流程如下:
1、先引入el-upload
2、调用上传前事件
3、上传前事件中将file文件转formData
4、调用后端oss接口上传文件
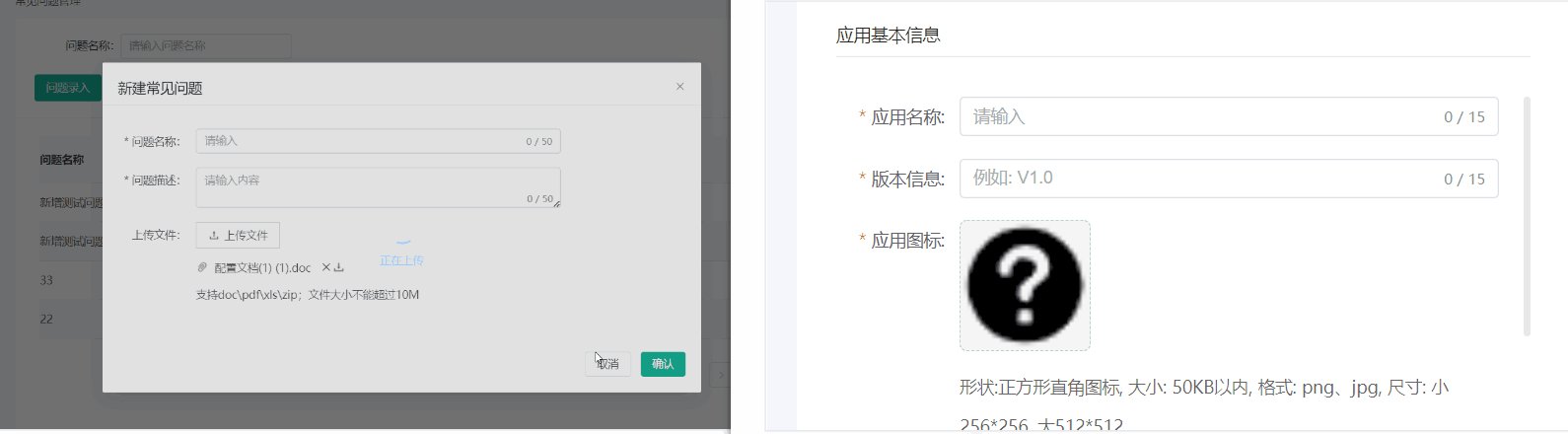
5、上传完成后回显数据
6、点击图片/视频预览
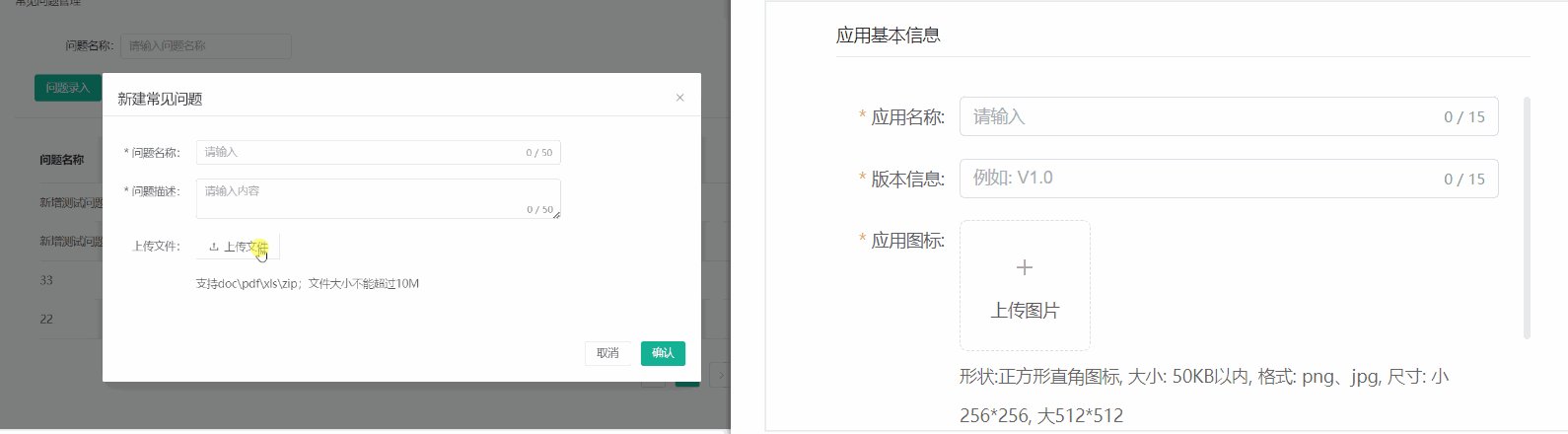
图片和视频的上传(文件上传通用)
<el-upload class="upload-demo" action="" :file-list="fileList" :before-upload="beforeAvatarUpload">
<el-button icon="el-icon-upload" size="small" type="primary">
上传
</el-button>
</el-upload>
beforeAvatarUpload为文件上传前的操作,该方法中会携带一个参数file,file就是当前上传的文件,我们需要用new FormData()转为file文件格式,调用后端接口上传图片。
beforeAvatarUpload(file) {
let formData = new FormData();
formData.append('file',file)
// 调用oss后端接口
ossUpload(formData).then(el=>{
// 上传成功后的回调:el,该参数内的url就是http的访问地址,将该方法存储到回显的数据中
this.upload(el.data)
}).catch(err=>{console.log(err)})
},
upload(val) {
// 此处可以校验上传的格式,如果视频格式不是mp4则会提示
if(val.fileSuffix != ".mp4"){
return this.$message.error('视频格式不正确')
}
// console.log(11111,val,val.fileSuffix)
this.dataList.push({
fiParentId: this.parentId,
fvEstateType: this.info.fvEstateType,
fiTaskType: this.info.fiTaskType,
fvUrl: val.url,
fiType: "",
fvName: "",
fvRemark: "",
fiSort: 0,
id: 0
})
}
图片的上传也是一样的,此时图片上传和视频上传的一般流程就结束了,页面列表中遍历dataList即可回显数据。
关于图片点击放大回显
点击列表图片,通过作用域插槽将图片的url地址保存到dialogImageUrl中,在弹框中即可回显。
<!-- 图片 -->
<el-dialog :visible.sync="dialogVisible" width="80%" top="1%">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
视频的回显方式相同
<el-dialog :visible.sync="dialogVisible" width="80%" top="1%">
<video
:src="dialogVideoUrl"
controls
autoPlay
preload="auto"
width="100%"
height="1000px"
>
