问题描述:iview+vue项目中,数据从路由传参进入编辑页面,页面的radio选中状态首次显示,浏览器刷新后不显示:
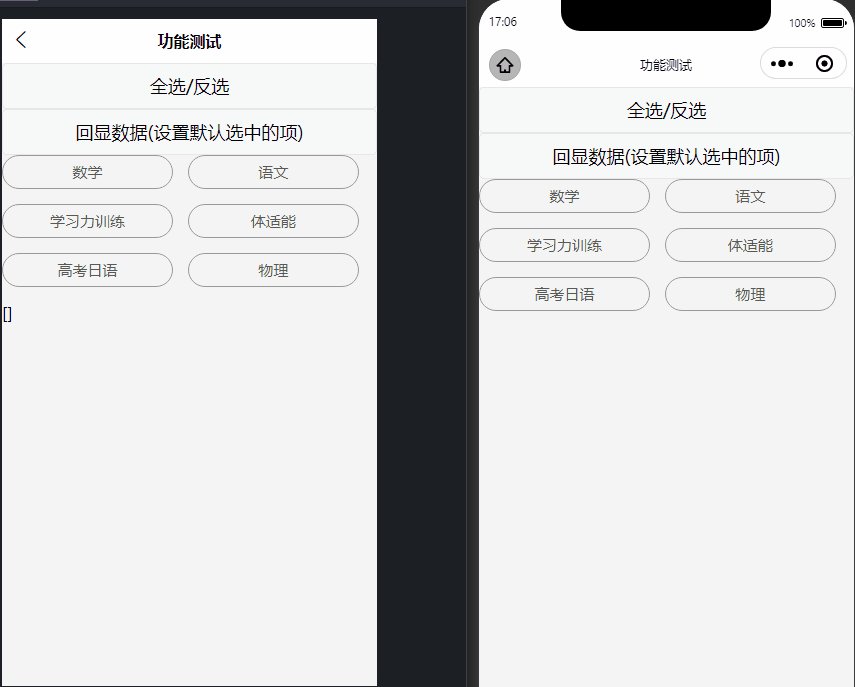
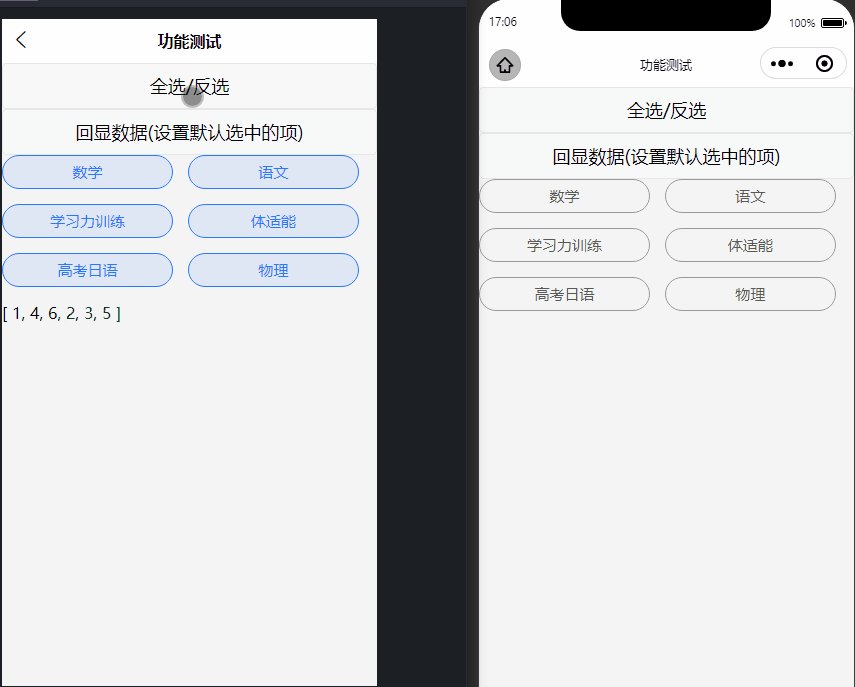
1、首次进入:
 文章来源:https://www.toymoban.com/news/detail-719148.html
文章来源:https://www.toymoban.com/news/detail-719148.html
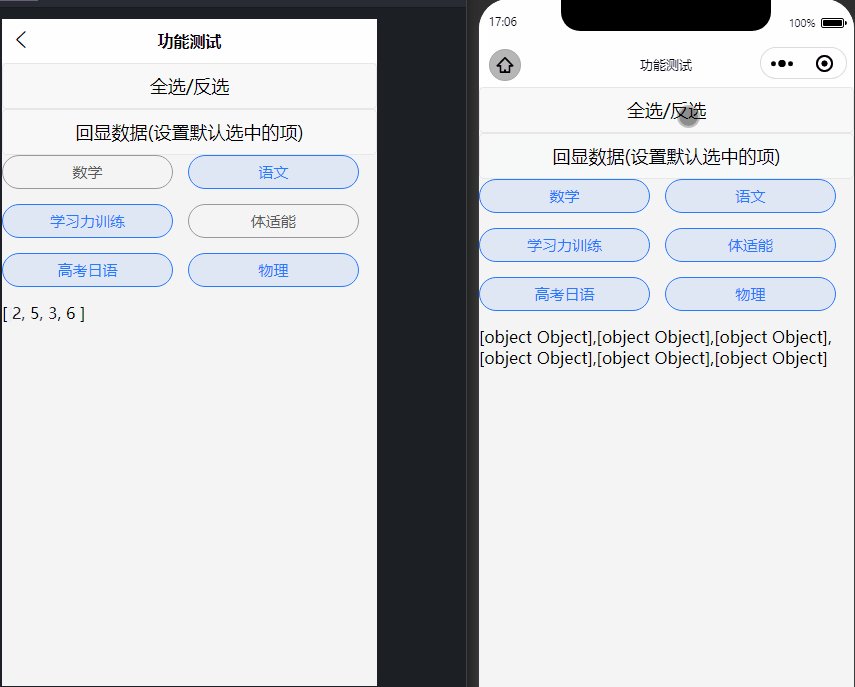
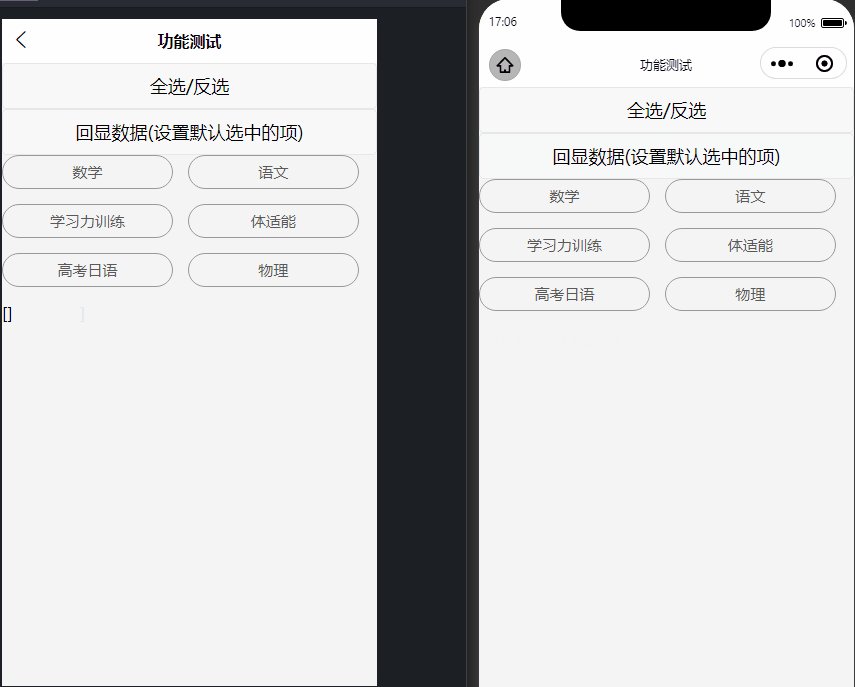
2、浏览器手动刷新后:
 文章来源地址https://www.toymoban.com/news/detail-719148.html
文章来源地址https://www.toymoban.com/news/detail-719148.html
经查,路由传参的值为字符串,页面无法正确显示选中值,需进行转换
this.invoice_type = Number(this.$route.query.invoice_type)
在iview使用过程中,要注意默认类型问题,很容易出现接收类型与默认类型不一致的情况而导致出现错误。
到了这里,关于iview项目中,radio选中值回显问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!