github的使用入门
安装 Git
首先,确保您的计算机上安装了 Git。您可以从 Git 官方网站(https://git-scm.com/)下载并安装适用于您操作系统的版本。
创建 GitHub 帐户
如果您还没有 GitHub 帐户,请在 GitHub 网站上注册一个新帐户(https://github.com)。
在本地设置 Git
打开命令行界面(终端或命令提示符),运行以下命令来配置您的 Git 用户名和电子邮件地址:
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
确保将 “Your Name” 替换为您的 GitHub 用户名,并将 “your.email@example.com” 替换为您的电子邮件地址。
克隆仓库
在命令行界面中导航到您要克隆的目录,并运行以下命令来克隆 GitHub 上的仓库到本地:
git clone https://github.com/username/repository.git
将 “username/repository.git” 替换为您要克隆的实际仓库的 URL。这将创建一个本地副本(克隆)该仓库的目录。
进行修改和提交
在本地对仓库进行修改,例如添加、编辑或删除文件。然后,在命令行界面中使用以下命令来将修改的文件添加到暂存区:
git add .
这将将所有修改的文件添加到暂存区。如果您只想添加特定文件,可以将 “.” 替换为文件名。
接下来,使用以下命令将暂存区中的更改提交到本地仓库:
git commit -m "Commit message"
将 “Commit message” 替换为您的提交信息,描述此次提交的更改内容。
推送更改
要将本地提交推送到 GitHub 仓库,使用以下命令:
git push origin branch-name
将 “branch-name” 替换为您要推送到的分支名称,通常是 “main” 或 “master”。
拉取更新
如果其他人对 GitHub 仓库进行了更改,并且您想要获取这些更改,请在命令行界面中使用以下命令拉取更新:
git pull origin branch-name
将 “branch-name” 替换为您要拉取更新的分支名称。
这些是在本地与 GitHub 仓库进行操作的基本步骤。掌握这些基本就能愉快的使用github来管理你的代码了。
删除Github上废弃的仓库
要删除 GitHub 上的仓库,请按照以下步骤操作:
- 打开 GitHub 网站并登录到您的帐户。

2 . 导航到要删除的仓库的页面。
