简单来说李峋同款爱心就是一个动态的心型效果,主要 Python 代码实现如下:
def __init__(self, generate_frame=20):
# 原始爱心坐标集合
self._points = set()
# 边缘扩散效果点坐标集合
self._edge_diffusion_points = set()
# 中心扩散效果点坐标集合
self._center_diffusion_points = set()
# 每帧动态点坐标
self.all_points = {}
self.build(2000)
self.random_halo = 1000
self.generate_frame = generate_frame
for frame in range(generate_frame):
self.calc(frame)
def build(self, number):
for _ in range(number):
t = random.uniform(0, 2 * pi)
x, y = heart(t)
self._points.add((x, y))
# 爱心内扩散
for _x, _y in list(self._points):
for _ in range(3):
x, y = scatter_inside(_x, _y, 0.05)
self._edge_diffusion_points.add((x, y))
# 爱心内再次扩散
point_list = list(self._points)
for _ in range(4000):
x, y = random.choice(point_list)
x, y = scatter_inside(x, y, 0.17)
self._center_diffusion_points.add((x, y))
@staticmethodstaticmethod
def calc_position(x, y, ratio):
force = 1 / (((x - X) ** 2 +
(y - Y) ** 2) ** 0.520)
dx = ratio * force * (x - X) + random.randint(-1, 1)
dy = ratio * force * (y - Y) + random.randint(-1, 1)
return x - dx, y - dy
def calc(self, generate_frame):
ratio = 10 * curve(generate_frame / 10 * pi)
halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
halo_number = int(
3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
all_points = []
# 光环
heart_halo_point = set()
for _ in range(halo_number):
t = random.uniform(0, 2 * pi)
x, y = heart(t, shrink_ratio=11.6)
x, y = shrink(x, y, halo_radius)
if (x, y) not in heart_halo_point:
heart_halo_point.add((x, y))
x += random.randint(-14, 14)
y += random.randint(-14, 14)
size = random.choice((1, 2, 2))
all_points.append((x, y, size))
# 轮廓
for x, y in self._points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 3)
all_points.append((x, y, size))
# 内容
for x, y in self._edge_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
for x, y in self._center_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
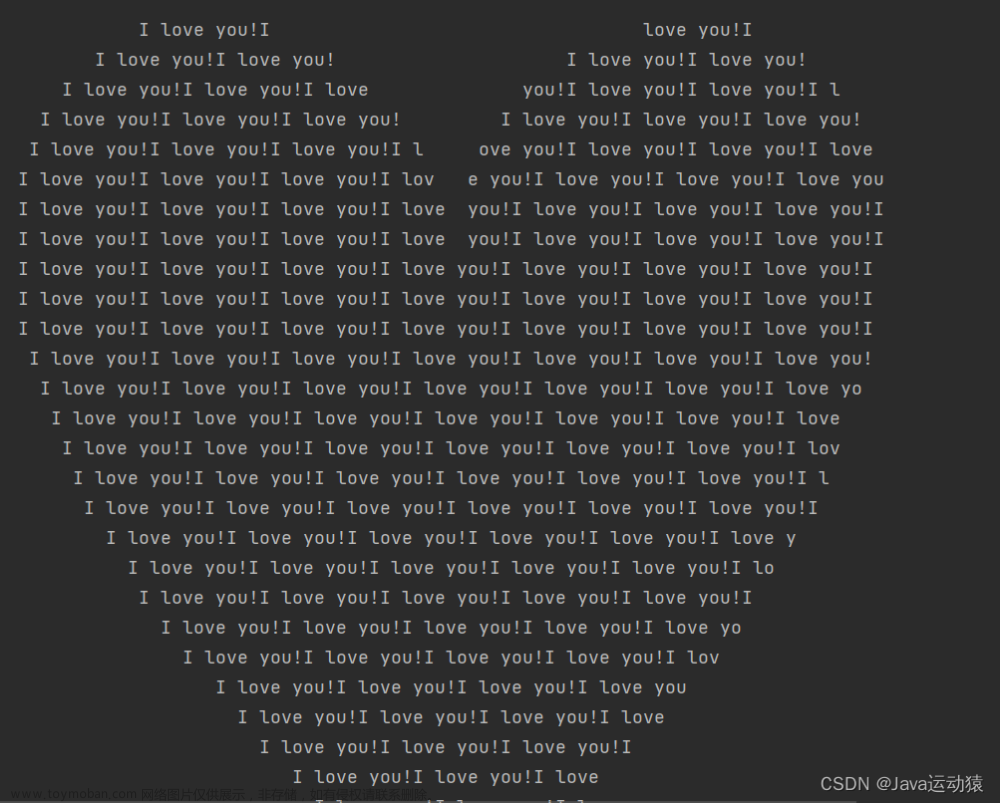
