🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
I. 介绍
理解单页应用程序(SPA)的概念和优势
当涉及到Web应用程序时,有两种主要类型:多页应用程序(MPA)和单页应用程序(SPA)。
多页应用程序是传统的Web应用程序形式,每次用户与应用程序交互时,都会从服务器加载一个新的页面。每个页面都是一个完整的HTML文档,包含自己的样式、脚本和内容。用户导航到不同的页面时,整个页面都会重新加载。
相比之下,单页应用程序是在一个页面上构建的应用程序,用户与应用程序交互时,页面不会重新加载。相反,只有应用程序需要的数据和资源会通过异步请求从服务器获取。用户导航切换时,只会动态更新页面的特定部分,其他页面元素保持不变。
单页应用程序的优势包括:
- 更快的交互体验
- 减少服务器负载
- 更好的代码组织和维护
- 跨平台能力
- 支持离线访问

总之,单页应用程序通过提供更快的交互体验、减少服务器负载、更好的代码组织和维护、跨平台能力以及离线访问支持等方面,为现代Web应用程序带来了许多优势。作为开发人员,理解SPA的概念和优势可以帮助你做出更好的技术选择和设计决策。
Vue Router 和 <router-view> 的作用
Vue Router 是 Vue.js 官方提供的路由管理器,用于构建单页应用程序(SPA)。它与 Vue.js 框架紧密集成,为应用程序提供了导航和路由功能。
Vue Router 的主要作用是实现应用程序的页面导航和组件路由。它通过基于 URL 的导航来管理不同的视图和组件的展示,并且可以根据用户的交互动作动态更新页面内容。
具体来说,以下是 Vue Router 的主要作用:
-
路由映射:Vue Router 允许你在应用程序中定义路由表,
将 URL 路径映射到对应的组件。通过路由配置,你可以定义每个 URL 对应的组件展示,并在页面导航时自动加载和渲染相应的组件。 -
嵌套路由:Vue Router 支持嵌套路由,使你可以在应用程序中创建层次化的页面结构。通过嵌套路由,你可以在父级路由的组件中使用
<router-view>,从而在同一个页面中展示多个子级路由的内容。 -
路由传参:Vue Router 允许你在路由之间传递参数,包括路径参数、查询参数或状态参数。这使得你可以在不同的页面之间传递数据,以便定制化页面展示和功能。
-
导航守卫:Vue Router 提供导航守卫功能,允许你在路由切换前后执行逻辑。你可以使用导航守卫来控制路由的访问权限、处理用户授权和验证等操作,以及在路由切换时执行一些额外的异步操作。
-
命名视图:Vue Router 支持命名视图,允许在同一个父级路由中使用多个
<router-view>来展示不同的命名视图。这使得你可以在同一个页面中同时展示不同的组件,实现更灵活的布局和复杂的页面结构。
<router-view> 是 Vue Router 提供的关键组件之一,它的作用是在 Vue 组件中占位,用于渲染匹配的路由组件。当 URL 发生变化时,Vue Router 会根据路由配置找到匹配的组件,并将其渲染到 <router-view> 中显示。
总的来说,Vue Router 在 Vue.js 单页应用程序中提供了强大的路由管理功能,包括路由映射、嵌套路由、路由传参、导航守卫和命名视图等,而 <router-view> 则是用于在组件中呈现不同路由组件的占位符。这些功能使得构建复杂的页面导航和组件路由变得更加简单和高效。
II. 基本使用
安装和配置 Vue Router
要安装和配置 Vue Router,你可以按照以下步骤进行操作:
-
安装 Vue Router:在终端中使用 npm 或 yarn 安装 Vue Router。你需要在 Vue 项目的根目录下执行以下命令:
npm install vue-router # 或者 yarn add vue-router -
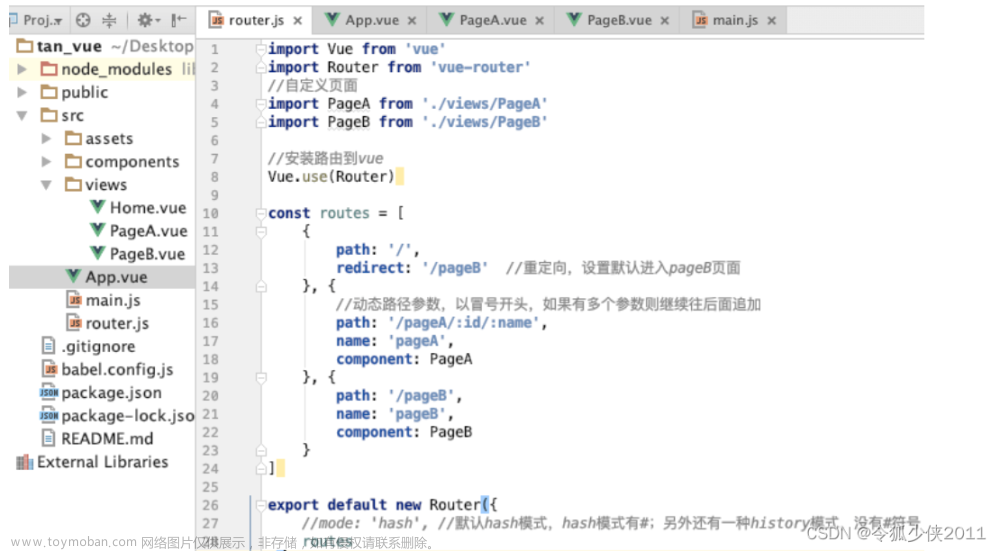
创建路由配置:在你的项目中创建一个新的文件,通常命名为
