快速链接
苹果开发者账号链接
网址: https://developer.apple.com/account
苹果应用上架链接
网址: https://appstoreconnect.apple.com/
应用证书文件及打包
参考教程: 最新uniapp打包IOS详细步骤(2022)
证书在线制作工具
网址: https://app.121xuexi.com/
iPhone 直接安装IPA包
iPhone直接安装IPA 可以使用
爱思助手->应用游戏->导入安装
正题
通过浏览器下载安装IPA, 此方法适用于 企业开发者账户, 个人开发者账户只有添加设备UUID才能使用文章来源:https://www.toymoban.com/news/detail-719727.html
参考文章: 苹果App,不用上传苹果商店,也能让其他人安装文章来源地址https://www.toymoban.com/news/detail-719727.html
需要的材料
-
应用图标(正常图标和最小图标, 用一个也可以, http / https 可以访问) -
BundleID(包名) -
IPA包(http / https 可以访问) -
plist文件(http / https 可以访问)
plist文件编写, 保存为 ceshi.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<!-- http或者https链接的ipa文件地址 -->
<string>https://xxxxxxx.com/ceshi.ipa</string>
</dict>
<dict>
<key>kind</key>
<string>full-size-image</string>
<key>needs-shine</key>
<true/>
<key>url</key>
<!-- http或者https链接的应用图标 正常尺寸 (都用一个也行, 分辨率没强制要求)-->
<string>https://xxxxxxx.com/icon.png</string>
</dict>
<dict>
<key>kind</key>
<string>display-image</string>
<key>needs-shine</key>
<true/>
<key>url</key>
<!-- http或者https链接的应用图标,最小尺寸 (都用一个也行, 分辨率没强制要求) -->
<string>https://xxxxxxx.com/icon.png</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<!-- BundleID,应用的包名 -->
<string>abc.com</string>
<key>bundle-version</key>
<!-- 版本号 -->
<string>1.0</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<!-- 安装app时的提示名称 -->
<string>测试应用</string>
</dict>
</dict>
</array>
</dict>
</plist>
网页点击安装应用
<button onclick="iosDown()"></button>
function iosDown(){
window.location.href='itms-services:///?action=download-manifest&url=https://xxxxxxx.com/ceshi.plist';
}
将上方的信息替换为自己的即可, 注意: itms-services:/// 此处为3个 /.
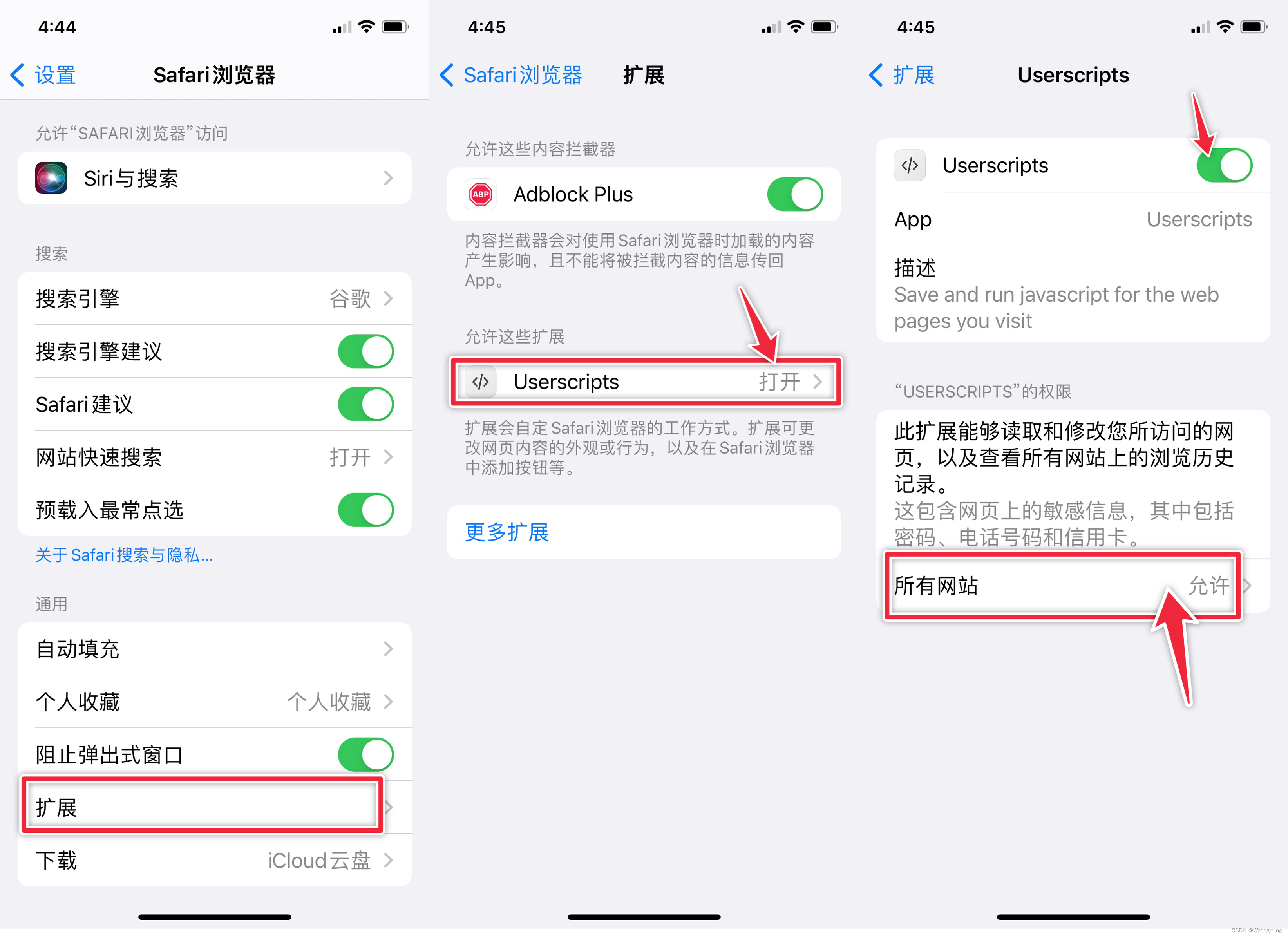
只能在 Safari 浏览器才能安装, 其他浏览器无响应, 可以判断一下浏览器, 提示用 Safari 打开即可
到了这里,关于苹果IOS安装IPA, plist形式 Safari 浏览器点击安装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!