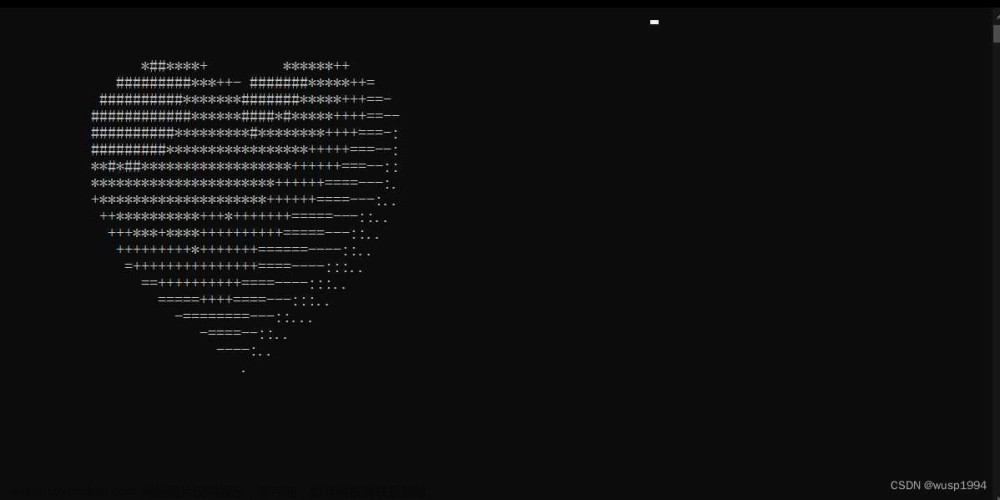
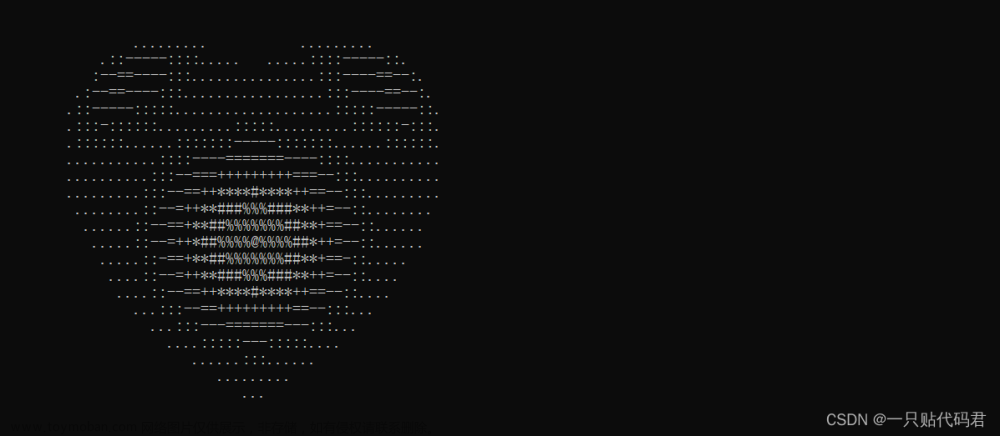
实现效果如下:

满屏爱心代码(修改名字版本)
<!DOCTYPE html>
<!-- saved from url=(0051)https://httishere.gitee.io/notion/v4/love-name.html -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title> Love you </title>
<style type="text/css">
body {
margin: 0;
overflow: hidden;
background: #000;
}
canvas {
position: absolute;
width: 100%;
height: 100%;
}
#pinkboard {
animation: anim 1.5s ease-in-out infinite;
-webkit-animation: anim 1.5s ease-in-out infinite;
-o-animation: anim 1.5s ease-in-out infinite;
-moz-animation: anim 1.5s ease-in-out infinite;
}
@keyframes anim {
0% {
transform: scale(0.8);
}
25% {
transform: scale(0.7);
}
50% {
transform: scale(1);
}
75% {
transform: scale(0.7);
}
100% {
transform: scale(0.8);
}
}
@-webkit-keyframes anim {
0% {
-webkit-transform: scale(0.8);
}
25% {
-webkit-transform: scale(0.7);
}
50% {
-webkit-transform: scale(1);
}
75% {
-webkit-transform: scale(0.7);
}
100% {
-webkit-transform: scale(0.8);
}
}
@-o-keyframes anim {
0% {
-o-transform: scale(0.8);
}
25% {
-o-transform: scale(0.7);
}
50% {
-o-transform: scale(1);
}
75% {
-o-transform: scale(0.7);
}
100% {
-o-transform: scale(0.8);
}
}
@-moz-keyframes anim {
0% {
-moz-transform: scale(0.8);
}
25% {
-moz-transform: scale(0.7);
}
50% {
-moz-transform: scale(1);
}
75% {
-moz-transform: scale(0.7);
}
100% {
-moz-transform: scale(0.8);
}
}
#name {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-top: -20px;
font-size: 46px;
color: #ea80b0;
}
</style>
<script src="./ Love you _files/monitors.3.6.36.cn.js.下载" async="" crossorigin="anonymous"></script><script src="./ Love you _files/sentry.3.6.36.cn.js.下载" async="" crossorigin="anonymous"></script></head>
<body>
<canvas id="pinkboard" width="1707" height="868"></canvas>
<canvas id="canvas" width="1707" height="868"></canvas>
<script type="text/javascript">
const colors = [
"#eec996",
"#8fb7d3",
"#b7d4c6",
