1 VSCode 远程连接服务器
1、下载vscode
百度搜索vscode(注意不是visual studio),进入vscode官网进行下载。

2、安装ssh插件
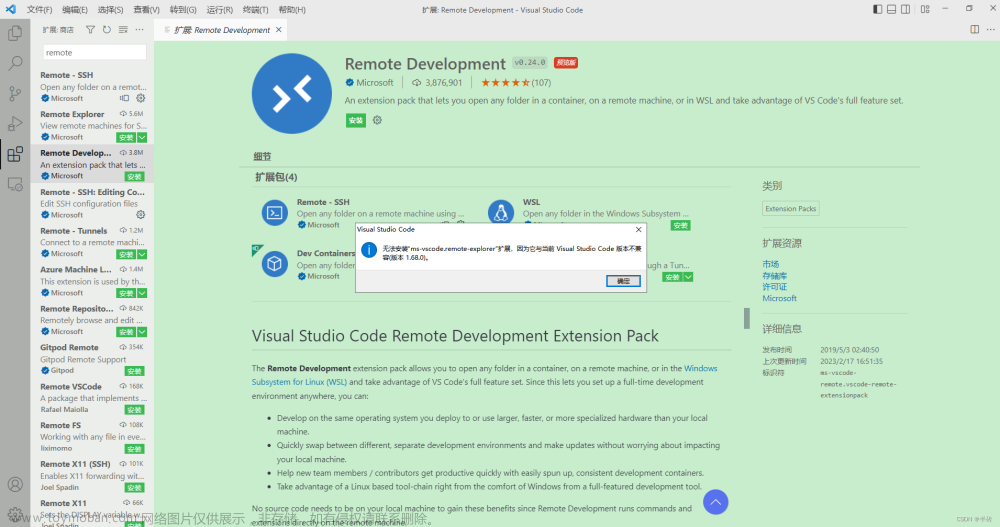
根据你的操作系统选择对应的版本进行下载和安装。 安装完成之后,启动vscode,选择左侧Extensions 选项卡,在输入框搜索 remote ,选择安装Remote-SSH插件。

**3、添加服务器连接配置 **
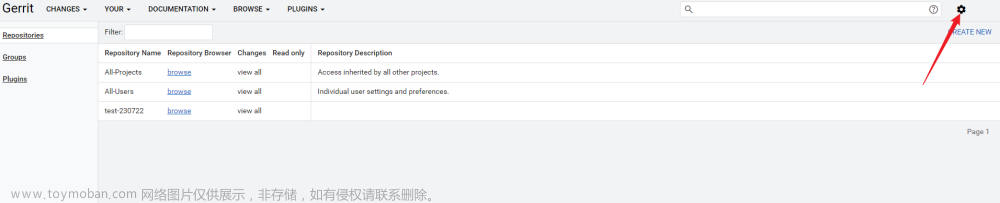
下载完毕会在侧边栏产生“远程资源管理器”图标,打开远程资源管理器,点击右上角设置进入配置界面,编写配置文件,并保存。
Host MyName # 服务器名称
HostName 192.168.0.1 # 服务器ip
User root # 登录用户名
Port 22 # 端口, 22
# IdentityFile "C:\Users\****\.ssh\id_rsa" # 本地密钥路径

4、配置远程免密登录
- 在本地生成密钥
ssh-keygen -t rsa -C your_email@xxx.com
- 找到本地密钥位置,一般在
C:\\user\\username\\.ssh目录下

Note:这里 id_rsa.pub 为公钥,需要我们上传到服务器上的 /home/username/.ssh 文件夹中,id_rsa 为私钥,需要我们在本地使用
- 上传完公钥之后,将公钥的内容输出到authorized_keys文件夹中,采用追加的方式
cat id_ras.pub >> authorized_keys
authorized_keys文件如果没有,会自动进行创建
- 如果修改不成功,需要获得权限
chmod 700 ~/.ssh/
chmod 600 ~/.ssh/authorized_keys
- 在本地.ssh文件中添加本地私钥路径
Host MyName # 服务器名称
HostName 210.30.97.162 # 服务器ip
User root # 登录用户名
Port 22 # 端口, 9022
IdentityFile "C:\Users\****\.ssh\id_rsa" # 本地密钥路径
如果以上步骤都成功了,那么就会在文件选项卡中看到远程服务器目录下的所有文件了:

此时,你就可以像操作本地文件一样进行文件的增删改查等操作啦!
2 SSH通过VSCode远程访问服务器Opencv和matplotlib等无法直接显示图像问题
在VSCode中通过SSH连接服务器,使用 cv2.imshow 或 plt.show() 无法显示图像。
解决思路如下:
1、首先查看与服务器之间的网络连接问题
在本地端打开cmd,使用指令ping xxx.xxx.xxx.xxx,其中(xxx.xxx.xxx.xxx为服务器的IP地址)

在VSCode或者 MobaXterm 中从服务器ping本地端
使用指令ping xxx.xxx.xxx.xxx,其中(xxx.xxx.xxx.xxx为本地端的IP地址)

这一步,默认状态下的Windows 11系统是ping不通的,这是因为防火墙直接给拦截了,去系统中关闭防火墙,再次尝试,直到能ping通为止。
关闭防火墙步骤:
控制面板搜索Defender

然后关闭防火墙

2、在服务器端
~/.bashrc文件中加入:
export DISPLAY="10.69.164.78:0.0"
其中引号中内容为本地端IP地址+:0.0。
然后终端运行 source ~/.bashrc 使生效。
在本地端安装MobaXterm,
点击Settings–>Configurations–>X11,设置如下

Display offset设置为0,如果设置为1的话,对应的第二步骤引号的内容改为本地端IP地址+:1.0,以此类推。
X11 remote access改为full,表示开放远程访问所有权限。
3、配置VSCode
注意:本地和服务器都需要安装 Remote X11 插件。如果你只在本地安装了插件,再次搜索它,然后你会看到这样的选项,安装就完事了

进入你的ssh配置 C:\Users\xxx\.ssh\config,在末尾添加:
ForwardX11 yes
ForwardX11Trusted yes
ForwardAgent yes

4、保持MobaXterm开启的状态下,在VSCode中运行xclock,会显示一个时钟。

5、opencv显示测试(测试过程中需保持MobaXterm开启的状态)
示例代码:文章来源地址https://www.toymoban.com/news/detail-718788.html
import cv2 as cv
src = cv.imread("./spoofing_detection-master/figures/general_flowchart_PAD.png")
cv.namedWindow("test",0)
cv.imshow("test",src)
cv.waitKey(0)
cv.destroyAllWindows()

6、matplotlib显示测试(测试过程中需保持MobaXterm开启的状态)文章来源:https://www.toymoban.com/news/detail-718788.html
示例代码:
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
ax = plt.axes(projection='3d')
ax.scatter(np.random.rand(10),np.random.rand(10),np.random.rand(10))
plt.show()

参考
- SSH通过VSCode远程访问服务器Opencv和matplotlib等无法直接显示图像问题:https://blog.csdn.net/qq_17783559/article/details/131245475
- VSCode远程连接服务器显示图像:https://blog.csdn.net/qq_28086751/article/details/122182388
- VSCode 连接远程服务器使用图形化界面:https://blog.csdn.net/Dteam_f/article/details/109806294
- vscode连接远程服务器:https://blog.csdn.net/zhaxun/article/details/120568402
- VSCode配置并连接远程服务器 并设置免密登录:https://blog.csdn.net/qq_44776065/article/details/128540811
到了这里,关于VSCode远程连接的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!