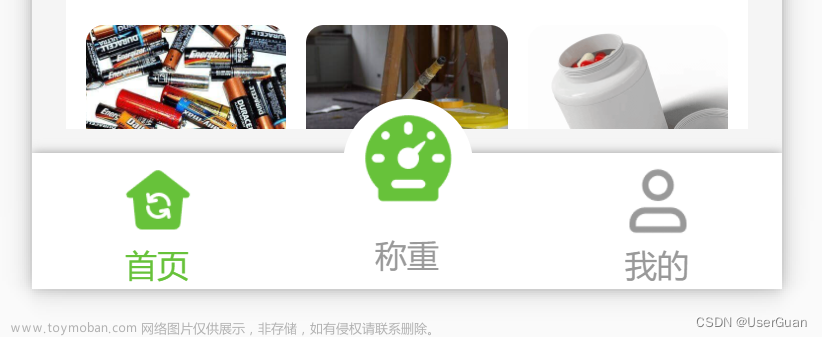
微信小程序自带tabbar,但无法实现中间按钮凸起样式和功能,因此按照设计重新自定义一个tabbar文章来源:https://www.toymoban.com/news/detail-719570.html
1、创建tabbar文件,与pages同级创建一个文件夹,custom-tab-bar,里面按照设计图将底部tabbar样式编写
<view class="tab-bar">
<view class="tab-bar-border"></view>
<block wx:for="{{list}}" wx:key="index">
<view wx:if="{{item.isSpecial}}" class="tab-bar-item" data-name="{{item.text}}" data-path="{{item.pagePath}}" data-click="{{ item.isSpecial || false }}" data-index="{{index}}" bindtap="switchTab">
<view class="special-image">
<image class="special-image-pic" mode="widthFix" src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></image>
</view>
<view style="color: {{selected === index ? selectedColor : color}}" class="special-text tab-text">{{item.text}}</view>
</view>
<view wx:else class="tab-bar-item" data-name="{{item.text}}" data-path="{{item.pagePath}}" data-click="{{ item.isSpecial }}" data-index="{{index}}" bindtap="switchTab">
<image class="item-image" mode="widthFix" src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></image>
<view class="tab-text" style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view>
<view class="num" wx:if="{{item.text == '消息' && message_num != 0}}">{{message_num}}</view>
</view>
</block>
</view>
2、在app.js中添加点击事件
/* 自定义底部按钮切换 */
getCurrentTabbar(selected, that) {
if (typeof that.getTabBar === 'function' &&
that.getTabBar()) {
if (wx.getStorageSync('openid')) {
msg_unread().then(res => {
that.getTabBar().setData({
selected: selected,
message_num: res.data.data
})
})
} else {
that.getTabBar().setData({
selected: selected
})
}
}
},
3、在app.json中修改默认tabbar数据结构
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/contact/index",
"text": "通讯录"
},
{
"pagePath": "pages/release/index",
"text": "发布"
},
{
"pagePath": "pages/news/index",
"text": "消息"
},
{
"pagePath": "pages/personal/index",
"text": "我的"
}
]
},
4、在对应的页面中执行点击事件
app.getCurrentTabbar(index,this);
/* index:tabbar对应的index */
如需源码,请点击下载源码,或点击顶部下载按钮文章来源地址https://www.toymoban.com/news/detail-719570.html
到了这里,关于小程序自定义tabbar,中间凸起的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![uniapp - [ H5 网页 / App ] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)](https://imgs.yssmx.com/Uploads/2024/02/831617-1.gif)