</video>
</el-dialog>
在这里需要注意的是,这种方法只适用于单张图片或小视频文件的上传,大文件并不适合,大文件的上传需要考虑数据切片,以及断点续传。
在这里提一下数据切片的思路,我们上传文件时会有一个文件大小,比如一个文件有1MB大小,我们一次只上传600kb,那么切片的文件大小就是600kb,在上传的时候将计算文件大小 1MB / 600kb 向上取整 = 2,切片数量就是2,在通过循环切片上传,每次上传一个切片,当所有切片上传完时,任务结束。
下面提一下断点续传:
实现断点续传(断点下载)
实现断点续传(断点下载)可以提高文件下载的效率和稳定性,特别对于大文件或不稳定的网络环境更为重要。以下是前端实现断点续传的一般步骤:
1、支持服务器端:首先,确保服务器端支持断点续传。服务器应当能够处理带有Range和Content-Range头部的请求,并能够正确返回指定区间的数据。
2、计算上次下载进度:在前端,需要记录上次下载的进度,以便在断点续传时从上次断开的地方继续下载。可以使用localStorage或sessionStorage来存储上次下载的进度。
3、发起下载请求:在前端,通过创建一个XMLHttpRequest对象或使用fetchAPI来发起下载请求。同时,设置Range头部,指定下载的起始位置。
4、接收响应:当服务器响应下载请求时,获取响应的状态码和响应头部信息。如果状态码为 206(Partial Content),表示服务器支持断点续传,并且返回了指定区间的数据。如果没有响应206状态码,则需要重新从头开始下载。
5、保存已下载的数据:在接收到响应后,将返回的数据保存下来。可以使用Blob或ArrayBuffer对象来保存二进制数据。
6、更新下载进度:在接收到每个数据块后,更新下载进度。可以通过计算已下载的数据大小和总文件大小的比例来表示下载进度,并将其显示在用户界面上。
7、保存断点信息:在每次下载进度更新时,同时将已下载的数据大小和总文件大小保存到本地存储中,以便下次继续下载时使用。
8、处理下载完成:当下载完成时,根据需要进行相应的操作,例如保存文件、提示用户下载完成等。
9、处理下载错误:在下载过程中可能会发生网络错误或其他问题,需要通过错误处理机制来处理这些情况。可以监听XMLHttpRequest对象的onerror事件或使用catch方法捕捉fetchAPI的错误,并根据需要进行相应的处理和重试操作。
断点续传原文链接:https://blog.csdn.net/weixin_55846296/article/details/131455411
element tree组件连接线以及懒加载 (👈点击直达)
再也不用担心组件跨层级的数据共享和方法驱动了 (👈点击直达)
前端换肤,聊一聊主题切换那些事(👈点击直达)
echarts数据可视化-动态折线堆积图 (👈点击直达)
vue3使用百度地图(👈点击直达)文章来源:https://www.toymoban.com/news/detail-719538.html
如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~文章来源地址https://www.toymoban.com/news/detail-719538.html
到了这里,关于图片和视频的上传(文件上传通用)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!