrap">
<!-- <view class="main-logo">
<image src="../../static/detail/wodedingdan.png" mode=""></image>
</view> -->
</view>
<view class="main">
<button open-type="getPhoneNumber" @getphonenumber="getphonenumber" class="main-btn">用户一键登陆</button>
</view>
<u-popup :show="isShow" mode="center" border-radius="20" :mask-close-able="false">
<view class="content-wrap">
<view class='content'>
<view>为了您更好的体验,申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像、地区等)</text>
</view>
<button class="main-btn" open-type="getUserInfo" @click="getUserProfile">
点击授权
</button>
</view>
</u-popup>
<!-- <cui-button class="item" @click="tapGetUserProfile">获取头像昵称</cui-button> -->
<cui-userprofiledialog ref="userProfileDialog" paddingBottom="92rpx"></cui-userprofiledialog>
</view>
</template>
<script>
// import { mapState, mapMutations } from 'vuex';
export default {
data() {
return {
logo: '',
code: '',
isShow: false
}
},
onShow() {
// this.logo = uni.getStorageSync('logo')
},
onLoad() {
this.getcode();
},
methods: {
tapGetUserProfile() {
this.$refs["userProfileDialog"].show({
desc: "用于显示个人资料",
avatarUrl: {
requried: true, // 是否必填
disable: false, // 是否隐藏
}
}).then(res => {
//上传完后的头像地址 和自己的微信昵称
console.log(res, '结果!!!', res.avatarUrl, res.nickName)
this.getregister(this.mobile ,this.openid,res.avatarUrl,res.nickName)
}, err => {
console.log("取消")
});
},
// 取消授权 返回上一页
cancelLogin() {
wx.reLaunch({
url: '/pages/my/my'
})
},
getphonenumber(e) {
if (!e.detail.encryptedData) {
uni.showToast({
title: "微信登录授权失败",
icon: "none"
});
} else {
this.getwxtel(e)
}
},
// 获取code
getcode() {
uni.login({
success: res => {
console.log(res.code, '当前服务器code');
this.code = res.code
}
})
},
// 获取用户手机号
getwxtel(e) {
if (e.detail.errMsg == "getPhoneNumber:ok") { // 用户允许或去手机号
this.$Request({
url: this.$Api.getwxtel,
method: 'POST',
data: {
encryptedData: encodeURIComponent(e.detail.encryptedData),
code: this.code,
iv: e.detail.iv
},
success: (res) => {
if (res.code == 200) {
console.log(res, '1111111111111111111111111111');
uni.setStorageSync('token', res.data.token)
setTimeout(() => {
uni.switchTab({
url: '/pages/my/my'
})
}, 1000)
} else if (res.code == 100) {
this.mobile = res.mobile
this.openid = res.openid
//如果没注册的话直接获取头像根据自己需求写要在哪调用
this.tapGetUserProfile()
uni.setStorageSync('mobile', res.mobile)
uni.setStorageSync('openid', res.openid)
} else {
}
}
})
}
},
//注册
getregister(mobile, openid,avatar,nickname) {
this.$Request({
url: this.$Api.getregister,
method: 'POST',
data: {
mobile: mobile,
openid: openid,
avatar:avatar,
nickname:nickname
},
success: (res) => {
if (res.code == 200) {
uni.setStorageSync('token', res.data.token)
uni.switchTab({
url: '/pages/my/my'
})
} else {
uni.showToast({
icon: 'none',
title: res.msg
})
}
}
})
},
},
}
</script>
<style lang="scss">
.u-navbar__content__title.data-v-75dad532 {
color: #fff !important;
}
.content {
padding: 30rpx 30rpx 90rpx;
font-size: 28rpx;
&-wrap {
padding: 90rpx 30rpx 60rpx;
}
}
.main {
position: fixed;
top: 50%;
left: 30rpx;
right: 30rpx;
&-logo {
width: 280rpx;
height: 280rpx;
display: inline-block;
image {
border-radius: 50%;
}
&-wrap {
margin-top: 180rpx;
text-align: center;
}
}
&-btn {
background: $bgcolor;
color: #fff;
text-align: center;
height: 80rpx;
border-radius: 30px;
margin-bottom: 30rpx;
line-height: 80rpx;
font-size: 28rpx;
}
.cancel {
background-color: #999;
color: #fff;
font-size: 28rpx;
}
}
</style>请去插件官网引入获取昵称、头像的弹窗,适用最新微信小程序 - DCloud 插件市场文章来源:https://www.toymoban.com/news/detail-718507.html
或者直接下载压缩包文章来源地址https://www.toymoban.com/news/detail-718507.html
到了这里,关于关于uniapp中微信小程序获取最新昵称和头像的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!