3、在仓库页面的右上角,找到并点击"Settings"(设置)按钮。
-
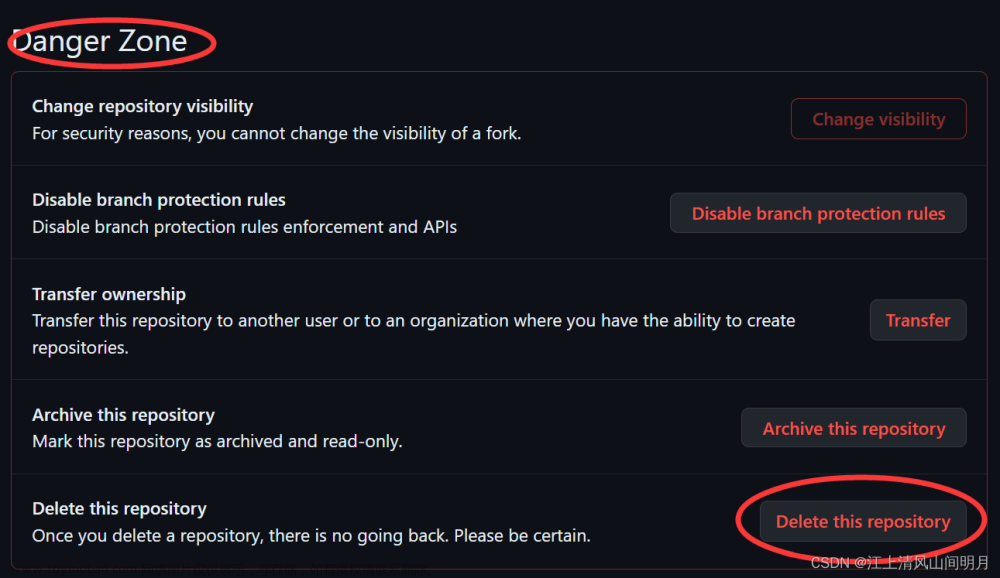
在仓库设置页面中,向下滚动直到找到"Delete this repository"(删除此仓库)选项。点击该选项。

-
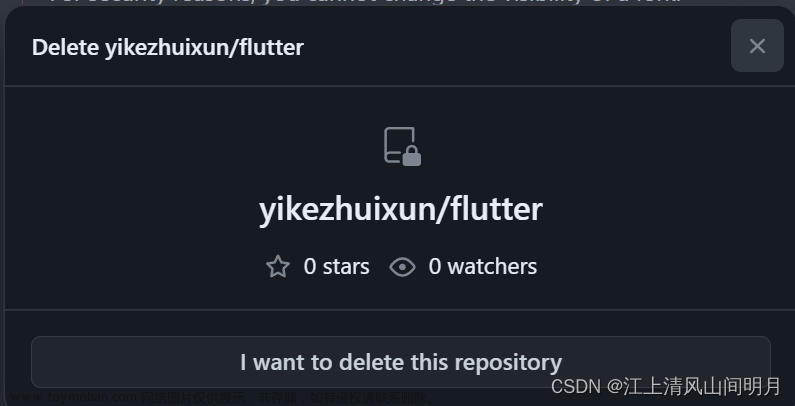
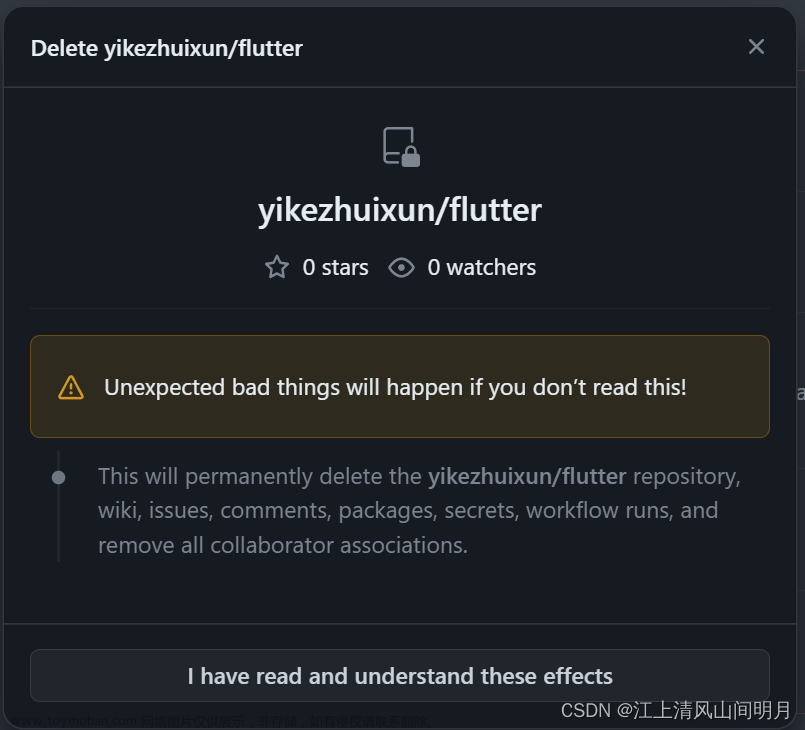
在删除仓库的确认页面上,输入仓库的名称,然后点击"I understand the consequences, delete this repository"(我了解后果,删除此仓库)进行确认。这里会多次确认。



-
操作完成后仓库将被删除,并且您将被重定向到您的帐户的主页。删除一个仓库后只剩2个,如下。

注意
请注意,删除仓库是一个不可逆的操作,这意味着一旦删除,将无法恢复该仓库及其所有的文件和提交记录。因此,在执行删除操作之前,请务必确认清楚。
github更多有趣的使用场景
除了代码管理之外,GitHub 还有许多有趣的使用场景。以下是一些常见的用途:
协作和社交编程
GitHub 提供了方便的协作工具,使团队成员可以共同开发项目。您可以创建问题(Issues)来跟踪任务和错误,使用 Pull Request(PR)进行代码审查和合并,以及与其他开发者进行讨论和交流。
文档和知识库
GitHub 的 Markdown 支持使其成为一个很好的平台来创建和维护文档和知识库。您可以使用 GitHub Pages 来托管静态网站,或使用 GitHub Wiki 创建项目的文档和说明。
学习和教育
GitHub 提供了学习和教育资源,支持教育机构和教师在课堂上使用。教师可以创建组织来管理课程作业和学生项目,学生可以与教师和同学共享代码和资源。
自动化工作流程
GitHub 提供了一系列工具和服务,可以用于自动化工作流程和持续集成(CI)/持续交付(CD)。您可以使用 GitHub Actions 来定义和运行自定义的 CI/CD 流程,以自动构建、测试和部署您的应用程序。
数据科学和可视化
GitHub 提供了与数据科学相关的工具和资源。您可以使用 Jupyter Notebooks 在仓库中编写和共享数据分析代码,使用 GitHub 的数据集功能来存储和共享数据集,或者使用 GitHub 的可视化工具来创建交互式数据可视化。
用来写blog
以下是一些使用 GitHub 写博客的常见方法:
GitHub Pages
