题记
用Web3实现前端与智能合约的交互,以下是操作流程和代码。
准备ganache环境
文章地址:4.DApp-MetaMask怎么连接本地Ganache-CSDN博客
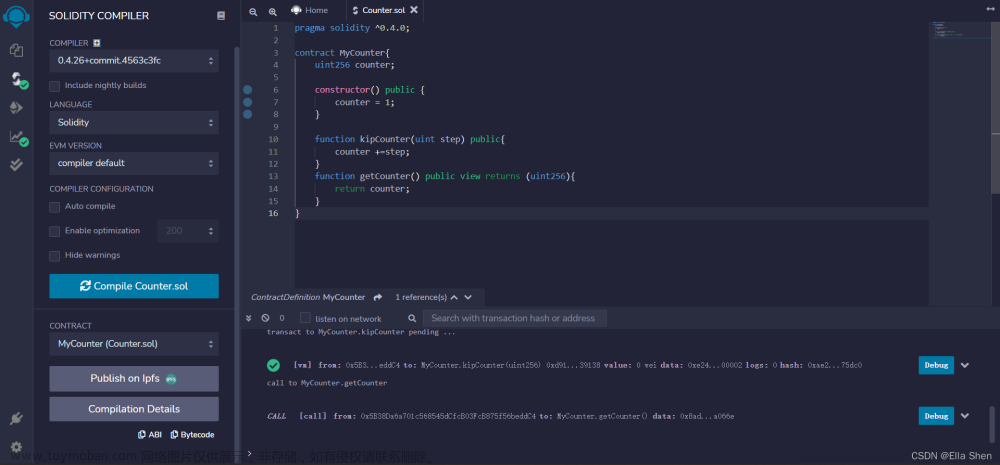
准备智能合约
文章地址: 2.DApp-编写和运行solidity智能合约-CSDN博客
编写index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Name Contract Demo</title>
<!--导入web3库-->
<script src="https://cdn.jsdelivr.net/npm/web3@1.5.2/dist/web3.min.js"></script>
<script>
// 检查Metamask是否已安装
if (typeof window.ethereum !== 'undefined') {
console.log('Metamask已安装');
}
// 设置Web3.js提供者为Metamask
const provider = window.ethereum;
const web3 = new Web3(provider);
// 请求Metamask连接到以太坊网络
provider.request({ method: 'eth_requestAccounts' })
.then(() => {
console.log('Metamask已连接到以太坊网络');
})
.catch((err) => {
console.error('无法连接到以太坊网络', err);
});
function setName() {
// 合约地址
const contractAddress = '0x32FDC4E86421143b1c27dE49542Bc8ECE2B162a0';
// 合约ABI
const contractABI = [
{
"inputs": [
{
"internalType": "string",
"name": "_name",
"type": "string"
}
],
"name": "setName",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"name": "getName",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function"
}
];
const contract = new web3.eth.Contract(contractABI, contractAddress);
const name = document.getElementById('name').value;
// 替换为您的账户地址web3.eth.defaultAccount
const fromAddress = '0x4e8eB4d1C203929074A3372F3703E556820fEA57';
//contract.methods.setName(name).send({from: fromAddress})
contract.methods.setName(name).send({from: fromAddress})
.on('transactionHash', function(hash){
console.log('Transaction Hash:', hash);
})
.on('receipt', function(receipt){
console.log('Transaction Receipt:', receipt);
})
.on('error', function(error){
console.error('Error:', error);
});
}
function getName() {
// 合约地址
const contractAddress = '0x32FDC4E86421143b1c27dE49542Bc8ECE2B162a0';
// 合约ABI
const contractABI = [
{
"inputs": [
{
"internalType": "string",
"name": "_name",
"type": "string"
}
],
"name": "setName",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"name": "getName",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function"
}
];
const contract = new web3.eth.Contract(contractABI, contractAddress);
contract.methods.getName().call()
.then(function(result) {
console.log('Name:', result);
document.getElementById('nameValue').innerText = result;
})
.catch(function(error) {
console.error('Error:', error);
});
}
</script>
</head>
<body>
<h1>设置姓名</h1>
<label for="name">姓名:</label>
<input type="text" id="name">
<button οnclick="setName()">设置姓名</button>
<br>
<button οnclick="getName()">得到姓名</button>
<br>
<span id="nameValue"></span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Name Contract Demo</title>
<!--导入web3库-->
<script src="https://cdn.jsdelivr.net/npm/web3@1.5.2/dist/web3.min.js"></script>
<script>
// 检查Metamask是否已安装
if (typeof window.ethereum !== 'undefined') {
console.log('Metamask已安装');
}
// 设置Web3.js提供者为Metamask
const provider = window.ethereum;
const web3 = new Web3(provider);
// 请求Metamask连接到以太坊网络
provider.request({ method: 'eth_requestAccounts' })
.then(() => {
console.log('Metamask已连接到以太坊网络');
})
.catch((err) => {
console.error('无法连接到以太坊网络', err);
});
function setName() {
// 合约地址
const contractAddress = '0x32FDC4E86421143b1c27dE49542Bc8ECE2B162a0';
// 合约ABI
const contractABI = [
{
"inputs": [
{
"internalType": "string",
"name": "_name",
"type": "string"
}
],
"name": "setName",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"name": "getName",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function"
}
];
const contract = new web3.eth.Contract(contractABI, contractAddress);
const name = document.getElementById('name').value;
// 替换为您的账户地址web3.eth.defaultAccount
const fromAddress = '0x4e8eB4d1C203929074A3372F3703E556820fEA57';
//contract.methods.setName(name).send({from: fromAddress})
contract.methods.setName(name).send({from: fromAddress})
.on('transactionHash', function(hash){
console.log('Transaction Hash:', hash);
})
.on('receipt', function(receipt){
console.log('Transaction Receipt:', receipt);
})
.on('error', function(error){
console.error('Error:', error);
});
}
function getName() {
// 合约地址
const contractAddress = '0x32FDC4E86421143b1c27dE49542Bc8ECE2B162a0';
// 合约ABI
const contractABI = [
{
"inputs": [
{
"internalType": "string",
"name": "_name",
"type": "string"
}
],
"name": "setName",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"name": "getName",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function"
}
];
const contract = new web3.eth.Contract(contractABI, contractAddress);
contract.methods.getName().call()
.then(function(result) {
console.log('Name:', result);
document.getElementById('nameValue').innerText = result;
})
.catch(function(error) {
console.error('Error:', error);
});
}
</script>
</head>
<body>
<h1>设置姓名</h1>
<label for="name">姓名:</label>
<input type="text" id="name">
<button onclick="setName()">设置姓名</button>
<br>
<button onclick="getName()">得到姓名</button>
<br>
<span id="nameValue"></span>
</body>
</html>
执行程序
使用vscode的Live Server打开网页
参考这篇文章的执行方法:1.Vue-在独立页面实现Vue的增删改查-CSDN博客
展示图

发起交易

完成交易
 文章来源:https://www.toymoban.com/news/detail-719350.html
文章来源:https://www.toymoban.com/news/detail-719350.html
后记
觉得有用可以点赞或收藏!文章来源地址https://www.toymoban.com/news/detail-719350.html
到了这里,关于6.DApp-用Web3实现前端与智能合约的交互的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!