本文面向的对象是初次接触搭建C语言开发环境的学生或编程爱好者,以及想脱离诸如VC++6.0等过时开发工具从而转用VScode的人群
本文内容较多,篇幅较长,可按照需要选择阅读,文中如有纰漏,欢迎斧正。
我郑重承诺下面会是一篇极为详细的教程:
目录
一、安装并配置VScode
二:安装编译器
1.1.Windows环境下载并配置MinGW:
1.2.macOS环境下安装编译器(可选gcc/clang编译器):
配置使用gcc作为编译器
配置使用clang作为编译器
macOS环境下配置VScode使用编译器
2.(建议)VSCode IntelIiSence的包含路径设置
三、配置Debug环境
附:CodeLLDB插件调试环境(优雅地Debug)配置
四、参考文档附录
1.Windows VSCode使用MinGW配置文件参考
2.macOS VSCode 配置文件
gcc编译器对应文件参考
clang编译器对应文件参考
五、文末填坑
Q1:macOS配置gcc为什么要这么麻烦? 既然macOS gcc的安装和配置比clang麻烦,为什么要把gcc的配置方法也写出来,只说clang不就可以了吗?
Q2:为什么会写这篇文章?
一、安装并配置VScode
这里我们可以直接去微软官网下载安装,建议在跳转下载页面右键单击“direct download link”复制链接到迅雷下载,会快很多。

直接选择自己系统对应的Stable版本即可,当然也可以试试Insiders公测版
在VScode的扩展界面里搜索并下载如下扩展:
1.C/C++ Extension Pack
(扩展包里内含有C/C++、C/C++ Themes、CMake Tools和CMake,也一起装了)
2.Chinese(Simplified) 中文汉化包
3.Code Runner(运行代码)
安装好Code Runner后要记得在它的拓展设置里勾选“Run In Terminal”

4.CodeLLDB(更优雅的Debug调试环境)(在 第三大节附录“CodeLLDB插件调试环境配置” 有教程)
5.indent-rainbow(可选,可以根据代码前缩进颜色看出代码层)
建议:可以在“文件”选项中勾选自动保存(macOS版本如图,在菜单栏;Windows版本的在窗口左上角)

二:安装编译器
1.1.Windows环境下载并配置MinGW:
MinGW的全称是:Minimalist GNU on Windows,其实也就是gcc(c/c++编译器)在Windows上的移植版本。
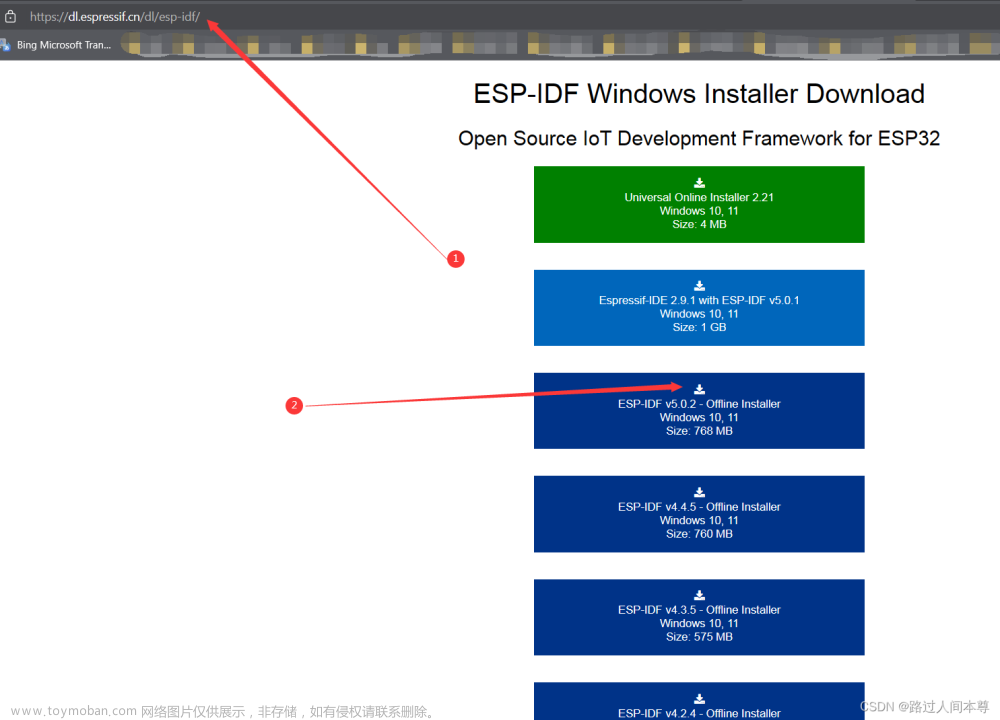
附:官方开源库地址,可以下载最新版本的MinGW:(示例:x86_64-12.2.0-release-win32-sjlj-rt_v10-rev0.7z)
下载MingW64压缩包并解压至合适的位置,然后在解压后的文件夹里打开bin文件夹按如图所示复制文件地址