GitHub Pages 是一个免费的静态网页托管服务,可以将您的 GitHub 仓库作为博客的网站。您可以使用 Markdown 或 HTML 编写博客文章,并将它们提交到一个特定的仓库(通常是名为 “username.github.io” 的仓库),然后 GitHub Pages 会自动将这些文件渲染成网页并发布。
Jekyll
Jekyll 是一个简单的静态网站生成器,它与 GitHub Pages 集成得很好。您可以使用 Jekyll 创建一个具有自定义主题和布局的博客,然后将其部署到 GitHub Pages。Jekyll 支持 Markdown 和 Liquid 模板语言,使得写作和定制博客变得更加灵活和方便。
Hexo
Hexo 是另一个流行的静态网站生成器,也可以与 GitHub Pages 集成。类似于 Jekyll,您可以使用 Hexo 来创建和管理博客,然后将生成的静态文件提交到 GitHub 仓库,并通过 GitHub Pages 发布。
第三方集成
除了使用 GitHub Pages 和静态网站生成器,还有一些第三方工具和服务可以与 GitHub 集成,以在 GitHub 上写博客。例如,有些人使用专门的博客平台(如Dev.to、Hashnode等),并通过将博客文章的链接放在 GitHub 仓库中,将其与 GitHub 关联起来。
开发者简历
您可以使用 GitHub 创建和托管您的开发者简历。通过在 GitHub 上创建一个专用的仓库,并使用 Markdown 或 HTML 编写您的简历内容,您可以将简历与您的代码和项目一起展示,以展示您的技能和经验。
插件和扩展
许多开源项目和软件工具使用 GitHub 来托管和分发插件和扩展。您可以通过创建仓库来发布和维护自己的插件,或者使用 GitHub 来找到和安装其他人开发的插件和扩展。文章来源:https://www.toymoban.com/news/detail-719702.html
总结
这些只是 GitHub 的一些有趣的使用场景,实际上,GitHub 的强大功能和活跃的社区使其成为一个多样化的平台,适用于各种类型的项目和应用领域。无论你是开发者、学生、教师还是研究人员,GitHub 都提供了许多有趣的功能和资源供您探索和利用。文章来源地址https://www.toymoban.com/news/detail-719702.html
到了这里,关于github一些有趣的使用场景和基本使用方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!