router.js或router/index.js,作为路由配置文件。// router.js 或 router/index.js import Vue from 'vue'; import VueRouter from 'vue-router'; // 导入你的组件 import Home from './views/Home.vue'; import About from './views/About.vue'; Vue.use(VueRouter); const routes = [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ]; const router = new VueRouter({ mode: 'history', // 可以选择 'hash' 或 'history' 模式 routes }); export default router;上述代码示例中,我们首先导入 Vue 和 VueRouter,并使用
Vue.use()安装 Vue Router 插件。然后,我们定义了路由表routes,其中每个路由对象包含path(路径)、name(名称)和component(组件)字段。最后,我们创建了一个新的 VueRouter 实例,配置了路由模式(可以选择hash或history模式)和路由表,最后导出这个实例。 -
在主入口文件中使用路由配置:找到你的主入口文件(通常是
main.js),并导入和使用路由配置文件。// main.js import Vue from 'vue'; import App from './App.vue'; import router from './router'; new Vue({ router, render: h => h(App) }).$mount('#app');上述代码示例中,我们导入了之前创建的路由配置文件,并将其传递给 Vue 实例的
router选项。这样,在应用程序中就可以使用 Vue Router 来管理导航和路由。 -
在组件中使用
<router-view>:找到需要展示路由组件的组件模板,在合适的位置添加<router-view>组件。<!-- App.vue 或其他组件模板 --> <template> <div id="app"> <!-- 其他组件内容 --> <router-view></router-view> </div> </template><router-view>组件将用来动态渲染匹配的路由组件,并显示在该位置。 -
添加导航链接:在需要的地方添加
<router-link>组件来创建导航链接。<!-- Header.vue 或其他组件模板 --> <template> <header> <nav> <router-link to="/">Home</router-link> <router-link to="/about">About</router-link> </nav> </header> </template><router-link>组件用于渲染一个<a>标签,它会根据配置的to属性生成正确的链接,实现路由之间的导航。 -
运行应用程序:完成上述步骤后,你就可以运行你的 Vue 应用程序,并使用 Vue Router 来实现页面导航和路由的功能了。
以上是安装和配置 Vue Router 的基本步骤。你可以根据你的项目需求和路由配置进行调整和扩展。详细的 Vue Router 文档可以提供更多配置和功能选项的信息,你可以参考官方文档:Vue Router。
创建路由和定义路由表
要创建路由和定义路由表,你可以按照以下步骤进行操作:
-
在你的 Vue 项目中创建一个新的文件,通常命名为
router.js或router/index.js,作为路由配置文件。 -
导入 Vue、VueRouter,并使用
Vue.use(VueRouter)安装 Vue Router 插件。确保你已经在项目中安装了 Vue Router。// router.js 或 router/index.js import Vue from 'vue'; import VueRouter from 'vue-router'; Vue.use(VueRouter); -
导入你的组件。根据你的项目结构和需求,将需要用于路由的组件导入到路由配置文件中。
// router.js 或 router/index.js import Home from './views/Home.vue'; import About from './views/About.vue'; -