然后转到系统设置->系统->系统信息->高级系统设置->环境变量->系统变量里 选中并编辑Path,然后新建一个项把刚才的地址给复制进去,点击保存就可以了(注意是要编辑系统变量里的Path而非用户变量的Path)

编辑系统变量里的Path而非用户变量的Path
使用“win+R”快捷键,输入cmd后回车(另:使用终端(terminal)也是可以的),在弹出的窗口中输入“gcc -v -E -x c++ -”命令检验gcc是否配置好,如果和下面的一样就说明OK了。
建议把“#include <...> search starts here:”以下的路径复制一下,后面在配置IntelliSense中的包含路径有用(参见“2.配置VSCode的IntelliSence的包含路径设置”)

1.2.macOS环境下安装编译器(可选gcc/clang编译器):
配置使用gcc作为编译器
这里借鉴一下前辈的方法,在终端(terminal)中用以下命令回车安装homebrew:
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"运行时会提示配置下载源和输入密码(输入密码的时候不会显示出来,输完直接回车),按照提示信息继续就好


等配置完homebrew后按照提示信息输入刷新终端或者手动重启终端,
然后在终端内输入以下命令回车安装编译器gcc:
brew install gcc安装完成以后,再次运行上述命令,获取通过HomeBrew安装的gcc版本。

输入“vim ~/.zprofile”回车后按下i键进入编辑模式,按如图所示的方式复制并修改以下的文本来更改系统的配置信息(X代表你gcc的大版本,例如我的是12)。
alias gcc='gcc-X'
alias cc='gcc-X'
alias g++='g++-X'
alias c++='c++-X'
输入完毕后按esc退出编辑模式,然后输入英文的“:wq”保留更改并退出文件编辑
在terminal内输入“source ~/.zprofile”(Bash请修改命令为“source ~/.bash_profile“)并回车应用更改后,输入“gcc -v”以显示gcc的版本和安装位置

输入“gcc -v -E -x c++ -”命令检验gcc是否配置好并查看头文件路径,如果和下面的一样就说明OK了。
建议把“#include <...> search starts here:”下黄框内路径复制一下,后面在配置IntelliSense 配置中的包含路径有用(参见“2.配置VSCode的IntelliSence的包含路径设置”)。

配置使用clang作为编译器
首先在terminal内用“clang -v”或者“clang --version”(gcc -v也可以,具体会在文末解释)回车检查Mac是否带有clang

如果不是以上结果,直接在terminal里输入以下命令并回车,然后在弹出的窗口中确认安装clang。
Xcode-select --install建议:在clang安装完成后,在终端里运行下列命令并复制框选路径,后面在配置IntelliSense 配置中的包含路径有用(参见“2.配置VSCode的IntelliSence的包含路径设置”)。
clang -v -E -x c++ -
macOS环境下配置VScode使用编译器
在桌面上新建一个文件夹(不要用中文命名,切记!),然后在VScode中打开
在VScode打开的文件夹里新建一个.c文件,然后按照如图所示点开配置
注意新建的.c文件要在打开的文件夹内


然后在扩展设置里根据你自己的情况进行配置,完成后会自动生成一个带有c_cpp_properties.json文件的.vscode文件夹(C语音填选gcc或clang,C++填选g++或clang++)。
gcc编译器按照如图所示配置

clang直接如图所示设置,是不是很简单?