"#c3bedd",
"#f1d5e4",
"#cae1d3",
"#f3c89d",
"#d0b0c3",
"#819d53",
"#c99294",
"#cec884",
"#ff8e70",
"#e0a111",
"#fffdf6",
"#cbd7ac",
"#e8c6c0",
"#dc9898",
"#ecc8ba",
]; //用来设置的颜色
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
let count = 1;
var ww = window.innerWidth;
var wh = window.innerHeight;
var hearts = [];
function init() {
requestAnimationFrame(render);
canvas.width = ww;
canvas.height = wh;
for (var i = 0; i < 100; i++) {
hearts.push(new Heart());
}
}
function Heart() {
this.x = Math.random() * ww;
this.y = Math.random() * wh;
this.opacity = Math.random() * 0.5 + 0.5;
this.vel = {
x: (Math.random() - 0.5) * 4,
y: (Math.random() - 0.5) * 4,
};
this.targetScale = Math.random() * 0.15 + 0.02;
this.scale = this.targetScale * Math.random();
}
Heart.prototype.update = function (i) {
this.x += this.vel.x;
this.y += this.vel.y;
this.scale += (this.targetScale - this.scale) * 0.01;
if (this.x - this.width > ww || this.x + this.width < 0) {
this.scale = 0;
this.x = Math.random() * ww;
}
if (this.y - this.height > wh || this.y + this.height < 0) {
this.scale = 0;
this.y = Math.random() * wh;
}
this.width = 473.8;
this.height = 408.6;
};
Heart.prototype.draw = function (i) {
ctx.globalAlpha = this.opacity;
ctx.font = `${180 * this.scale}px "微软雅黑"`;
// ctx.font="20px";
ctx.fillStyle = colors[i % 18];
ctx.fillText(
"kawsar",
this.x - this.width * 0.5,
this.y - this.height * 0.5,
this.width,
this.height
);
// ctx.drawImage(
// heartImage,
// this.x - this.width * 0.5,
// this.y - this.height * 0.5,
// this.width,
// this.heig
修改满屏文字操作步骤
将上方的代码全部复制
在电脑新建一个txt文件,命名love.txt
打开txt文件,黏贴代码
将双引号的文件给成你想要展示的文字,保存
将txt文件后缀改成 .hmtl文章来源:https://www.toymoban.com/news/detail-718779.html
到此这篇关于Python爱心代码(李峋同款)的文章就介绍到这了,更多相关Python爱心代码请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!文章来源地址https://www.toymoban.com/news/detail-718779.html
到了这里,关于Python爱心表白代码(python)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!