当我们执行了yarn run build之后,生成dist文件

我们将代码放入nginx-1.24.0下面的html中
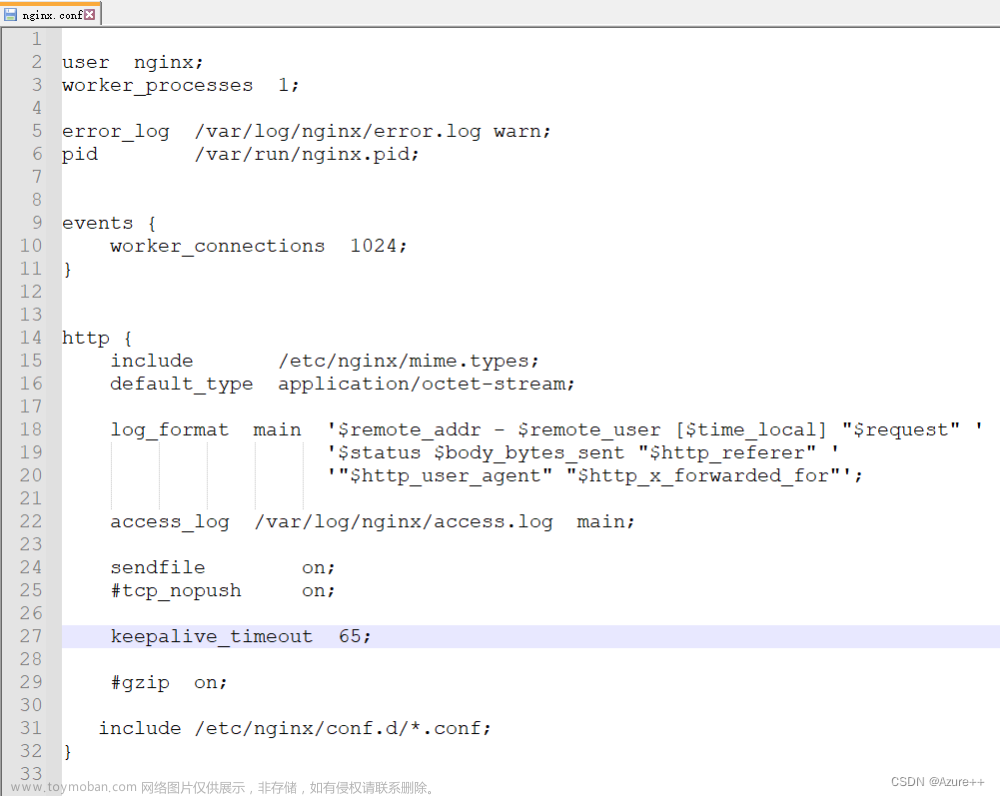
 然后我们就配置conf文件下的nginx.conf
然后我们就配置conf文件下的nginx.conf

配置方面不介绍了,主要问题是因为没有加这句话

问题分析
index index.htm index.html;
index 就是根目录,也就是只识别“/”结尾的,输入不存在或者刷新页面的路径就直接报nginx的404了,而不会重定向到index.html
try_files 更加可靠, 首先会查找"$uri"下的这个文件,如果不存在会查找$uri/,如果还不存在就会重定向到 /index.html页面。如果最后参数写错了,就会导致500的服务器错误。
一般这两个不要写在同一个location
关于为啥vue项目只配置index刷新会404:
vue + nginx的配置, vue路由必须先加载 index.html 或者XX.js 才能识别到路由
这个是各个参数的解释,文章来源:https://www.toymoban.com/news/detail-719121.html
# 1.假设请求 127.0.0.1/home
# 2.nginx配置的location
location / {
root /opt/dist;
index index.html;
try_files $uri $uri/ /index.html;
}
# 变量解释
try_files 固定语法
$uri 指代home文件(ip地址后面的路径,假如是127.0.0.1/index/a.png,那就指代index/a.png)
$uri/ 指代home文件夹
/index.html 向ip/index.html 地址发起请求
try_files $uri $uri/ /index.html;
尝试解析下列2个文件/文件夹(自动分辨出,IP后面的路径是文件还是文件夹), $uri/$uri/,
如果解析到,返回第一个,
如果都没有解析到,向127.0.0.1/index.html发起请求跳转(该路由必须真实,不然会报错)文章来源地址https://www.toymoban.com/news/detail-719121.html
到了这里,关于404 not found nginx(dist打包后,刷新和跳转都是404 not found nginx的问题) 解决方案(打包发布在服务器)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!