2.(建议)VSCode IntelIiSence的包含路径设置
在刚刚的C语言文件编辑界面中如图所示操作:


三、配置Debug环境
在刚刚C语言文件里自己写一个简单的代码或者直接使用如下代码:
#include<stdio.h>
int main()
{
for (int i = 0; i < 4; i++)
{
printf("Hello,World!\n");
}
return 0;
}在某个函数的行前打一个断点,点击运行旁边的选项按钮,选择调试C/C++文件

按照各图下面的说明操作,会在.vscode文件夹里生成task.json和launch.json文件

此处根据你自己的编译器选择对应的调试配置,完成后会在.vscode文件夹里生成task.json文件

点击“创建 launch.json 文件”,在选择调试器时点选“C++(GDB/LLDB)”生成launch.json文件
注意:macOS版VScode自C/C++插件的1.9.7版本更新后,已经不提供补全launch.json文件的功能了(附录里也会提供各系统各编译器环境下的task.json和launch.json文档以供参考),当然也可以手动安装插件的指定版本使用。

现在你已经在电脑上配置好了开发C语言所需的基础开发环境了,预祝你在开发的道路上一路顺风!
附:CodeLLDB插件调试环境(优雅地Debug)配置
如图所示操作:


就可以在VSCode的集成终端里进行输入调试了。

launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
"program": "${workspaceFolder}/${fileBasenameNoExtension}",
"args": [],
"cwd": "${workspaceFolder}"
}
]
}四、参考文档附录
1.Windows VSCode使用MinGW配置文件参考
tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "C:/mingw64/bin/gcc.exe", /*此处就放你复制到Path里面的路径+/gcc.exe*/
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
""
],
"options": {
"cwd": "C:/mingw64/bin" /*这里直接放你复制的路径就好*/
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gcc.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"args": [],
"stopAtEntry": false,
"externalConsole": true,
"cwd": "c:/Users/swj/Desktop/s",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"MIMode": "gdb",
"miDebuggerPath": "C:\\mingw64\\bin\\gdb.exe",/*这里也是直接放你复制的路径,注意/要用\\替代*/
"setupCommands": [
{
"description": "为 gdb 使用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}2.macOS VSCode 配置文件
gcc编译器对应文件参考
tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc 生成活动文件",
"command": "/opt/homebrew/Cellar/gcc/12.2.0/bin/gcc-12",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "gcc - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.out",
"args": [],
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "lldb",
"preLaunchTask": "C/C++: gcc 生成调试文件"
}
]
}clang编译器对应文件参考
tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: clang 生成活动文件",
"command": "/usr/bin/clang",
"args": [
"-fcolor-diagnostics",
"-fansi-escape-codes",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "clang - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.out",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "lldb",
"preLaunchTask": "C/C++: clang 生成调试文件"
}
]
}五、文末填坑
Q1:macOS配置gcc为什么要这么麻烦? 既然macOS gcc的安装和配置比clang麻烦,为什么要把gcc的配置方法也写出来,只说clang不就可以了吗?
答:其实一开始的OSX是默认使用gcc作为编译器的,但后面苹果自己也整出了一个编译器:Clang,而且由于版权问题自macOS10.12之后系统就不自带gcc编译器,默认使用clang作为c语言编译器。
但是,苹果在更换默认编译器后,为了照顾老用户对gcc的使用习惯,“鸡贼”的把有关gcc的命令行链接给了clang,所以如果你不修改并应用~/.zprofile(Bash请修改“~/.bash_profile“)直接在terminal里面输入“gcc -v”和“clang -v”回车,你都会看到clang的显示结果。

虽然clang是新一代且安装更方便的编译器,但Windows上现在都是使用的gcc进行的C代码编译。而且一般高校计算机系C语言的编译器选择都是gcc,如果编译器不同,可能执行的结果也会有所不同,所以才因此打算讲解的全面一点。
Q2:为什么会写这篇文章?
答:本人计算机系大一学生一枚,之前看M1芯片的Mac可以运行iOS应用就选择了M1的MacBook,但是在配置VSCode搭建C语言开发环境的碰到了不少坑,而且班里同学们用着不知道哪个年代的VC++6.0,想换一个VSCode写代码,所以就根据自己的经验详细总结出了这篇文章。希望能对看到并需要的人有所帮助。
本文于2022.10.10 20:55在知乎发布文章来源:https://www.toymoban.com/news/detail-719974.html
于2023.3.1 20:47转载CSDN文章来源地址https://www.toymoban.com/news/detail-719974.html
到了这里,关于Windows/macOS使用VSCode搭建C/C++的开发/Debug环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!