定义路由表
routes。在routes数组中,每个路由对象包含path(路径)、name(名称)和component(组件)字段。// router.js 或 router/index.js const routes = [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ];在上述示例中,我们定义了两个路由:一个是根路径
/对应的Home组件,另一个是/about路径对应的About组件。你可以根据你的项目需要定义更多的路由。 -
创建一个新的 VueRouter 实例,并将路由表传递给它。你还可以选择路由的模式,可以是 ‘hash’ 模式或 ‘history’ 模式。
// router.js 或 router/index.js const router = new VueRouter({ mode: 'history', routes });在这个例子中,我们使用了 ‘history’ 模式,它可以去除 URL 中的 ‘#’ 符号,使 URL 更加友好和语义化。
-
导出创建的路由实例,以便在主入口文件中使用。
// router.js 或 router/index.js export default router;
完成以上步骤后,你已经完成了创建路由和定义路由表的过程。你可以根据项目需要添加、修改或删除路由,以及为每个路由指定对应的组件。记得在主入口文件中将路由实例导入并使用,以便在应用程序中启用路由功能。
在你的 Vue 组件中,你可以通过 <router-view> 组件来渲染匹配的路由组件,并使用 <router-link> 组件来创建导航链接。例如,在你的 App.vue 组件中使用 <router-view> 组件:
<!-- App.vue 或其他组件模板 -->
<template>
<div id="app">
<!-- 其他组件内容 -->
<router-view></router-view>
</div>
</template>
这样,根据当前的路由路径,Vue Router 将会将匹配的路由组件渲染到 <router-view> 中进行显示。
你可以根据需要自定义更多的路由配置,例如添加嵌套路由、路由传参和导航守卫等。Vue Router 的文档提供了更详细的配置和功能说明,你可以参考官方文档:Vue Router。
在模板中使用 <router-view> 来展示匹配的组件
在模板中使用 <router-view> 来展示匹配的组件非常简单。只需在你的模板中插入 <router-view> 标签即可。
假设你已经按照之前的步骤创建了路由和定义了路由表,现在让我来说明在模板中如何使用 <router-view>。
<!-- App.vue 或其他组件模板 -->
<template>
<div id="app">
<!-- 其他组件内容 -->
<router-view></router-view>
</div>
</template>
在上面的代码中,我们在模板中插入了 <router-view> 标签。当使用 Vue Router 导航到匹配的路由时,对应路由的组件将会被渲染并显示在 <router-view> 的位置上。
比如,在路由表中定义了 /home 路由对应的组件为 Home,当你访问 /home 路径时,Home 组件将会被渲染并显示在 <router-view> 中。
随着你的路由匹配不同路径时,<router-view> 中的内容会根据当前的路由动态更新,显示对应的组件内容。文章来源:https://www.toymoban.com/news/detail-719016.html
需要注意的是,<router-view> 是一个路由视图的插槽,它负责渲染匹配的组件,因此只需要在模板中定义一个即可。你可以根据应用的需要将其放置在合适的位置。文章来源地址https://www.toymoban.com/news/detail-719016.html
到了这里,关于Vue 路由指南:畅游单页应用的地图(Vue Router 和 <router-view>)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!