当我实现前后端分离的时候,遇到了这个问题:
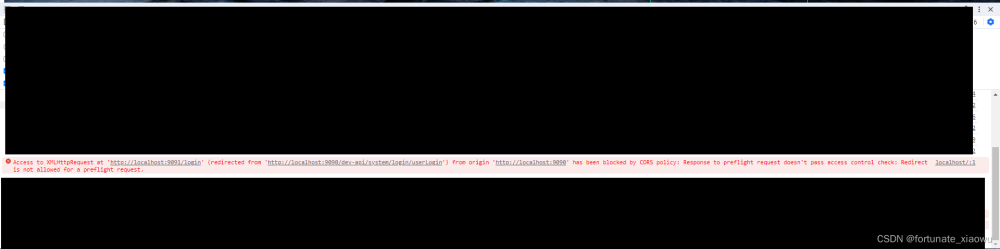
Access to XMLHttpRequest at ‘http://localhost:8080/xxx’ from origin ‘http://localhost:xxx’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
一、报错

出现这条信息就是说明出现express跨域问题 。
这表明我们的请求已经成功发送到服务器端且服务器端对此进行了响应,但由于同源策略,我们并不能观察到响应内容。
注:同源策略详情可看Express 通过 CORS 或 JSONP 解决跨域问题_express解决跨域_BinaryMoon的博客-CSDN博客
二、解决
两种方法:(1).安装cors中间件;(2)手动实现。
方法一:安装cors中间件(推荐)
1、安装cors插件
// 项目根目录下运行下列命令行
npm install --save cors
2、 服务器的主文件中导入cors
// 后端解决跨域导入cors包
const cors = require('cors');
// 解决跨域
app.use(cors());
3、ctrl+c退出命令行后,再重新启动服务器(必须退出之后再重启才会生效 )
npm start
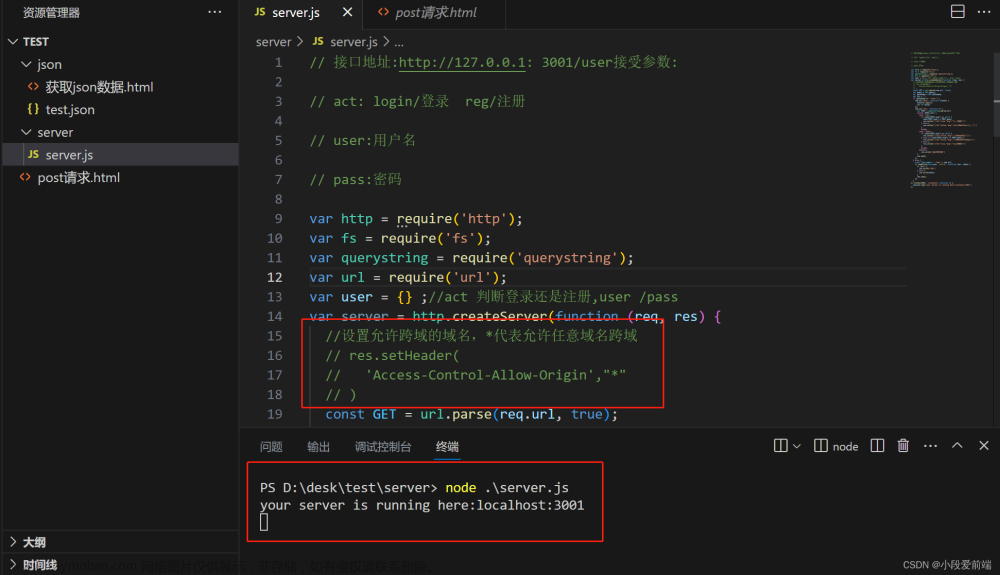
方法二:手动实现
路由文件中app.get前加入如下代码:
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Authorization,X-API-KEY, Origin, X-Requested-With, Content-Type, Accept, Access-Control-Request-Method' )
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PATCH, PUT, DELETE')
res.header('Allow', 'GET, POST, PATCH, OPTIONS, PUT, DELETE')
next();
});
 文章来源:https://www.toymoban.com/news/detail-719797.html
文章来源:https://www.toymoban.com/news/detail-719797.html
后端服务器ctrl+c退出命令行后,再重新启动服务器(必须退出之后再重启才会生效 )文章来源地址https://www.toymoban.com/news/detail-719797.html
到了这里,关于express跨域问题—Access to XMLHttpRequest at ‘http://localhost:8080/xxx’ from origin ‘http://localhost:xx的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!